CSS sprites allow you to combine multiple images into one. The technique reduces the amount of storage your images use and speeds up the loading of your website. I wrote about the technique in my recent article on WP Hub entitled “Speeding Up a WordPress Website“.
I have been working on optimising my discussion forums. I am applying changes to my forum MMA Forums first as has no traffic. Therefore, today I would like to show you how I used CSS sprites to reduce the speed of MMA Forums.
What is CSS Spriting?
Most website designs use multiple images in their design. In the past, webmasters tried to reduce the weight of their design images by reducing the size of each image. This did reduce the size of the images a little; however each image still had to be downloaded by visitors. This requires multiple HTTP requests from your server. By combining common images such as logos and icons, you can reduce the number of requests from your images to only one or two.
There are many great CSS spriting services such as SpriteMe, CSS Sprites Generator and SpritePad. These services will produce one large image that replaces all your other images. You then need to modify the location of each image in your CSS stylesheet. The same background image for all of your sprited images is defined in your stylesheet, with their position defined using background-position. Don’t worry if this sounds a little confusing. I am going to walk you through the whole process and show you how easy the whole process is.
Reducing the Speed of Your Website with CSS Sprites
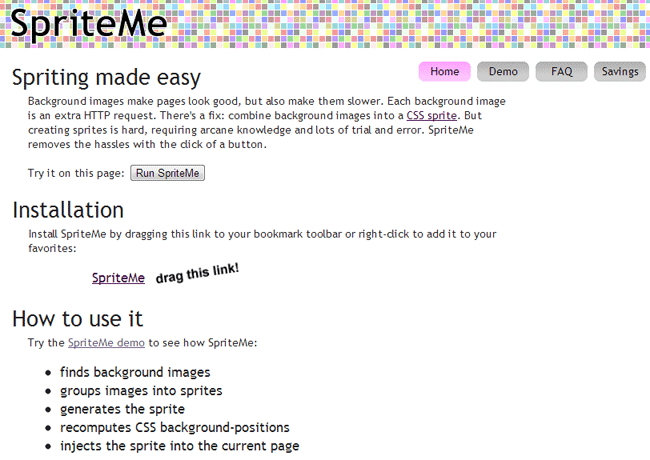
SpriteMe is my favourite website for creating CS sprites. All you have to do to use the service is drag their bookmarklet to your toolbar. At this stage, I also recommend testing the speed of your website using a benchmarking service such as Google PageSpeed or GTmetrix. Take a note of your page size and loading time for future reference.

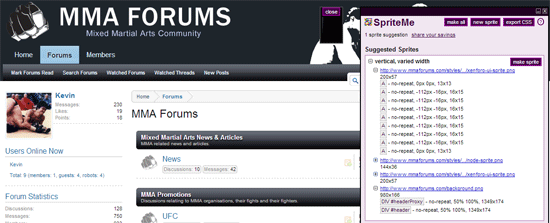
Once you have added SpriteMe to your toolbar, all you have to do is click on the SpriteMe bookmark when viewing the website you want to optimise. This brings up a box that shows you what images can be sprited and what images cannot. Some images, such as gifs and empty pngs, cannot be made into sprites.

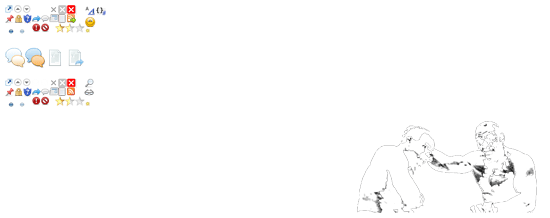
For my MMA discussion forum, SpriteMe generated a sprite that includes my header background and all my forum icons. SpriteMe advises the total size and size of your new image. For example, my sprited image was 1000 by 396 pixels and was 64.7KB in size.

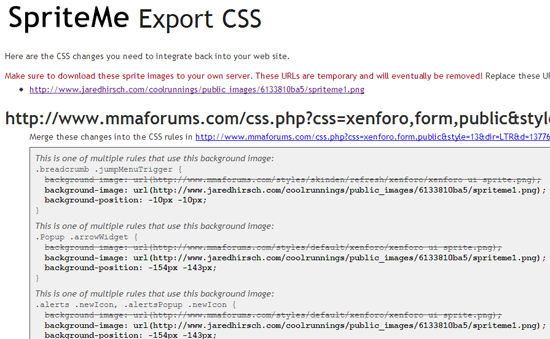
After uploading your new image to your server, you then need to update your stylesheet so that your design uses your new sprited image. SpriteMe makes this process simple by showing you the line of code you need to remove and the code you need to add. This is by far the most time-consuming part of the procedure, however it should not take more than 10-15 minutes to replace all the code correctly.

Your website design will now be using your sprited design. It is worth testing the size and speed of your website again at this stage so that you can see how much the speed of your website has improved.
That is all there is to it. It is a very simple procedure to apply to your website, however it is a proven method of reducing your page speed that all top websites use. I recommend using CSS sprites on your own website.
Good luck,
Kevin
