If you had asked me 10 years ago whether websites would still be placing other websites in frames today, I would have said “No!” emphatically.
Unfortunately, there are still many services and websites that put ugly bars and headers at the top of your website. Yes….YOUR WEBSITE!!!
No one has the right to change the way you display content on your website.
The practice is quite common among certain Twitter users. For example, I see many people using the service SharedBy so that they can track sharing stats.
Users may also display affiliate links in the top bar. That means that other internet users are displaying an affiliate link in a very prominent position at the top of your website. It’s tantamount to stealing.

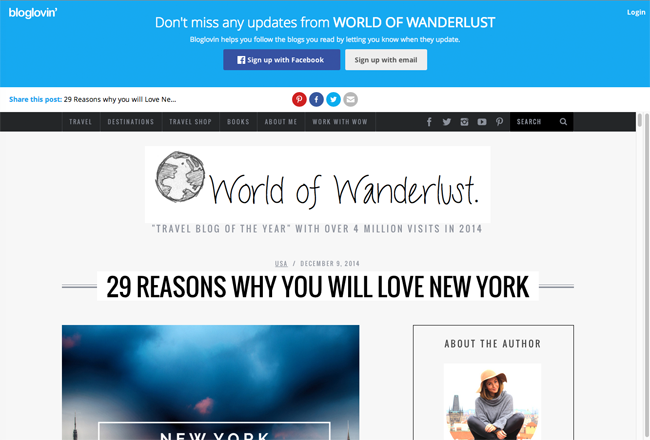
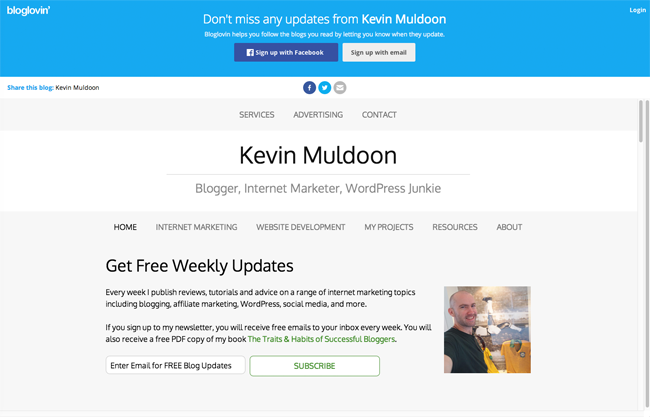
Another website that I have come across that does this is BlogLovin. The service will display a huge header at the top of your articles that is around 310 pixels high.
The header displays sign up buttons to allow people to sign up to BlogLovin via Facebook or via email. Their logo is displayed prominently in the header too; which may make many people believe the content is actually published on BlogLovin.
Underneath the top header is a sharing bar that displays sharing buttons for Pinterest, Facebook, Twitter, and email. If someone shares the page using these buttons, others are sent to the page with the BlogLovin header displayed at the top.

Such a large header is intrusive to visitors and infuriating for website owners. It pushes many important things below the fold and places navigation, the website logo, and banners, at the bottom of the page rather than at the top. Additionally, people are more likely to click away from your website because of the header.
A horrible secondary vertical scrolling bar is displayed because they have placed your content in a frame (a.k.a. an iframe). There is not even an option to close this annoying header.
Whether you like it or not, external websites such as BlogLovin can place your websites in frames. I found my blog had already been added to their service. Their ugly banner displays if I stop my website breaking out of frames.

We all need to be taking steps to tackle websites like that so that they cannot reduce our traffic and affect our income. Let’s take a look at how we do this.
How to Stop Someone Placing Your Website in a Frame
I have a zero tolerance for people who try and mess around with how I want my website to be displayed. Therefore, I make a point of trying to stop anyone from displaying frames on my website.
This can be done easily using a little Javascript. To ensure your website breaks out of frames, simply add the following code to the head section of your website header i.e. between between <head> and </head>.
If you are using a publishing platform such as WordPress, you should be able to insert the code directly in the main settings page under a section entitled “Header Scripts” (or something to that effect).
<script type="text/javascript">
<!--
if (top.location!= self.location) {
top.location = self.location.href
}
//-->
</script>
Two WordPress plugins are available that let you break out of frames: WP-Framebreaker and ScrapeBreaker.
ScrapeBreaker is updated more recently than WP-Framebreaker and also boasts that it prevents your website content from being scraped. However, in practice, I found WP-Framebreaker to work better. For example, when I tested both plugins on this blog for blocking websites such as BlogLovin, ScrapeBreaker did not break free from frames.
WP-Framebreaker uses the same Javascript method I noted above and therefore works perfectly. One benefit to using WP-Framebreaker instead of entering the Javascript manually is that the feature will work across all of your WordPress themes. This reduces the risk of you forgetting to add the frame breaking code to any new theme you activate in the future.
What are you waiting for; Go and start frame breaking!
Kevin

