Elegant Themes is one of the oldest theme companies within the WordPress community. Since the end of 2013, they have devoted most of their energy to their groundbreaking Divi theme.
Divi is a responsive all-in-one WordPress design that can be used to build any type of website. Its greatest feature is its user-friendly drag and drop page builder. The page builder allows you to create professional looking pages in seconds; regardless of your technical experience.
Up until now, no other Elegant Themes designs offered this functionality. Therefore, if you wanted to build pages using a page builder, you had to use Divi.
All that is about to change as Elegant Themes today announced the release of Divi Builder.
Divi Builder offers all of the same wonderful features that the Divi theme does and puts it into a WordPress plugin. This means that it can be used with any WordPress theme.
A drag and drop page builder can help bring your website alive. It can help you create professional designs that you never thought were possible.
Your content will no longer be restricted as you can structure information in any way you wish.
I am sure that many of you have used Divi already. For the benefit of those that have not, let us take a closer look at what Divi Builder can do.
What Does Divi Builder Offer?
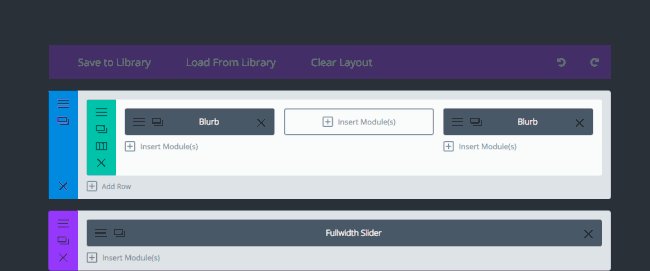
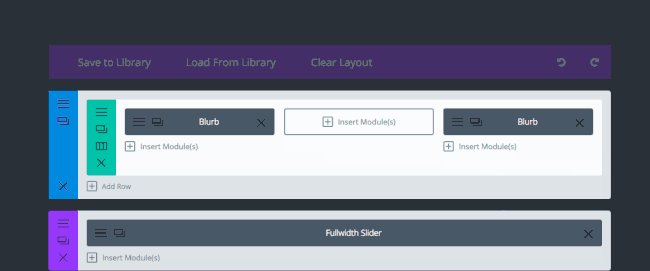
Once you activate Divi Builder, it replaces the default WordPress editor (you can revert back to the default editor at any time). At the top of the interface you will see options to save to library, load from library, and clear layout.
These options let you save any layout you create and use them on any other page on your website. Essentially, Divi includes a feature rich templating system that can be applied anywhere.
Dozens of pre-made layouts are available to help you get started. This includes layouts for creating about pages, sales pages, landing pages, home pages, blog indexes, and much more.
You will find these pre-made layouts very useful. For example, you could load a pre-made layout into the interface and use it as a starting point for creating your own unique layout.
Divi Builder can be used to create multi-column and multi-row pages with ease. Content modules can then be dragged and dropped into any area of your page.
You can use fill, half, third, and quarter sized columns. This adds up to eleven different column structures. An additional nine special variations are available that span columns across multiple rows.

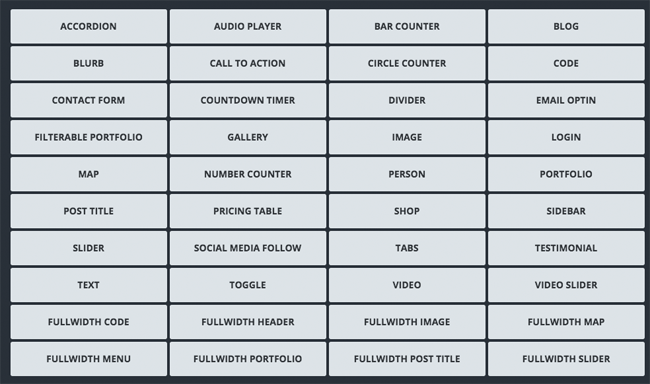
A total of forty content modules are available for selection. This includes post accordions, tables, sliders, galleries, call to action boxes, videos, maps, and more.
A wide range of options are available for each content module. For example, in the contact form content module you can enable an anti-spam CAPCHA field, define the email address that submissions should be sent to, and define the admin label.
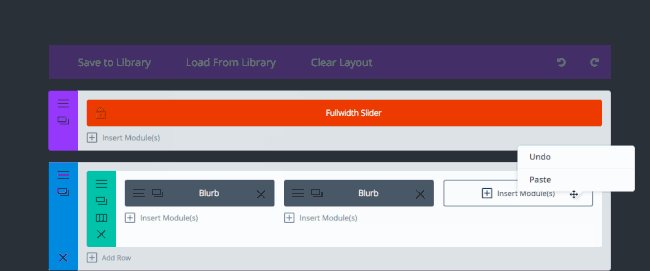
There are a lot of controls in place to help you speed up the process of creating new layouts. This includes a button to duplicate an element at the click of a button, functionality to copy and paste items within layouts or onto other pages, and an unlimited amount of undos and redos to ensure you can fix any mistakes you make.
All content modules feature an advanced design settings area that allows you to modify colours, fonts, spacing, borders, and more. A custom CSS page also lets you assign CSS classes before, after, and inside the content module.
The plugin gives you great control over spacing too. You can modify the spacing between rows and sections and between columns.
Padding and margins can also be adjusted and you can change the width of rows and columns.
It is little options like this that sets Divi Builder apart from many competitors.
I encourage you to check out the Divi Builder preview page to get a full appreciation of what the plugin is capable of. The preview area has multiple demonstrations that showcase what each content module can do and how beautiful pages can be constructed using Divi.
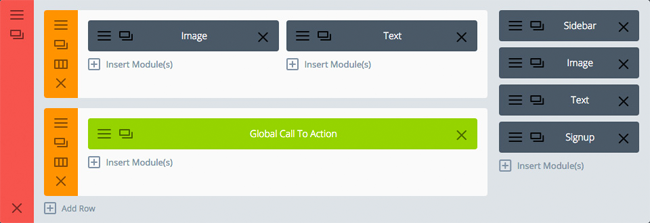
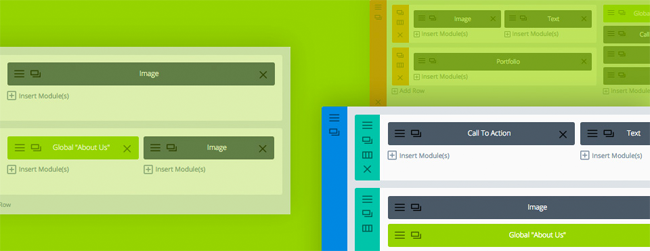
One of my favourite features of Divi Builder is global items. Global items lets you use a single item across multiple pages on your website.
You can see in the screenshot below that there is a global “About Us” block. When this block is updated, it would be updated across all incidences of this block on your website. This saves you from having to update the block multiple times.

A cool sub-feature of global items is the ability to selective-sync some settings. For example, you could make some settings global across your website, but not others.
Final Thoughts
This is an important milestone for Elegant Themes for a number of reasons.
Firstly, it allows those who are not using an Elegant Themes WordPress theme to create beautiful pages using Divi. This opens up a whole new market for the company and puts it against other popular drag and drop plugins such as Visual Composer.
Secondly, it means that the core functionality of Divi can be applied to any Elegant Themes design. This could mean that we may see some new standalone designs from Elegant Themes in the future (here’s hoping).
Divi Builder has been available through the Divi theme for close to two years. During that time it has matured into a refined product. In that respect, Elegant Themes will be able to launch Divi Builder with a bang as it does not need a beta testing period. The product was already there, which is why a large part of the WordPress community is already aware of what Divi Builder can do.
I have no doubt that Divi Builder is going to be a huge success. It will be interesting to see what direction Elegant Themes takes the plugin over the next twelve months.
Divi Builder will be able to everyone who signs up to the Elegant Themes developer plan. This plan retails at $89 per year and grants access to a whopping eighty-seven WordPress themes, several WordPress plugins, and all original layered Photoshop files. You will also receive support and updates throughout your membership.
To find out more about Divi Builder, please read the official announcement post.
Thanks for reading.
Kevin
* Disclaimer: This paid for me to take a closer look at Divi Builder.