Cloudways recently announced the launch of a new caching WordPress plugin called Breeze.
This plugin is designed to reduce the weight of your website and make pages load quicker by creating static HTML pages of your website. Breeze is an easy to use plugin that has support for content delivery networks and Varnish.

It is always great to see another WordPress optimisation plugin being released to the WordPress community, but Breeze has a lot of competition. I currently use WP Rocket on this website and millions of WordPress users use alternative caching plugins such as W3 Total Cache, WP Super Cache, and WP Fastest Cache.
In the video below I take a quick look at the plugin and give my thoughts on performance.
Keep reading on to see what Breeze can do.
Breeze – WordPress Cache Plugin
You can download Breeze from WordPress.org or from the plugin section of your WordPress admin area.
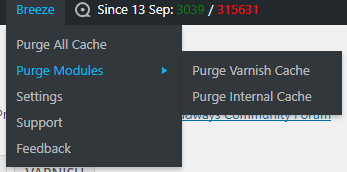
Once the plugin has been activated you will a menu for Breeze in your WordPress admin bar. You can purge cache from here and access settings. There are links for support and feedback too.

The options area of Breeze has five tabs: Basic Options, Advanced Options, Database, CDN, and Varnish.
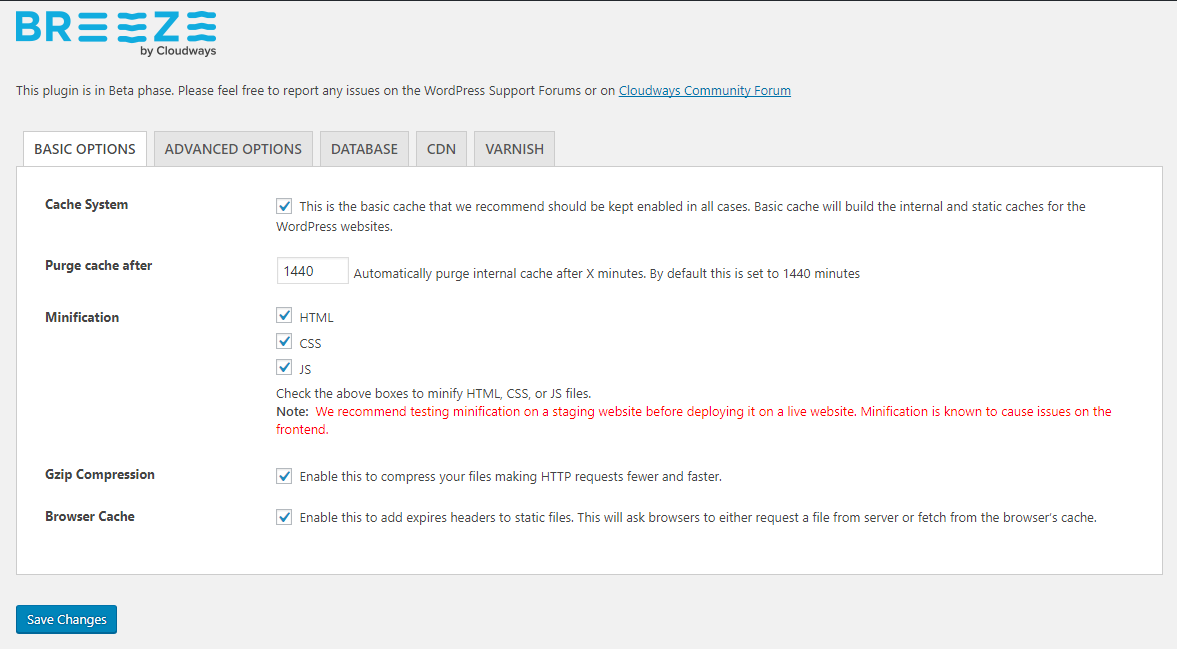
Caching can be enabled and disabled in the basic options area. You can change the default purge time here too (which is specified in minutes).
Important optimisation features can be enabled here. This includes minification, Gzip compression, and browser caching.

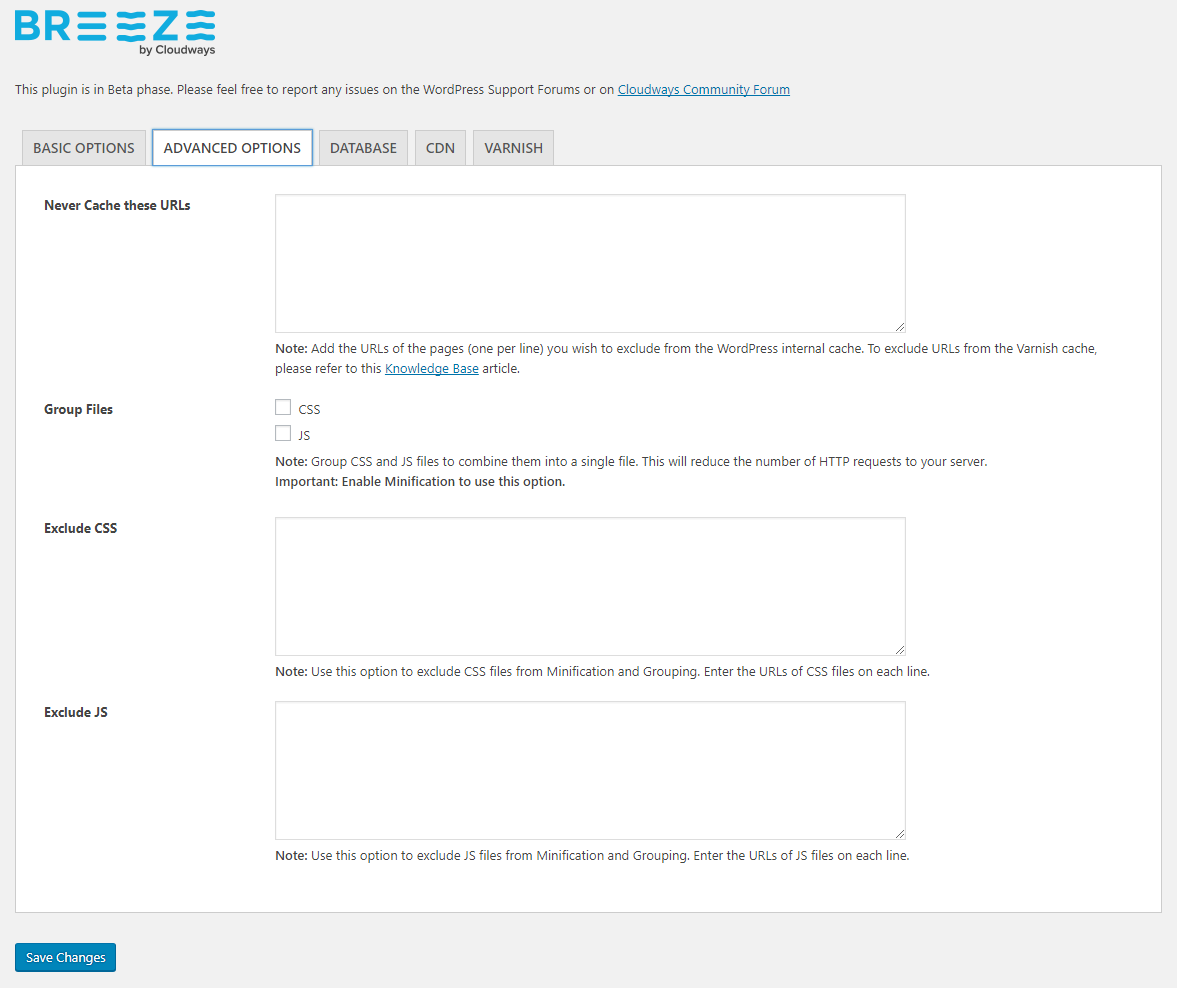
In the advanced options tab you can define URLs which should not be cached and exclude specified Javascript and CSS. You can also combine CSS and Javascript files into a single file.

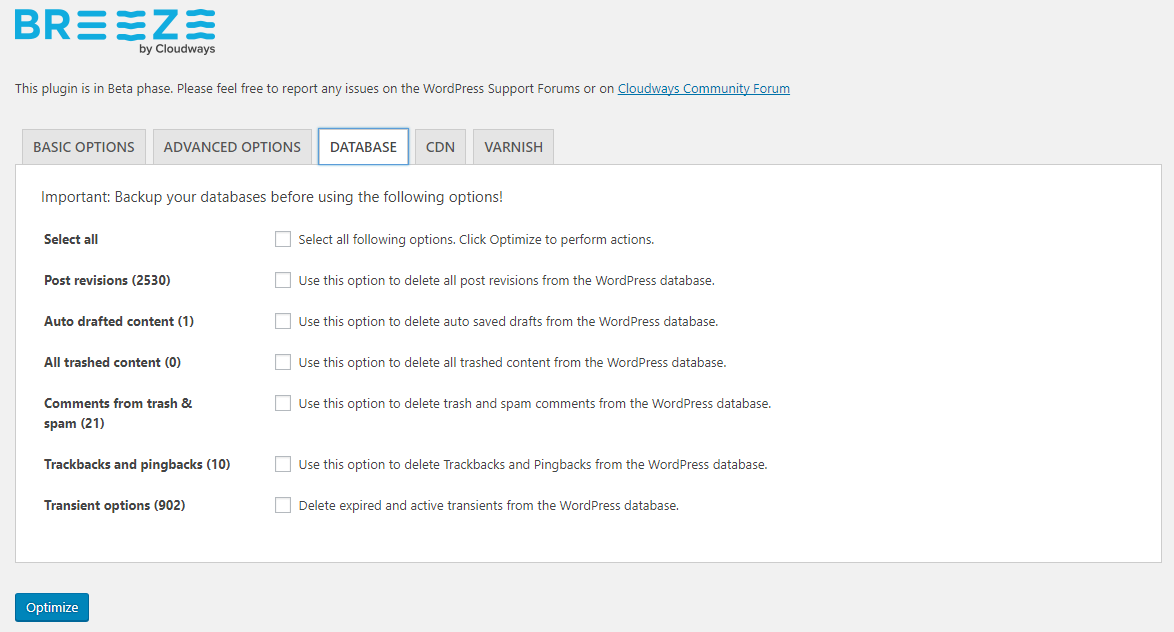
Breeze includes a selection of database optimisation features. You can delete post revisions, trashed comments, pingbacks, and more.
Database optimisation options are common in WordPress caching plugins. My main concern with this is that caching plugins offer an option to delete all post revisions. This can be a dangerous thing to do as it stops you from viewing any past revisions; something which I do frequently as a blogger.
A more practical option would be to delete post revisions above a set number. For example, delete all post revisions except the last three. Alternatively, an option could be made to only delete post revisions for articles that have been published.
At the very least, a warning to WordPress beginners on how deleting post revisions can affect them should be displayed in any WordPress plugin that lets users do this.

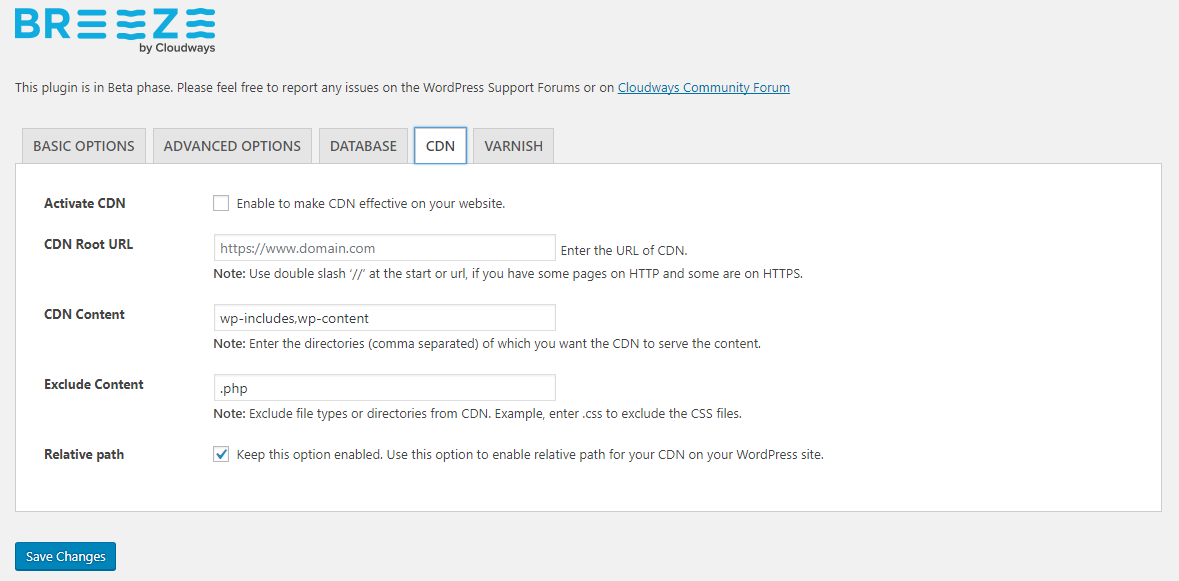
Breeze has support for content delivery networks. You can specify the CDN root URL and the directories of your website you want to cache. Directories can be excluded from caching too.
Unlike WP Rocket, there are no additional options available for Cloudflare users.

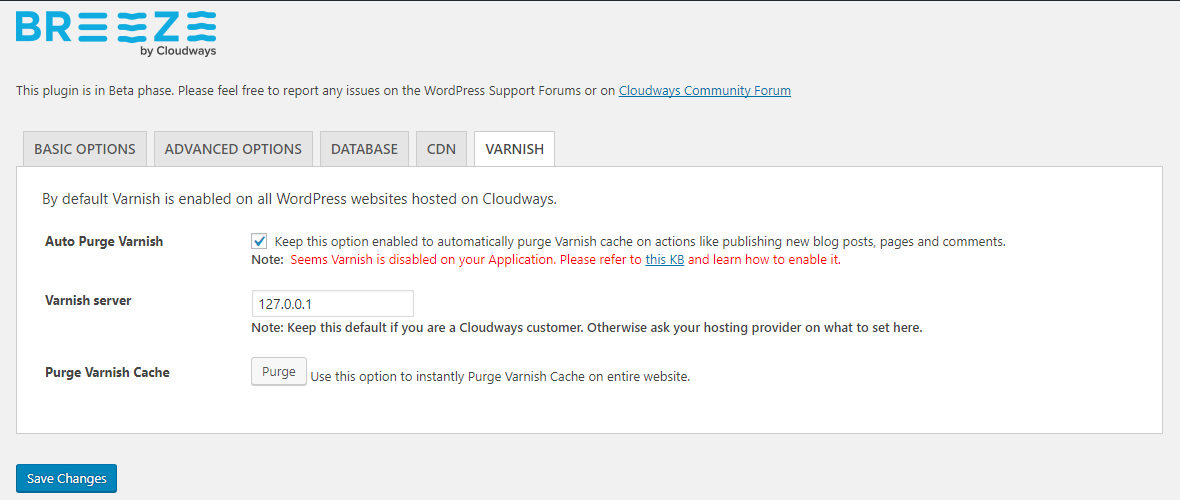
Breeze has full support for Varnish. As per the Varnish website:
Varnish Cache is a web application accelerator also known as a caching HTTP reverse proxy. You install it in front of any server that speaks HTTP and configure it to cache the contents. Varnish Cache is really, really fast. It typically speeds up delivery with a factor of 300 – 1000x, depending on your architecture.
Those of you who host with a company that offer Varnish will appreciate the support Breeze has for it.

In comparison to other caching solutions, Breeze does not have as many options, however it is important to remember that the plugin is currently in Beta. I have no doubt that more features will be added to the plugin as time goes by.
Of course, options aren’t the be all and end all. The whole point of a caching plugin is to improve the speed of your website.
Let’s see how it performs.
How Does Breeze Perform?
The old adage says that the proof is in the pudding, so let’s see how Breeze performs.
We know that Breeze will improve the performance of a WordPress website that is not currently optimised. It is a cache plugin after all and you are always going to deliver a faster browsing experience to visitors by delivering static pages to visitors instead of pulling data directly from your database every time a page is loaded.
So the real test is not how it performs when compared to a WordPress website that is not optimised. The real test is seeing how it performs against another caching plugin.
At the moment I optimise KevinMuldoon.com using the content delivery network provided by Cloudflare and three WordPress optimisation plugins: WP Rocket, Perfmatters, and Autoptimize (Be sure to check out my detailed reviews of WP Rocket and Perfmatters).
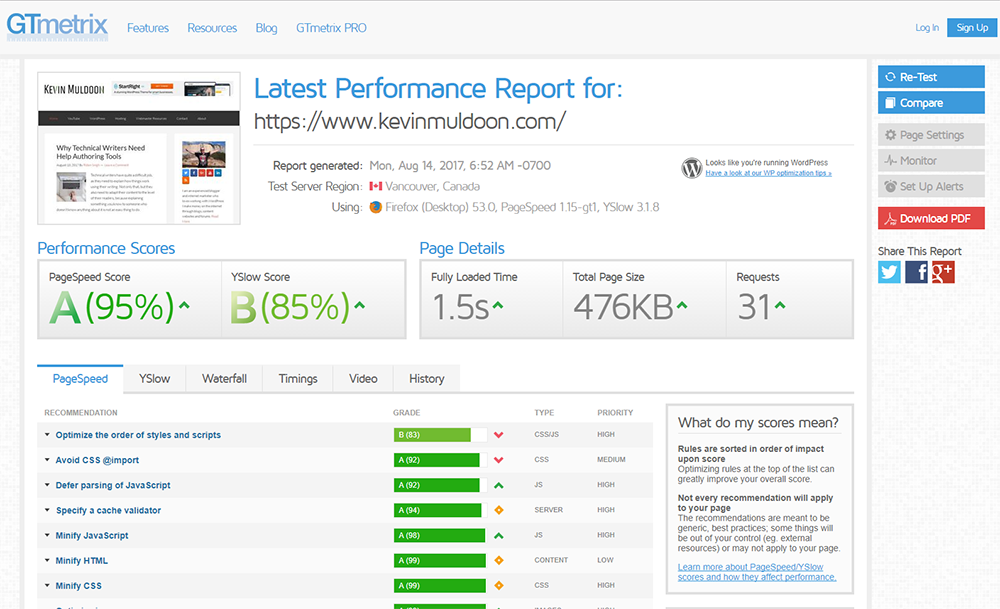
Below is a summary of how my home page performed on three benchmarking services: Pingdom, GTmetrix, and Google PageSpeed Insights.
- Pingdom – Performance Grade: B (86%), Load Time: 563 milliseconds, Page Size: 507.1KB, Requests: 60
- GTmetrix – PageSpeed Score: A (95%), YSlow Score: B (85%), Load Time: 1.5 seconds, Page Size: 476KB, Requests: 31
- Google PageSpeed Insights: Mobile: 71, Desktop: 83
I tested my website in my review of Perfmatters last month and got much better scores. Clearly, some little changes I have made to my website recently, such as installing the Jetpack Site Stats module, has slowed down my website a little.
This is a reminder that website optimisation is something that you need to continually check and maintain.
Despite this, the requests figure from Pingdom seems way off as I tested it at 43 in my last performance test. People always say to me that Pingdom is more reliable than GTmetrix, so I have been including it in all my performance tests, however Pingdom always seems to be throwing up inconsistent numbers when doing tests, so I never feel confident putting faith in the results.

After performing the above test I disabled WP Rocket and enabled Breeze. Cloudflare’s CDN was still active alongside Perfmatters and Autoptimize.
I used Breeze to minify HTML, CSS, and Javascript. In the advanced options area I grouped CSS and Javascript into a single file too.
After checking that nothing on my website was broken, I cleared my website cache with Breeze, logged into Cloudflare to clear the CDN cache, and then performed the performance tests again.
- Pingdom – Performance Grade: B (89%), Load Time: 658 milliseconds, Page Size: 755.4KB, Requests: 42
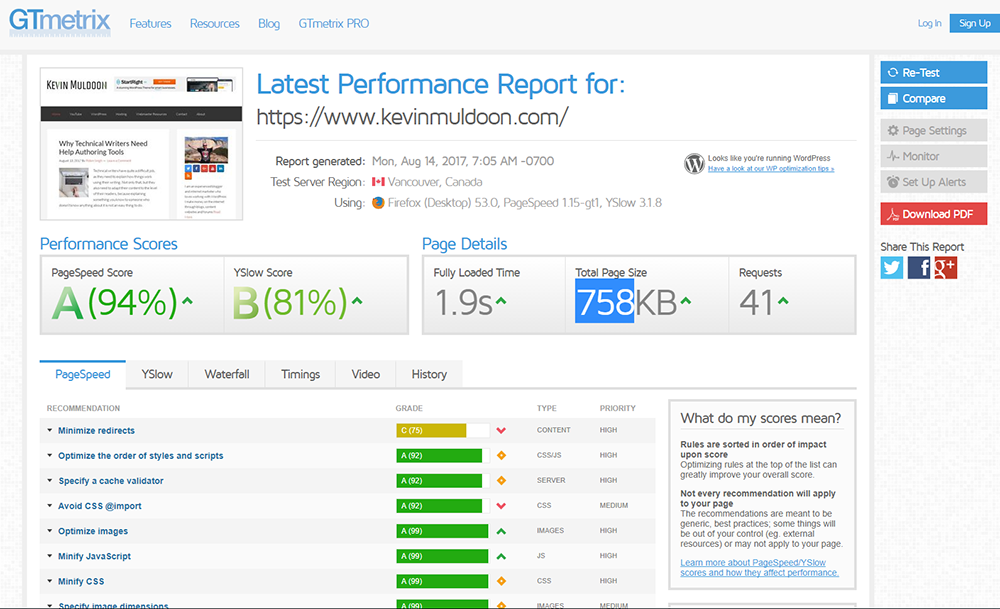
- GTmetrix – PageSpeed Score: A (94%), YSlow Score: B (81%), Load Time: 1.9 seconds, Page Size: 758KB, Requests: 41
- Google PageSpeed Insights: Mobile: 67, Desktop: 80

Do not place too much emphasis to the difference in load times as these sometimes go up and down on performance benchmarking services.
Filesize and requests are a much better indication of performance in this instance with GTmetrix showing that the home page has increased in size from 476KB to 758KB. That’s a jump of over 59%. Requests also increased from 31 to 41. My Google PageSpeed Insights score dropped a little too.
I also noticed that my website was not fully SSL compliant, resulting in a security warning about my SSL certificate. I was unable to resolve this using the WordPress plugin SSL Insecure Content Fixer either.
This is not a criticism of Breeze at all. I am simple reporting what happened. I have no doubt that I would be able to resolve my SSL certificate correctly if I looked into the issue more. Read my article “Configuring Cloudflare Flexible SSL on WordPress – HTTP to HTTPS” if you want to read more about this topic.

So what does all of this mean?
It means that Breeze provides an efficient way of optimising a WordPress website, however the current version does not seem to perform as well as WP Rocket.
I am unsure as to how it will perform against other WordPress caching plugins, but when it comes to optimisation I feel that WP Rocket remains the best option for WordPress users.
Final Thoughts
Breeze is a fine WordPress plugin by Cloudways.
It is important to say again that this is the first version of Breeze and it will undoubtedly get better over time.
In its current form, Breeze is a little limited when it comes to options and from an optimisation point of view it falls behind WP Rocket by quite a large margin. Those of you who are not currently using a WordPress caching plugin will obviously benefit from using Breeze, but there are better options available at this current time.
Thanks for reading.
Kevin

