- 1. Enlighter
- 2. My Syntax Highlighter
- 3. Syntax Highlighter for Theme/Plugin Editor
- 4. Prismatic
- 5. SyntaxHighlighter Evolved
- 6. Highlighting Code Block
- 7. CodeMirror Blocks
- 8. WP Githuber MD – WordPress Markdown Editor
- 9. Urvanov Syntax Highlighter
- 10. Code Syntax Block
- 11. Syntax-highlighting Code Block
- My Introduction to Syntax Highlighting
- Final Thoughts
Syntax highlighting is a common feature of Text Editors which uses multiple colours and fonts to help you read and analyse code more easily. They can help you view the structure of code, make comments stand out and quickly point out any errors you have made.
It’s a feature that many of us take for granted today, but when syntax highlighting is not being used, it can be incredibly difficult to digest code.
In this article, I would like to share with you a collection of WordPress plugins that add syntax highlighting to WordPress. These can be used to help you work with code in the back-end of WordPress or to share code with others on the front-end in blog posts and tutorials.
I have tested all WordPress plugins referenced in this article. They’re all free to download so I encourage you to do the same and test them out for yourselves :)
1. Enlighter

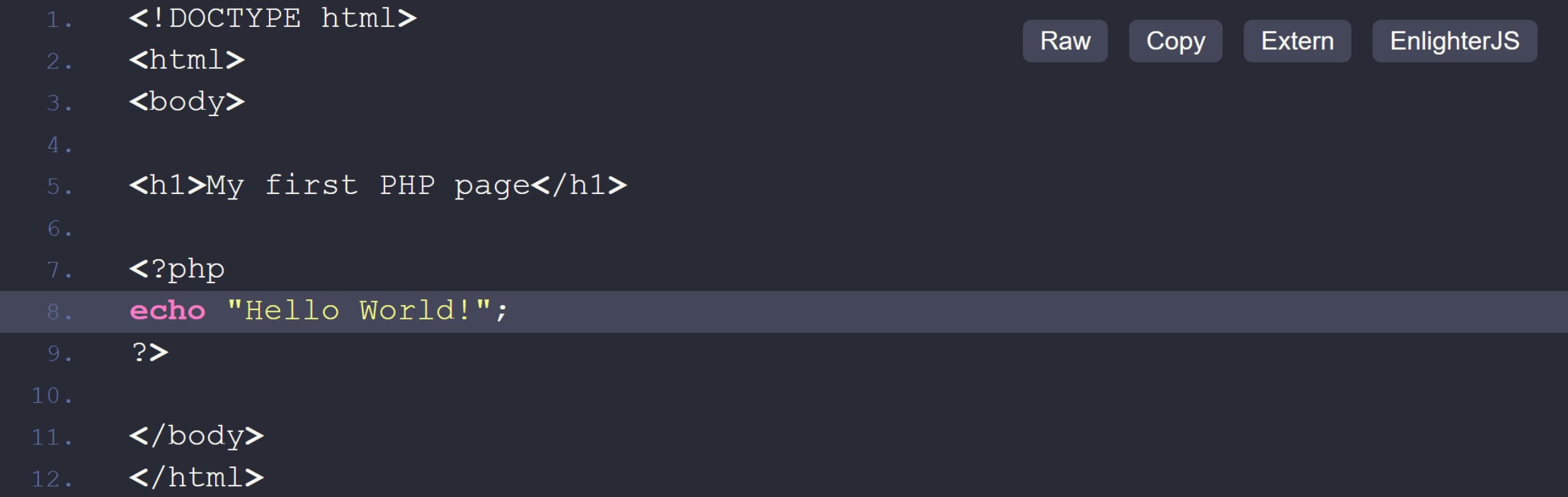
Enlighter is a flexible syntax highlighter that features hundreds of options. Powered by the EnlighterJS Javascript library, it can be used with the WordPress block editor, the older classic editor and with the WordPress theme editor.
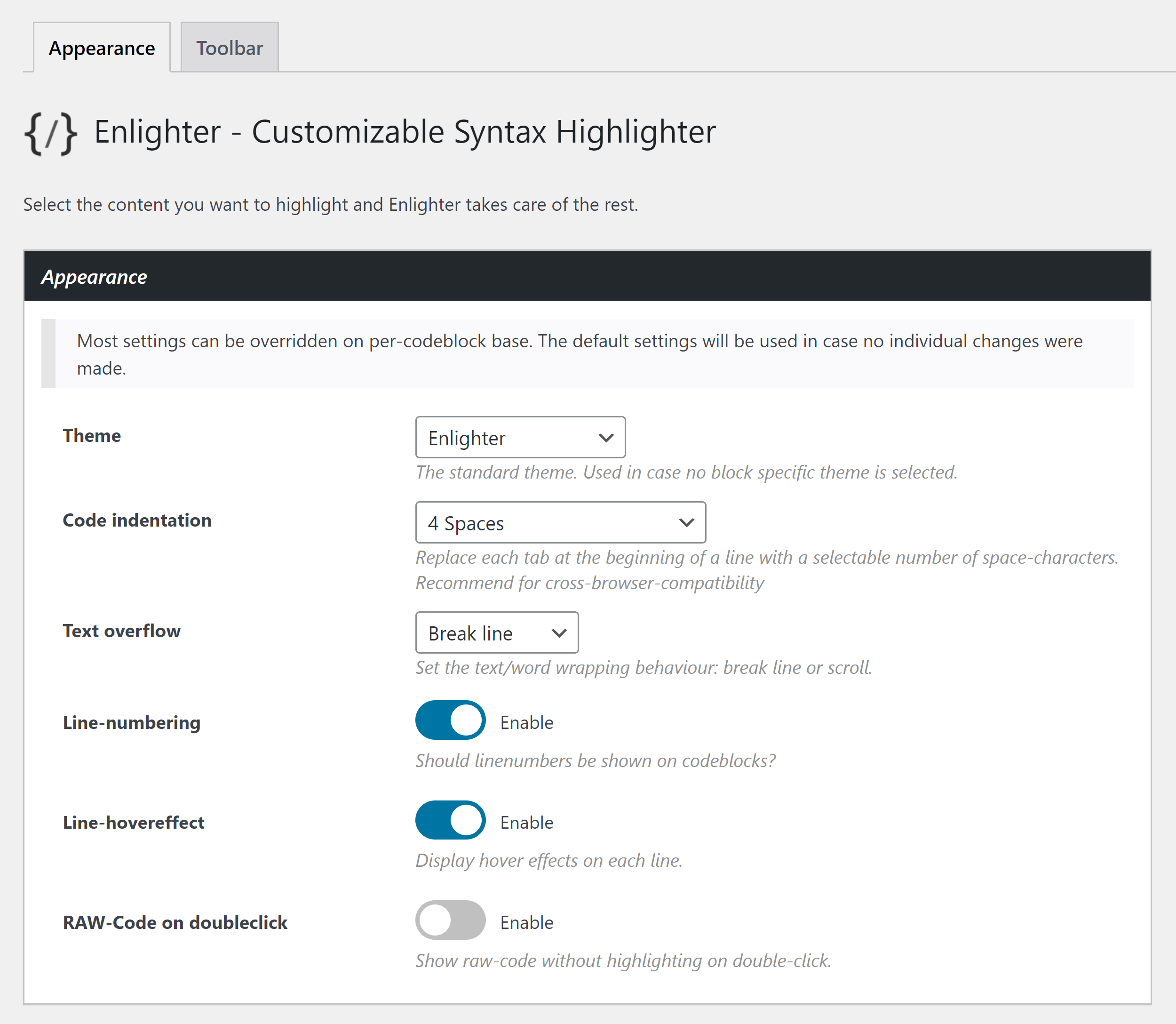
In the plugin settings area, you will find dozens of settings pages to let you control code appearance, styling, editing, compatibility and theme customisation. It gives you full control over how code is styled and marked up.

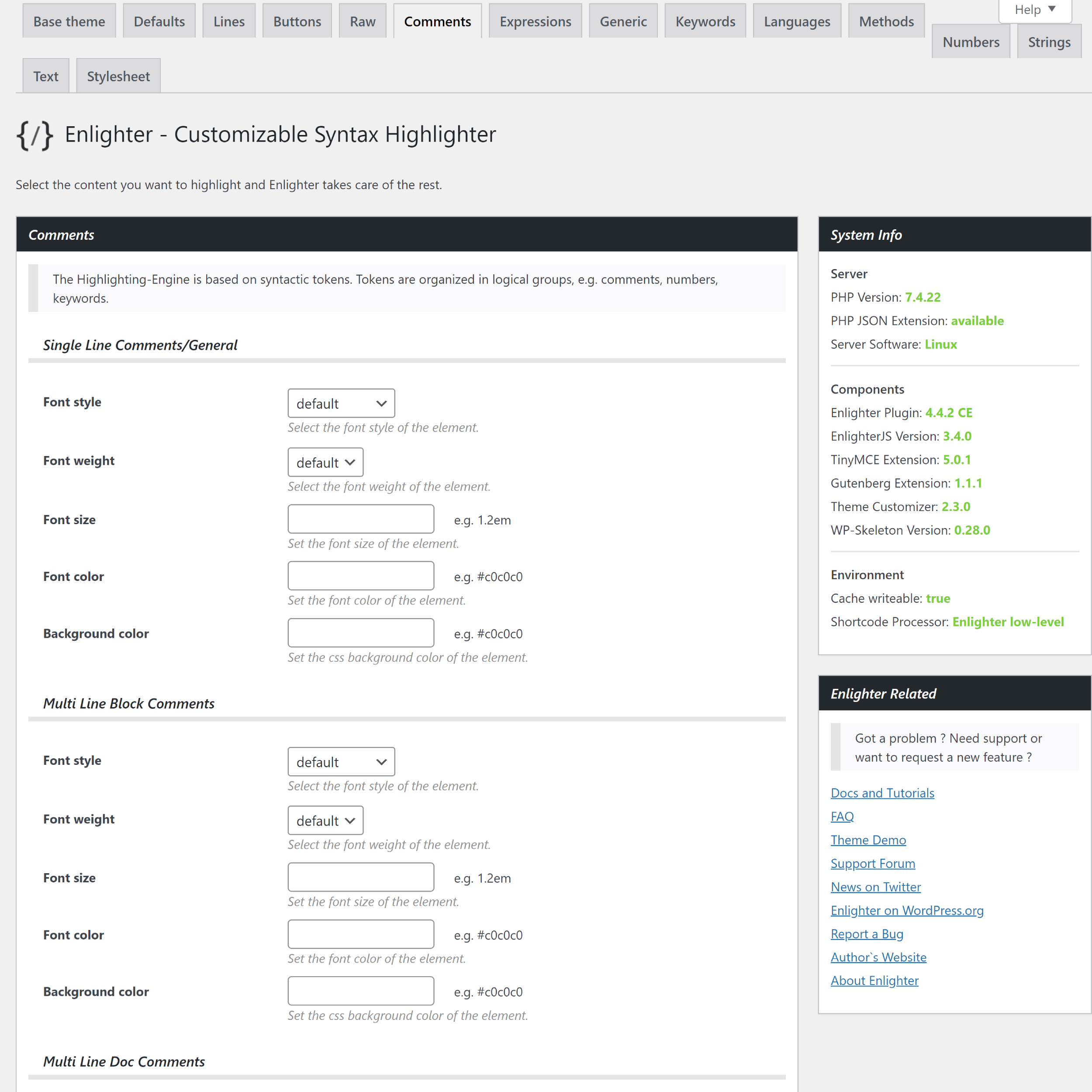
To say the Enlighter Theme Customiser has many options would be a major understatement. There are hundreds of different settings and features to explore across 15 categories. The font and style of every possible string and text can be modified.

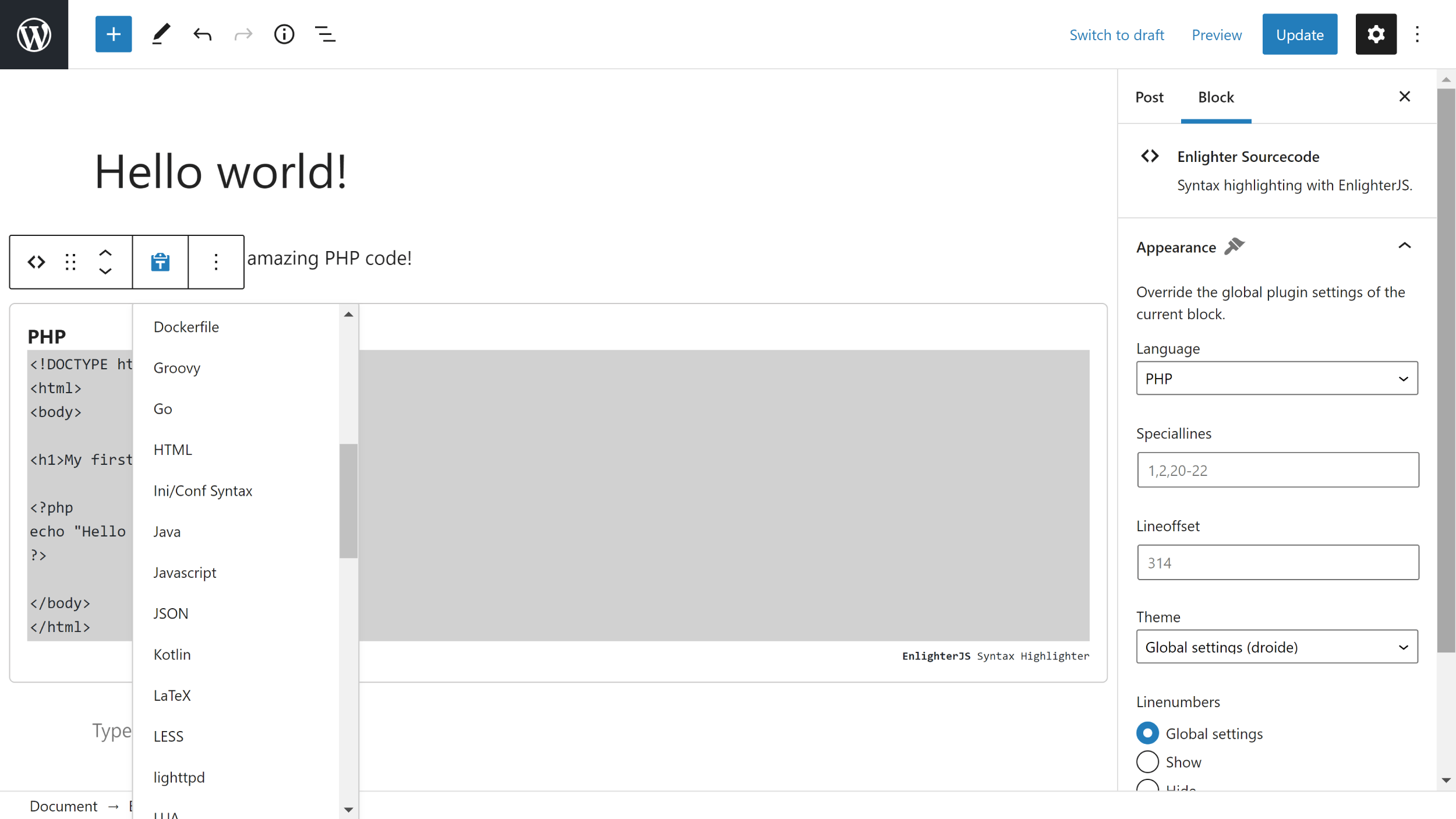
When you add an Enlighter block in the block editor, you can choose to use generic highlighting or select from around 50 popular programming languages. 13 unique CSS-based colour schemes can be selected from the main plugin settings area, but you can override default colours within each block. You can also choose to show or hide line numbers and offset code at a specific line number.

The code box looks great. Users can choose to view raw code, copy the code and view the raw code using an external pop up window.

Enlighter works perfectly out of the box, so for many people, all you need to do is select your preferred syntax highlighting style. For those that want more control, Enlighter offers hundreds of settings that can be enabled, disabled and customised.
It is undoubtedly one of the best syntax highlighters available for WordPress.
2. My Syntax Highlighter

My Syntax Highlighter is a syntax highlighter that uses the CodeMirror Javascript library. It utilises shortcodes to display code and features 36 colour schemes and support for 13 programming languages.
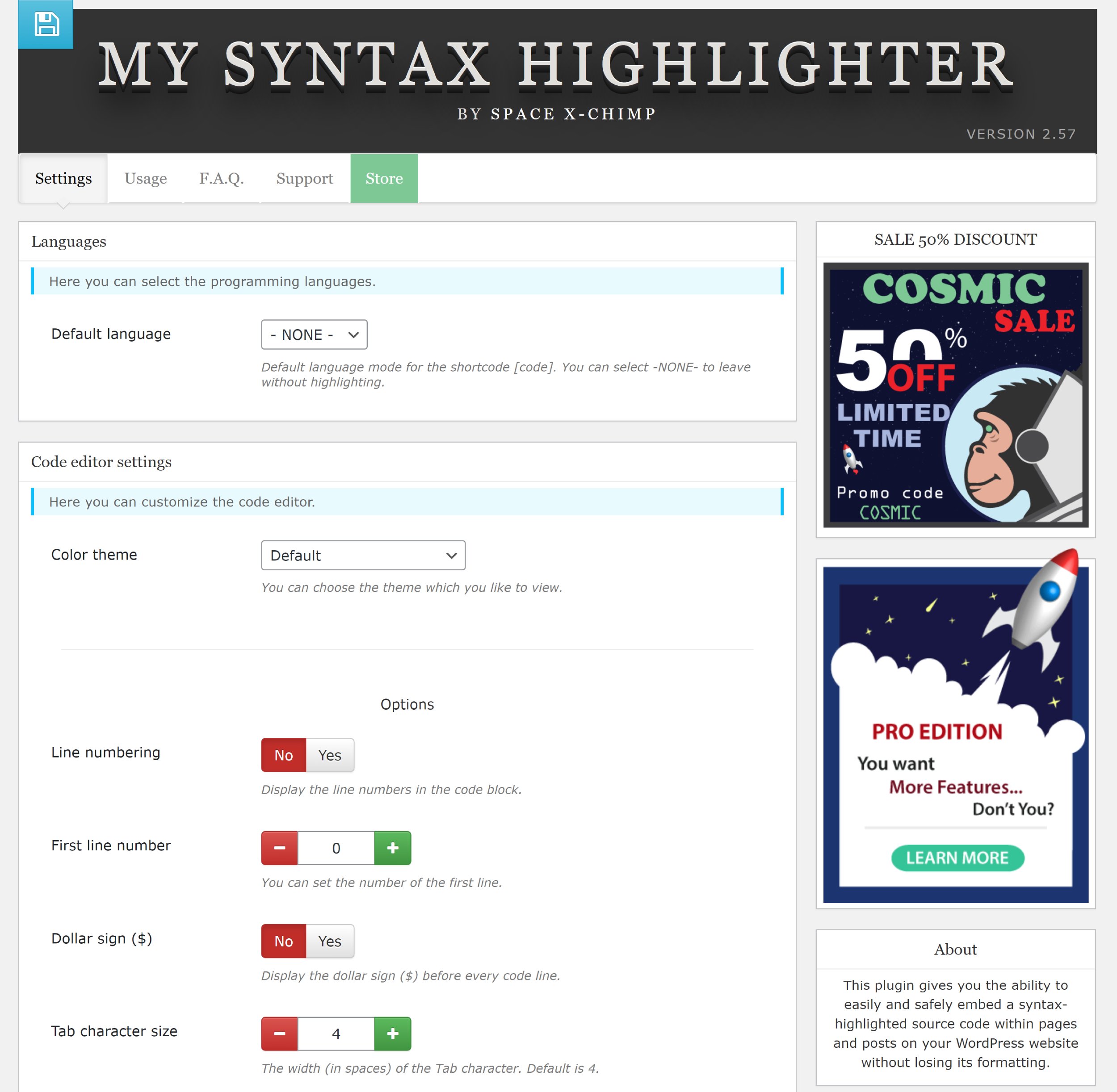
On the main settings page, you can select a default language for the CODE HTML tag. This could be useful to those of you who only share code for one language, but for those that share code from many different languages, there is potential for displaying the wrong formatting in some instances.
Line numbering can be enabled from this area too and you can define the first line number, display a dollar sign before code and define tab character length.

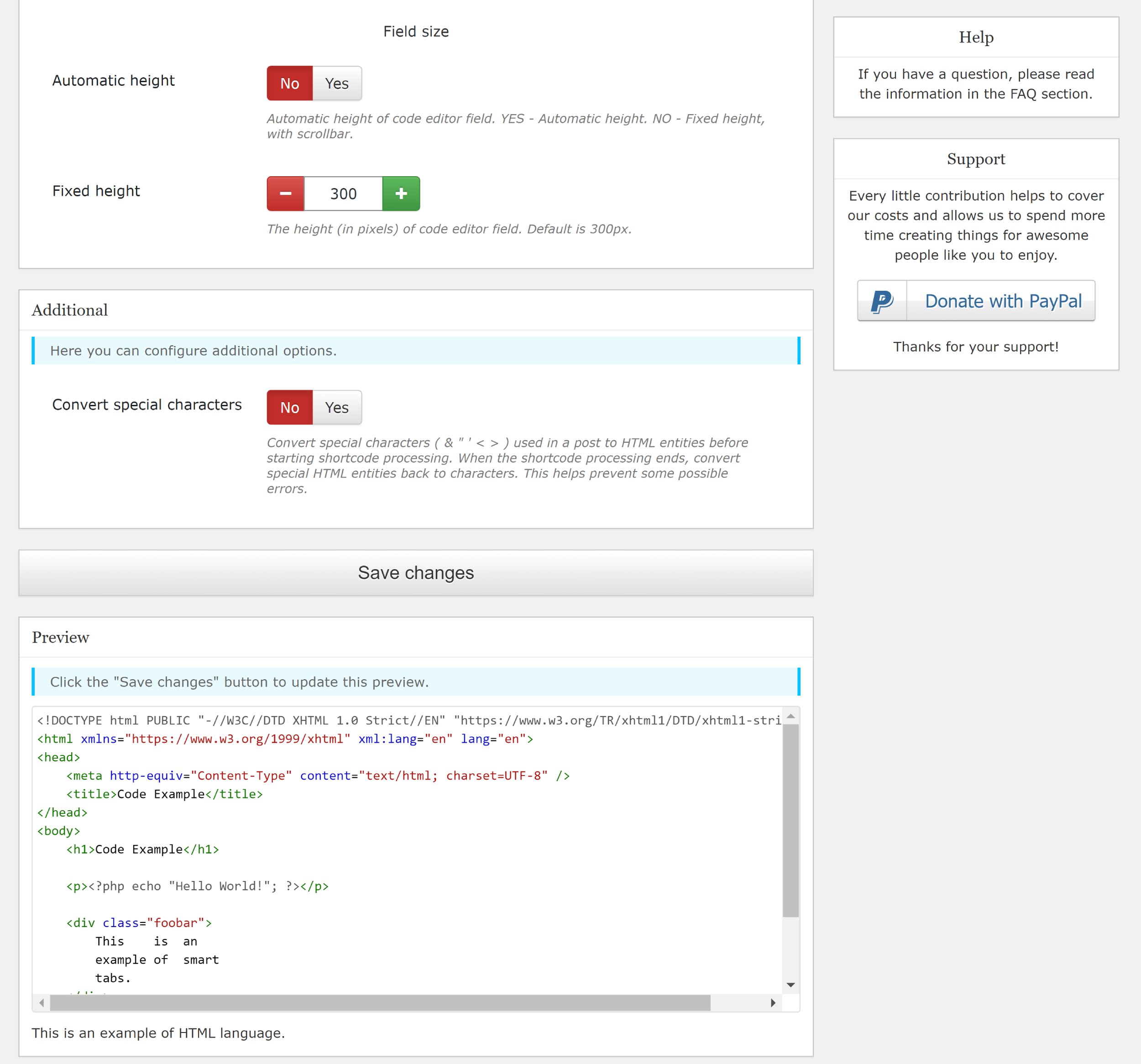
The height of the code box can be defined too and there’s an option to convert special characters to HTML entities. A preview box can be found at the bottom of the page too, which helps you view the changes you have made in the settings area.

Most other syntax highlighter WordPress plugins offer a dedicated block for entering code and modifying what is displayed. Unfortunately, no such block is available in My Syntax Highlighter. Instead, what you need to do is enter your code inside one of the 16 available shortcodes.
This is simple to do using the shortcode block, but the downside to this setup is that you cannot override the default settings defined in the main plugin settings page. You can use the Code block if you wish, but customisation is still limited.

The final output of My Syntax Highlighter looks great. I like the fact line numbers can be added, though it’s worth noting that the plugin does not have a button for users to copy all code.
A pro version of My Syntax Highlighter is available from $29. It increases the number of supported languages to 154, the number of shortcodes to 125 and the number of available colour schemes to 64. This advanced version of the plugin also adds line wrapping and an option to select the programming language.

The shortcode system that My Syntax Highlighter uses may not appeal to everyone, however, there is no denying that the plugin does exactly what it promises.
I believe the core version of My Syntax Highlighter will be sufficient for many users, but it may be worthwhile upgrading to unlock the additional programming languages that are available.
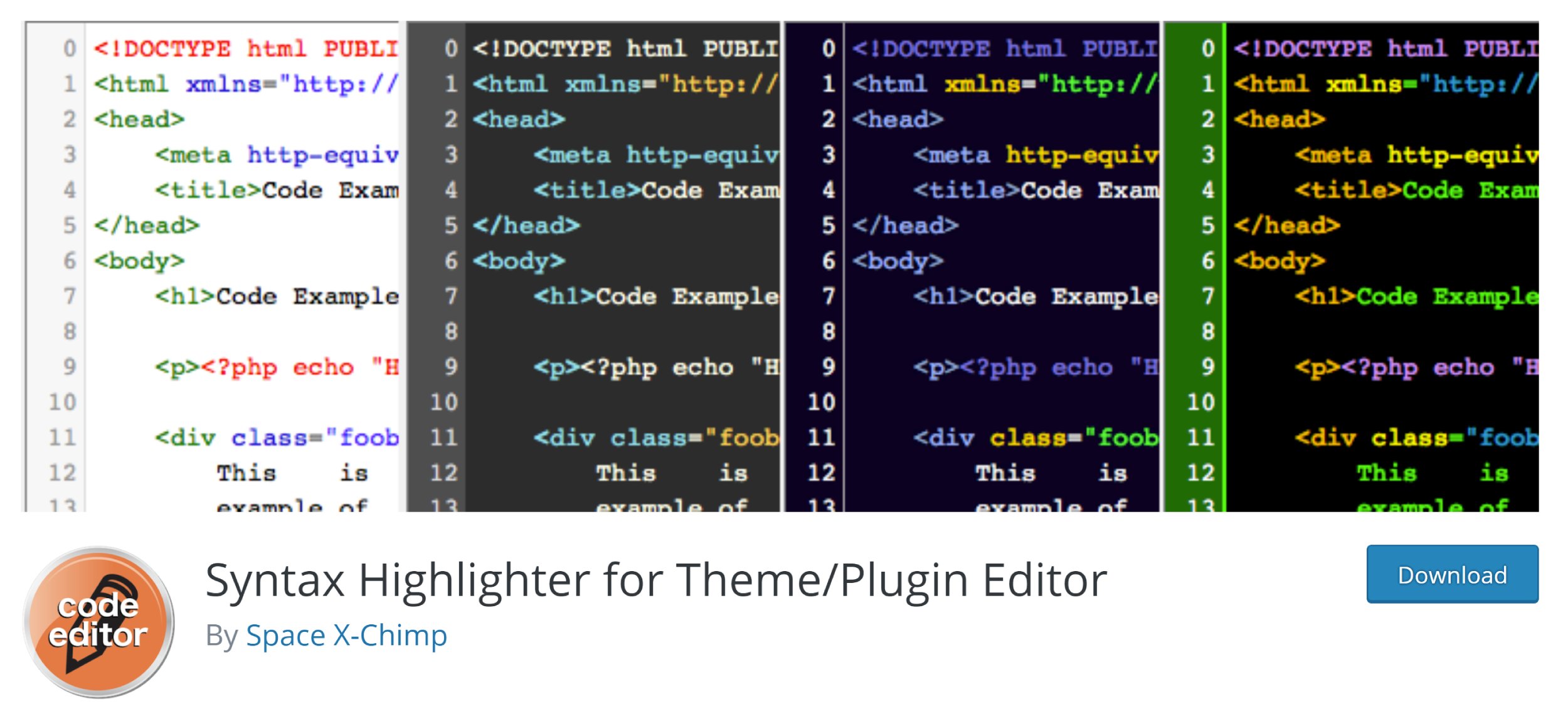
3. Syntax Highlighter for Theme/Plugin Editor

Syntax Highlighter for Theme/Plugin Editor is a plugin that does exactly what it says on the tin. It replaces the default WordPress theme and plugin editor with a new CodeMirror-powered editor which has syntax highlighting.
Developed by the same team behind My Syntax Highlighter, the plugin supports the following languages: XML, HTML, CSS, PHP, JavaScript and Markdown (.txt).

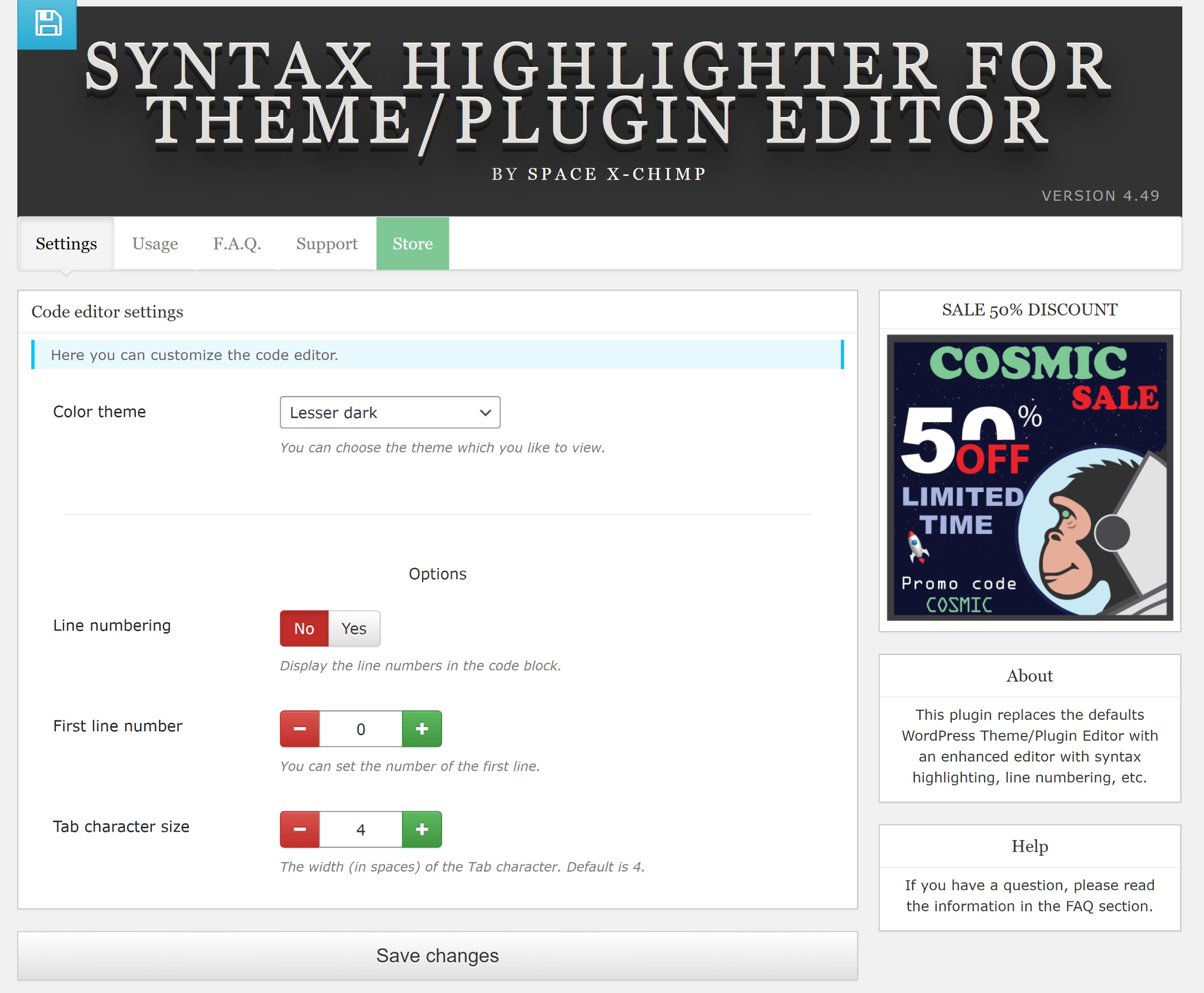
On the solitary plugin settings page, you can choose from 36 different colour schemes. You can also enable line numbering, define the first line number and set the number of characters used in tabs.
This page also gives you a preview of your chosen colour scheme and settings. Alternatively, you can take the plugin for a spin by editing a theme or plugin directly on your WordPress website.

Syntax Highlighter for Theme/Plugin Editor is a simple solution that works well. If you regularly edit themes and plugins directly on your website, you will find the plugin useful. A plugin that compliments Syntax Highlighter well is String locator, which allows you to search for files and text in themes, plugins and the WordPress core.
It is easy to recommend Syntax Highlighter for Theme/Plugin Editor, but please bear in mind that editing themes and plugins directly on your website is not good practice. You run the risk of crashing your website and it makes your website less secure. Therefore, it is best to only use the WordPress theme and plugin editors in test environments, not live websites.
4. Prismatic

Prismatic is a useful WordPress plugin for showing code snippets on your website. It was developed by veteran WordPress developer Jeff Starr of Perishable.
The plugin lets you code escape and use syntax highlights using either the Prism.js or Highlight.js Javascript libraries. If you only need code escaping, you can use the “Plain Flavor” option.
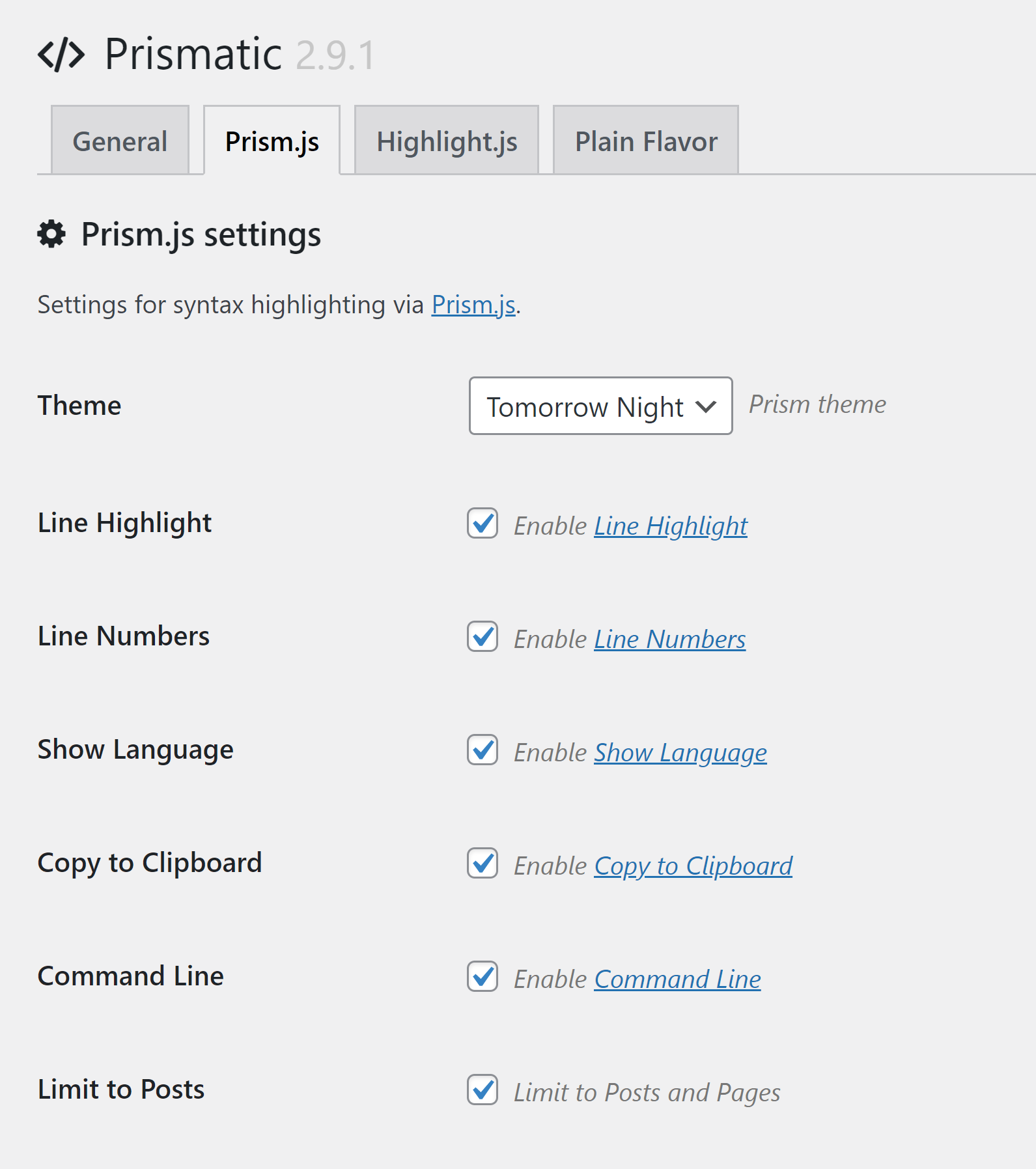
In the plugin settings area, there is a general tab for selecting your preferred way of displaying code snippets.
For Prism.js, you can select from eight colour schemes and enable plugins to show line highlights, line numbers, languages, copy command and command line. You can restrict the plugin to posts and pages too.
With Highlight.js, you can choose from a whopping 98 colour schemes. You can also add support for no-prefix class names and restrict usage to posts and pages.

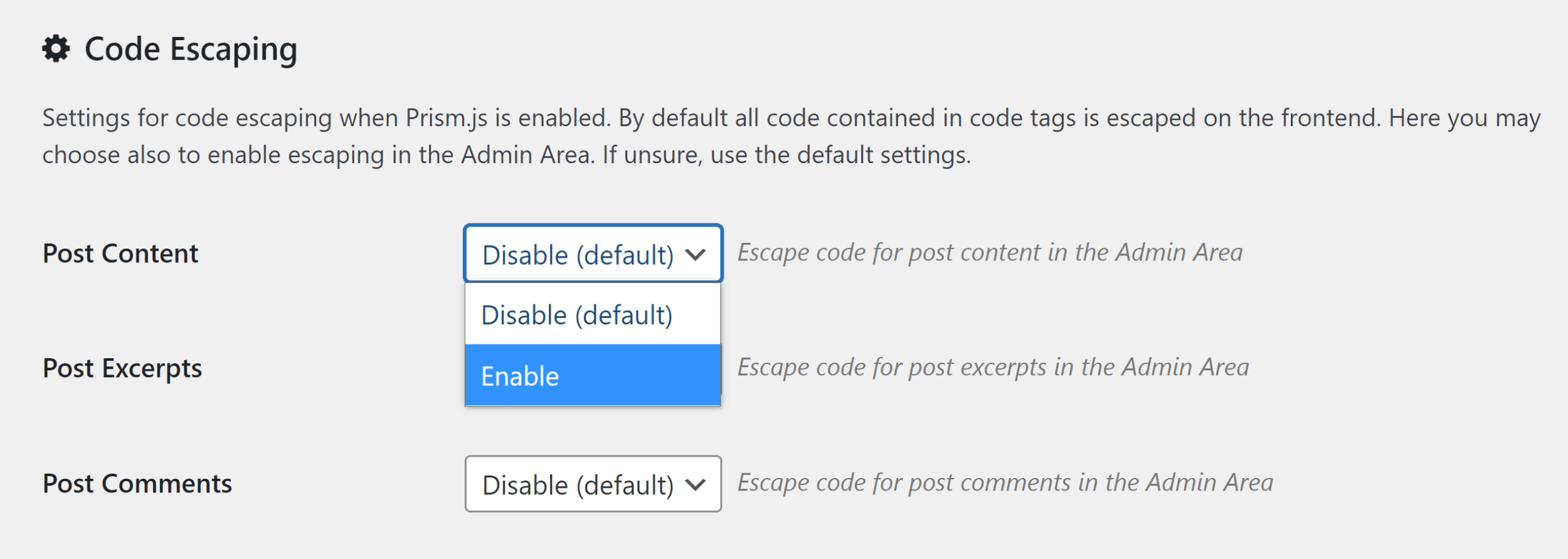
Code is automatically escaped on the front-end of your website, but you can also enable this for back-end content. You can opt to escape code for post content, post excerpts and post comments.

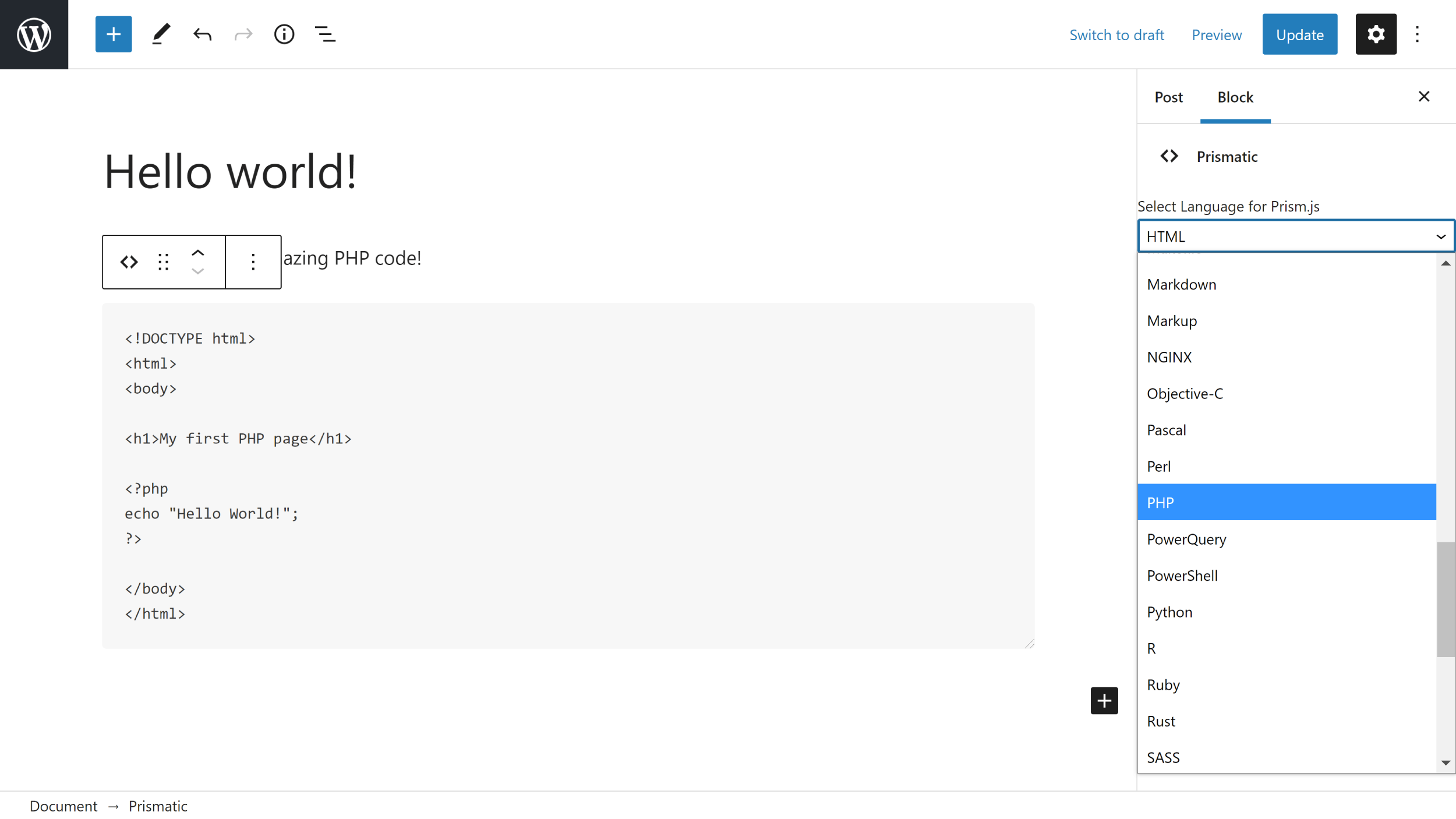
Prismatic supports the block editor and the classic editor, with over 50 programming languages to choose from.
You can display code on your website using one of three methods:
- Preformatted Block / PRE Tag
- Code Block / CODE Tag
- Prismatic Block
The Prismatic block will automatically apply the Prism.js or Highlight.js Javascript libraries to the code, therefore the colour scheme will change automatically. With Pre and Code, you will need to apply the corresponding CSS class.

You will also have to apply CSS classes for features such as line numbers and copy to clipboard. This is an aspect of the plugin I was initially unsure of as I wrongly assumed they would be automatically applied if they were selected in the settings area (Kudos to Jeff for providing such great support about this issue!).
Thankfully, once you learn what CSS classes to use, it’s incredibly simple to use. You just need to follow the instructions on the Prismatic plugins page and the official instructions page. For example, you can use the class line-numbers for…you guessed it, line numbers. With PHP, I had to use the language-php class.
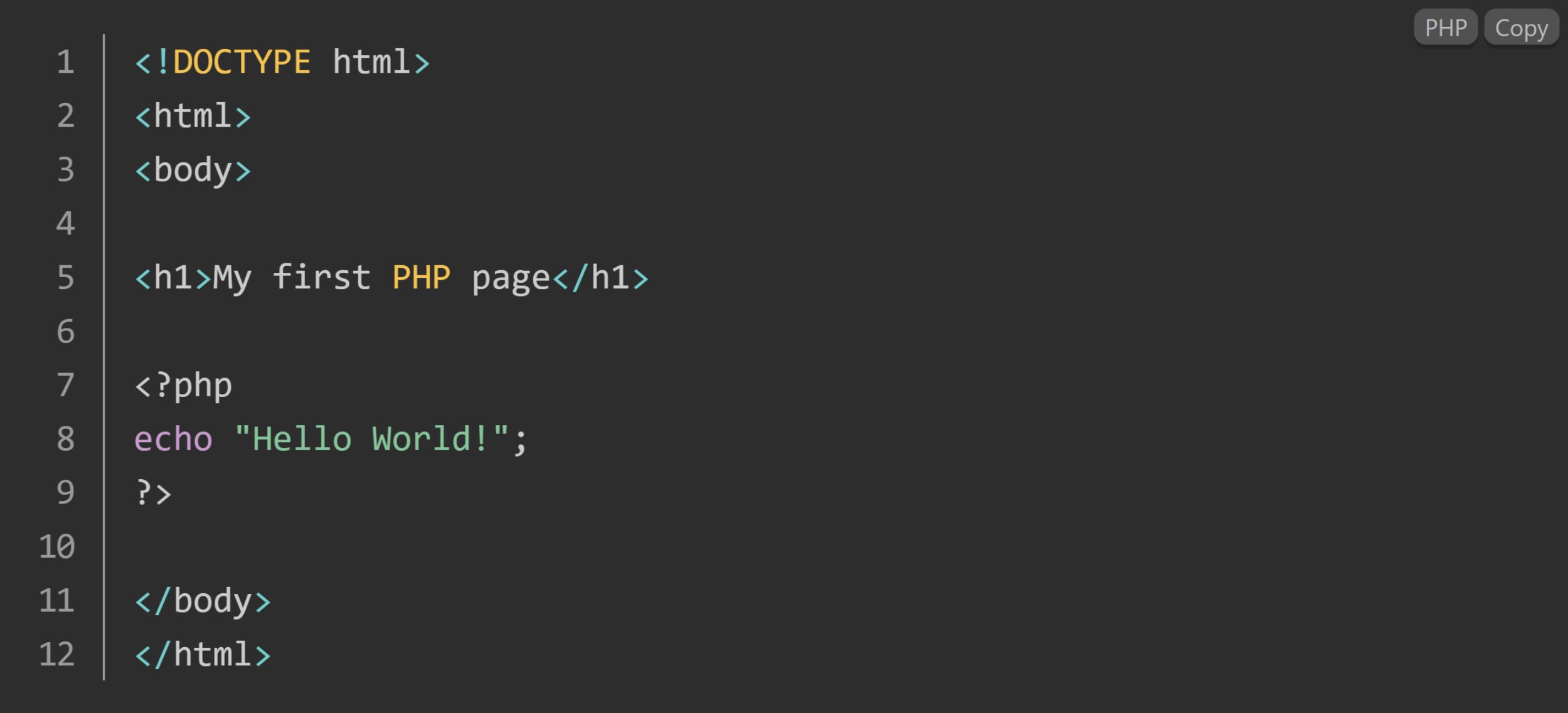
Overall, the process is straightforward and the final output looks great.

Prismatic is a useful syntax highlighter that gives you access to many colour schemes and features. Its support for pre blocks, code blocks and HTML tags, will be attractive to those that are looking to quickly adapt existing content.
Be sure to read through the Prismatic plugins page and the official instructions page to understand how to apply CSS classes.
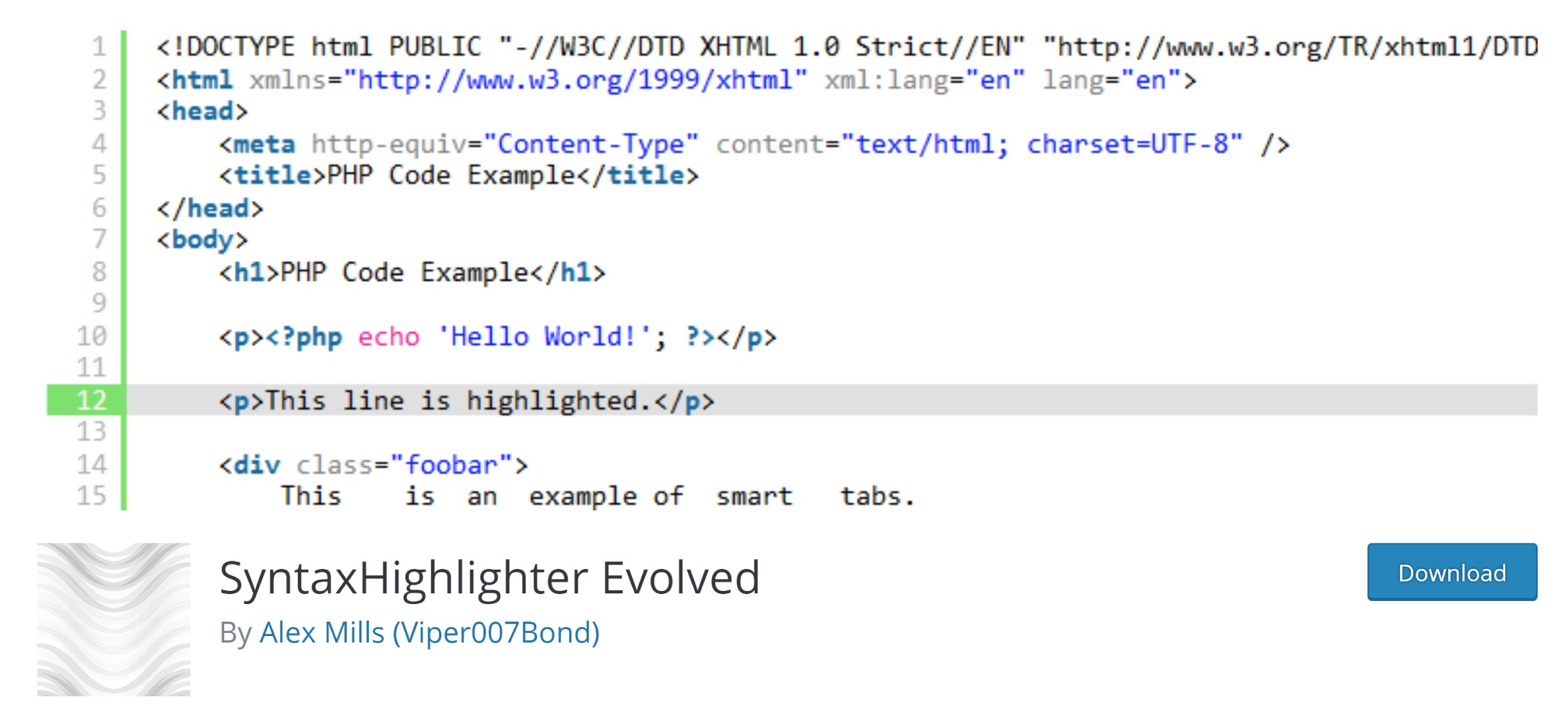
5. SyntaxHighlighter Evolved

SyntaxHighlighter Evolved is a great solution that utilises Alex Gorbatchev’s SyntaxHighlighter JavaScript package to highlight code on the front-end of your website. It works with the block editor and the classic editor.
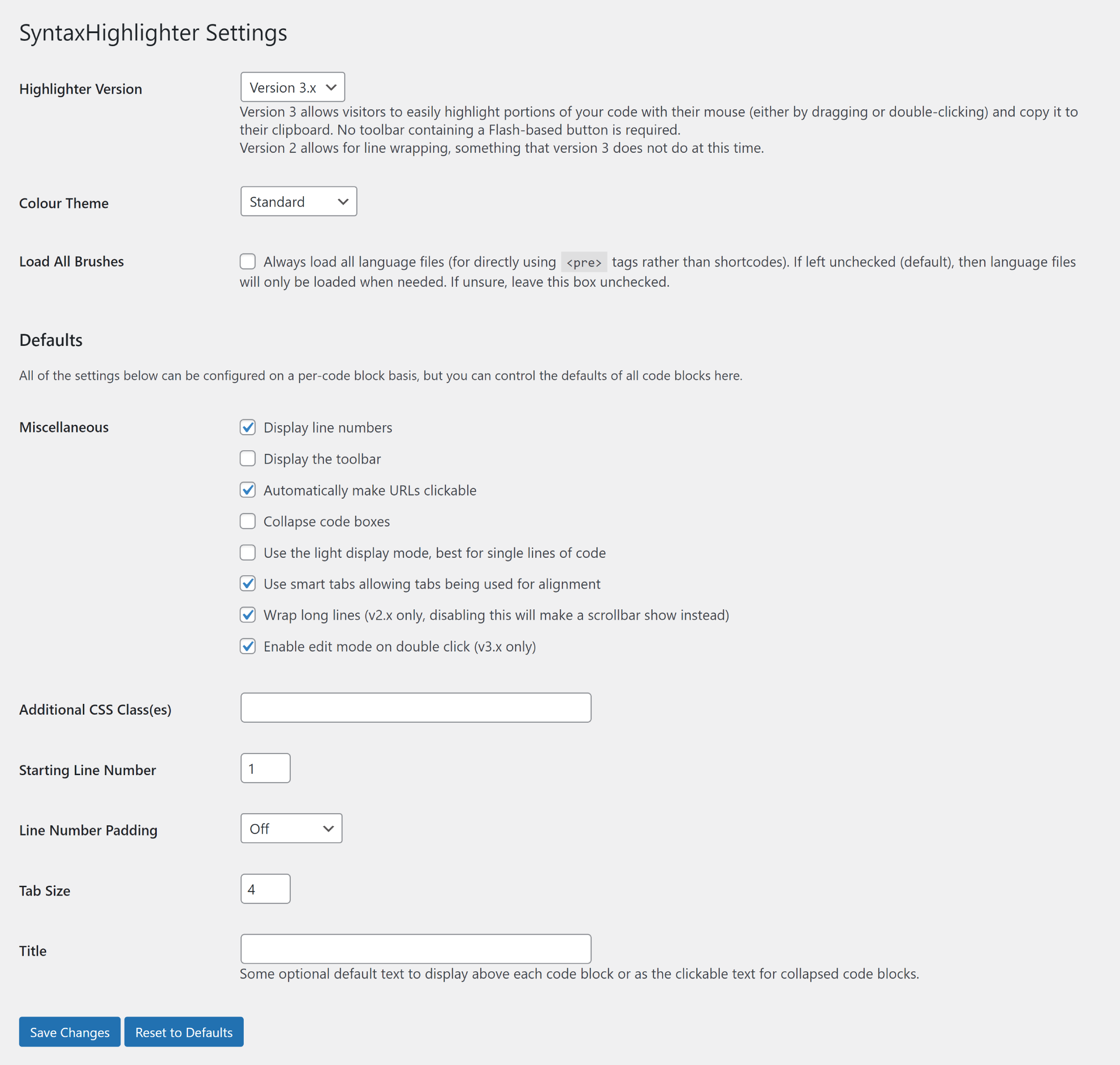
Seven colour schemes are available for selection in the plugin settings area and there’s an option to disable the colour scheme and display code plainly. The plugin also has support for line numbers, clickable URLs, line wrapping and more.
At the bottom of the plugin settings page is a preview area that lets you see how your code will look. Over a dozen shortcode parameters are available that change what is displayed and there are example shortcodes to demonstrate how Syntax Highlighter Evolved works.

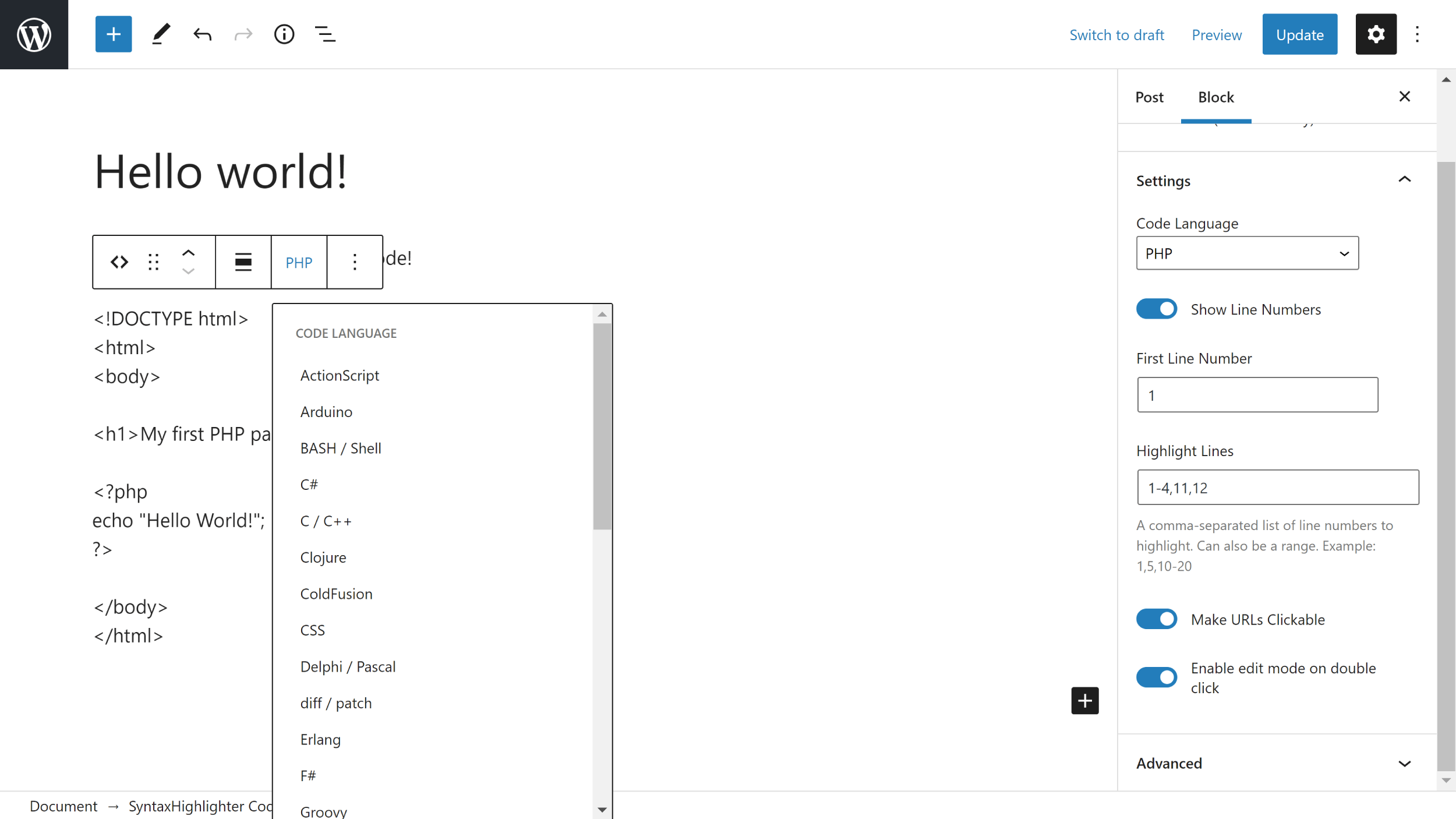
Whilst you can use shortcodes if you wish, the SyntaxHighlighter Evolved block is more user-friendly. There are over 30 programming languages to choose from and you can enable line numbers, define the first line number and highlight specific lines from your code. You can also make URLs clickable and enable edit mode.

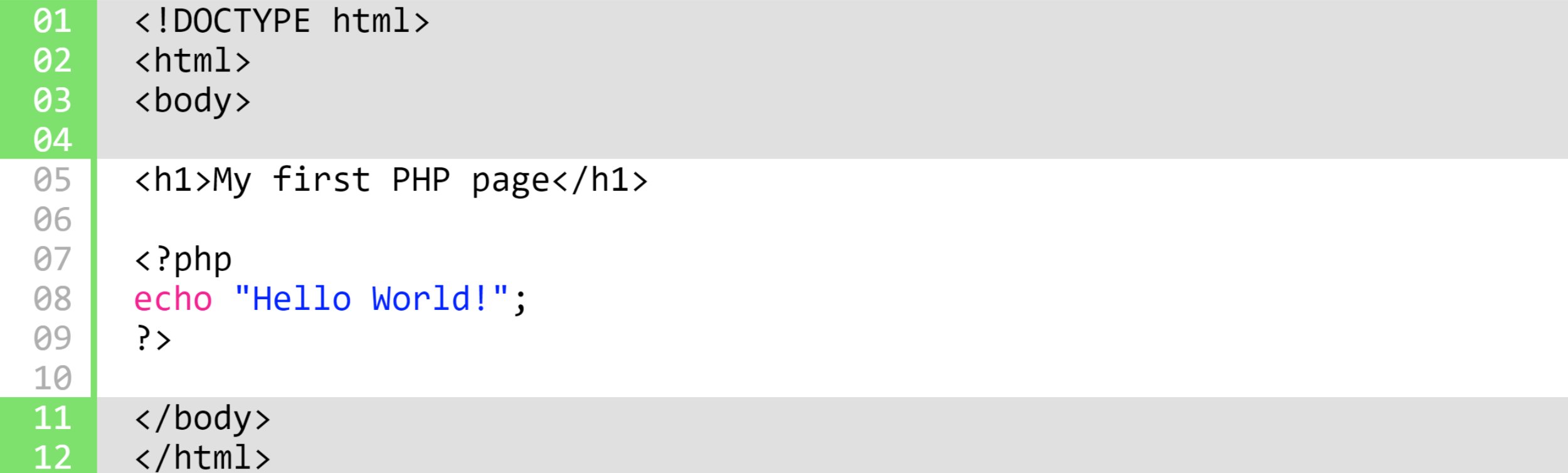
The light and dark colour schemes that are available in the plugin look good and I love how easy it is to highlight lines of code.
Unfortunately, there is currently no button available for copying code with a single click. I hope this is something that is added to a future version.

SyntaxHighlighter Evolved is easy to recommend. It is easy to use, has many colour schemes to choose from and has some cool features such as line highlighting.
6. Highlighting Code Block

Highlighting Code Block adds a block to the WordPress editor to help you display highlighted code on the front-end of your website. Whilst it was primarily designed for the block editor, the WordPress classic editor is also supported.
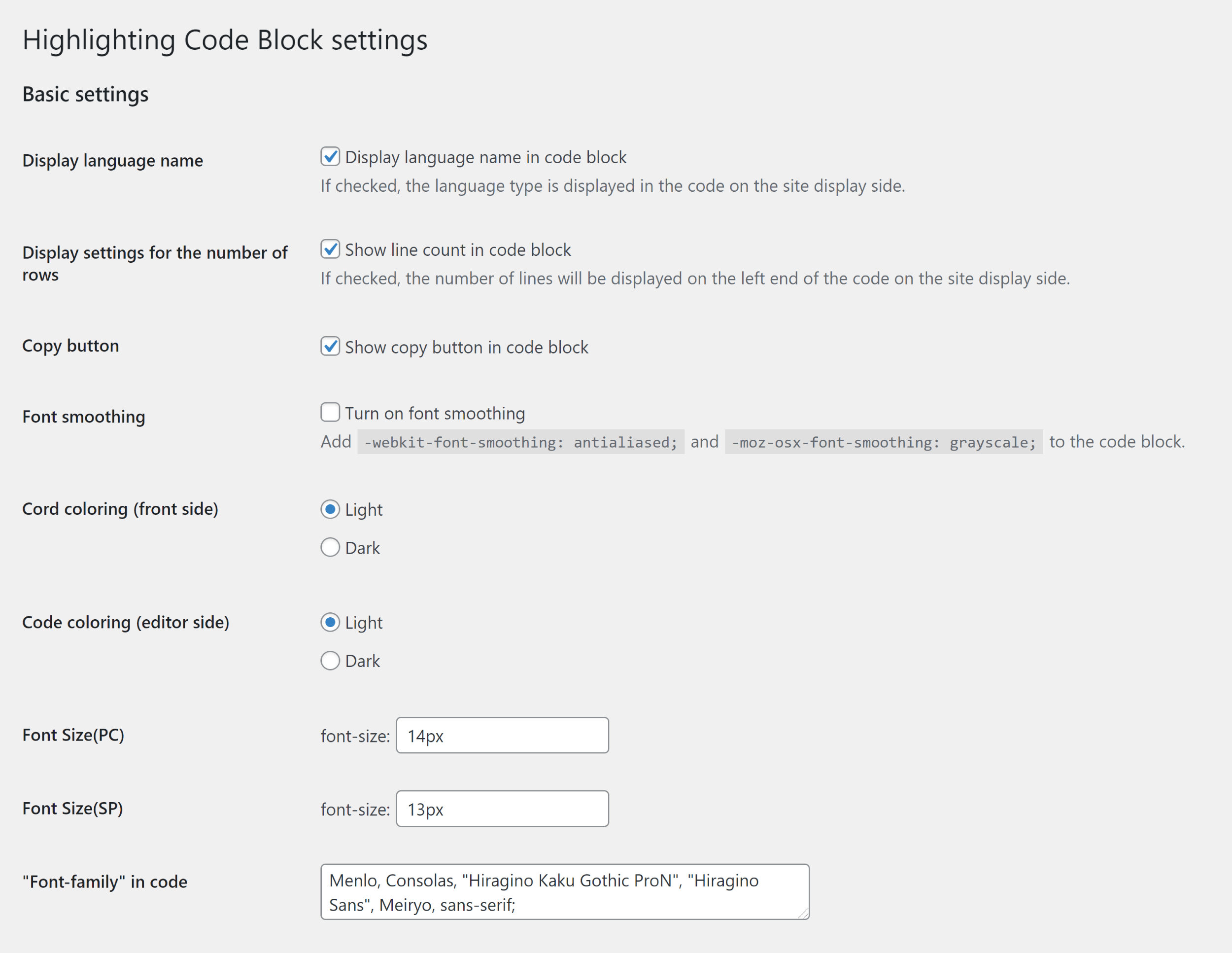
In the plugin settings area, you will find options to display the language name, line numbers and a copy button. Light and dark colour schemes are available and you can apply this to content in the front-end and to the code block itself in the back-end.
One of the plugin’s standout features is the ability to change the font family and the size of the font that is used when displaying code.

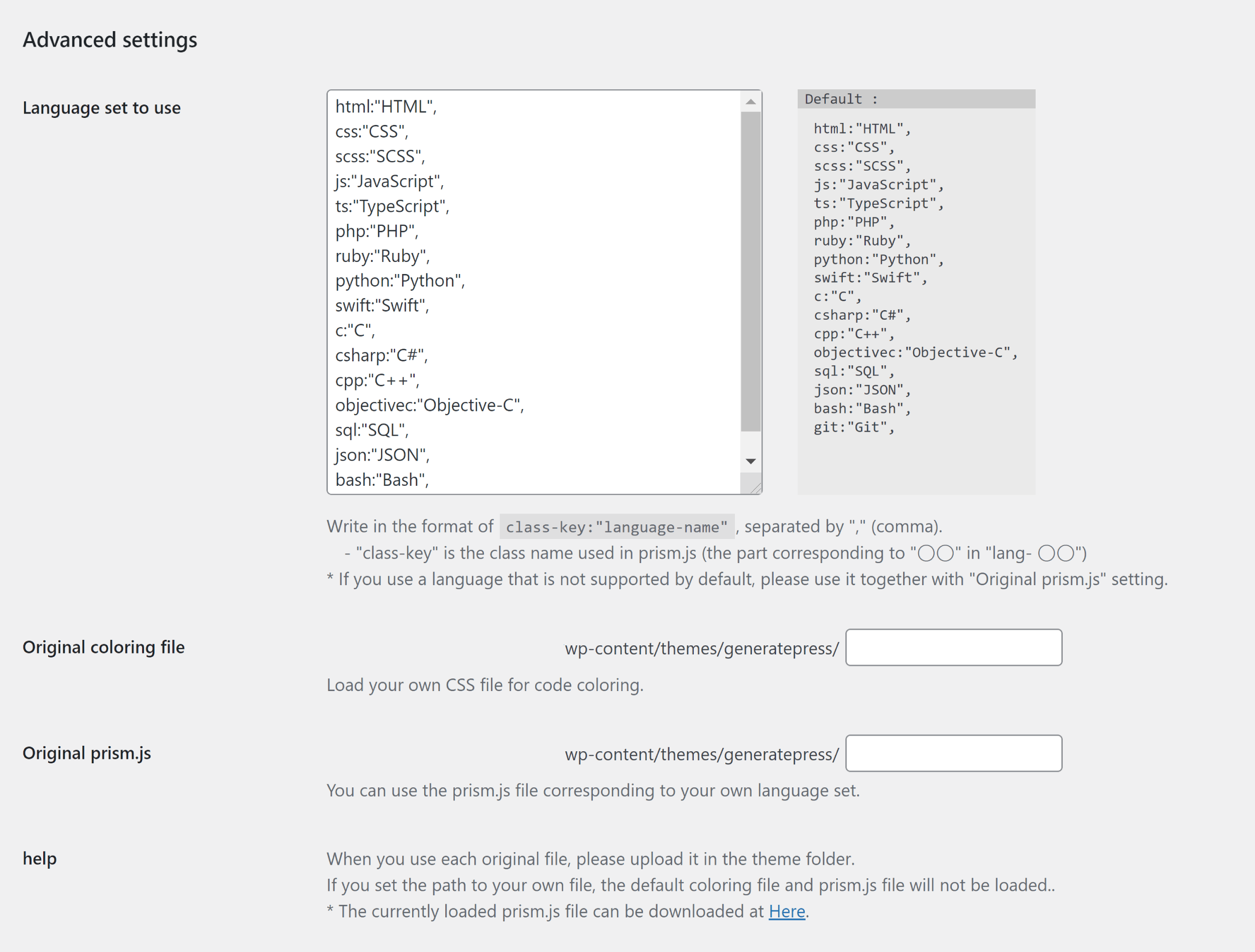
Highlighting Code Block is also one of the few solutions that lets you define the format for language classes. You can also load your own code-colouring file and Prism.js library.

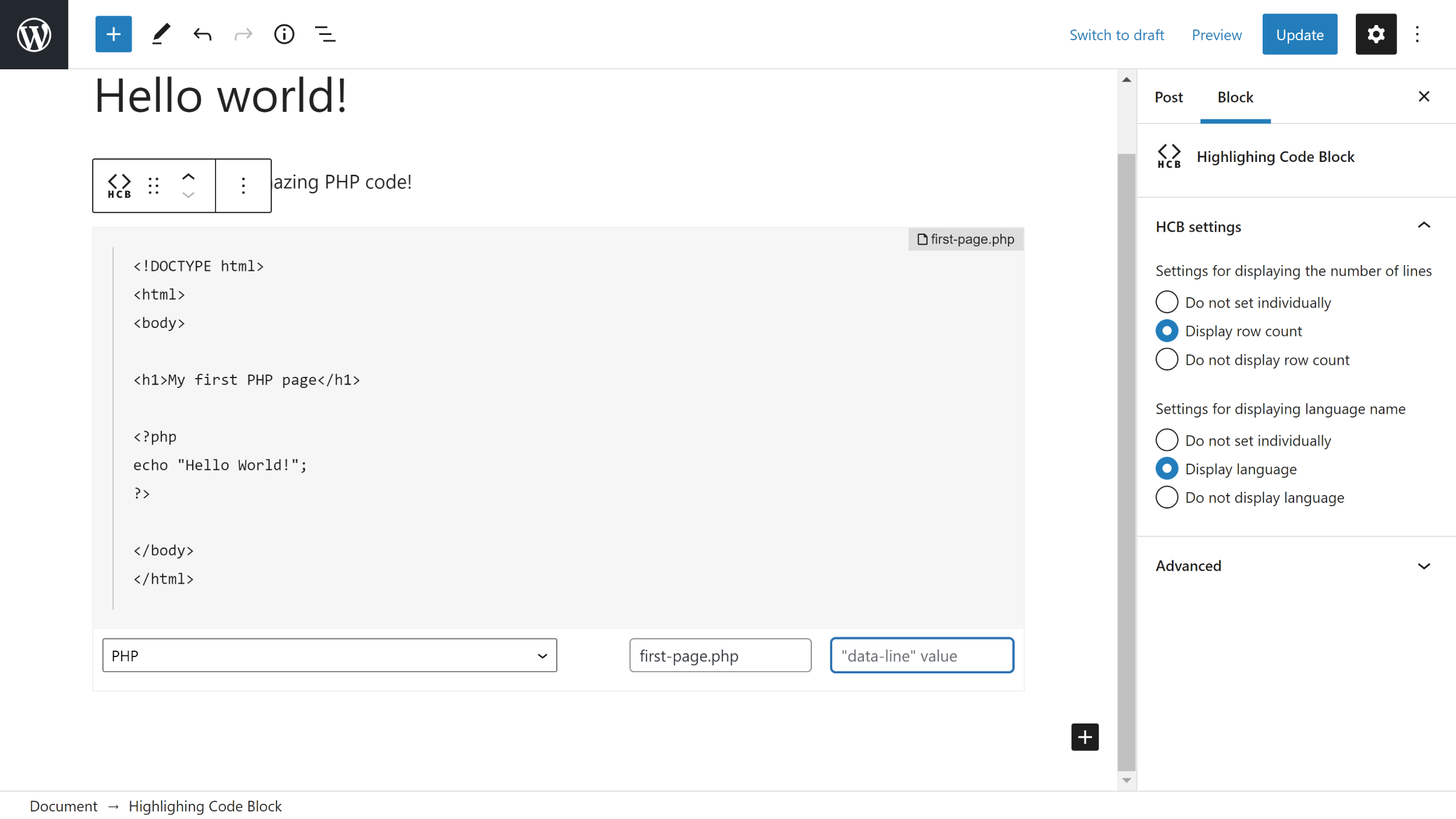
The Highlighting Code Block supports 17 programming languages. A file name can be added to the code and you can set the data-line value too. There are also options to display the row count and language.

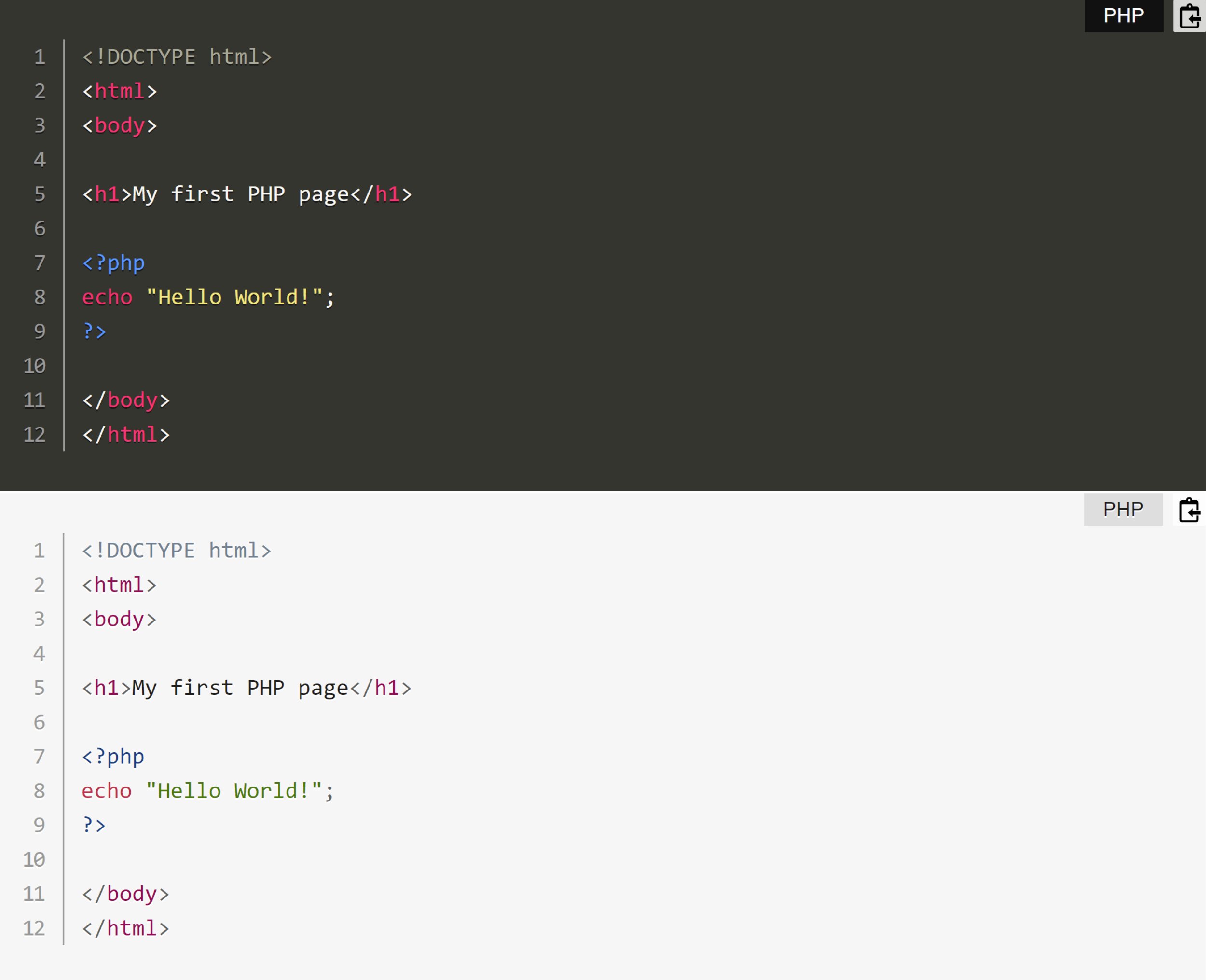
Whilst there aren’t many colour schemes to choose from, the light and dark colour schemes do look good and the copy button ensures that users can quickly copy the code you’ve shared.

Despite its limited colour options, Highlighting Code Block is one of the best syntax highlighting WordPress plugins available online. I love the fact it lets you add a file name for code and gives you the ability to change fonts.
7. CodeMirror Blocks

CodeMirror Blocks is a user-friendly syntax highlighter that uses the CodeMirror Javascript library. It supports over 100 programming languages and includes 56 different colour schemes. It has support for the classic editor too, though some options are not available if you are using the old editor.
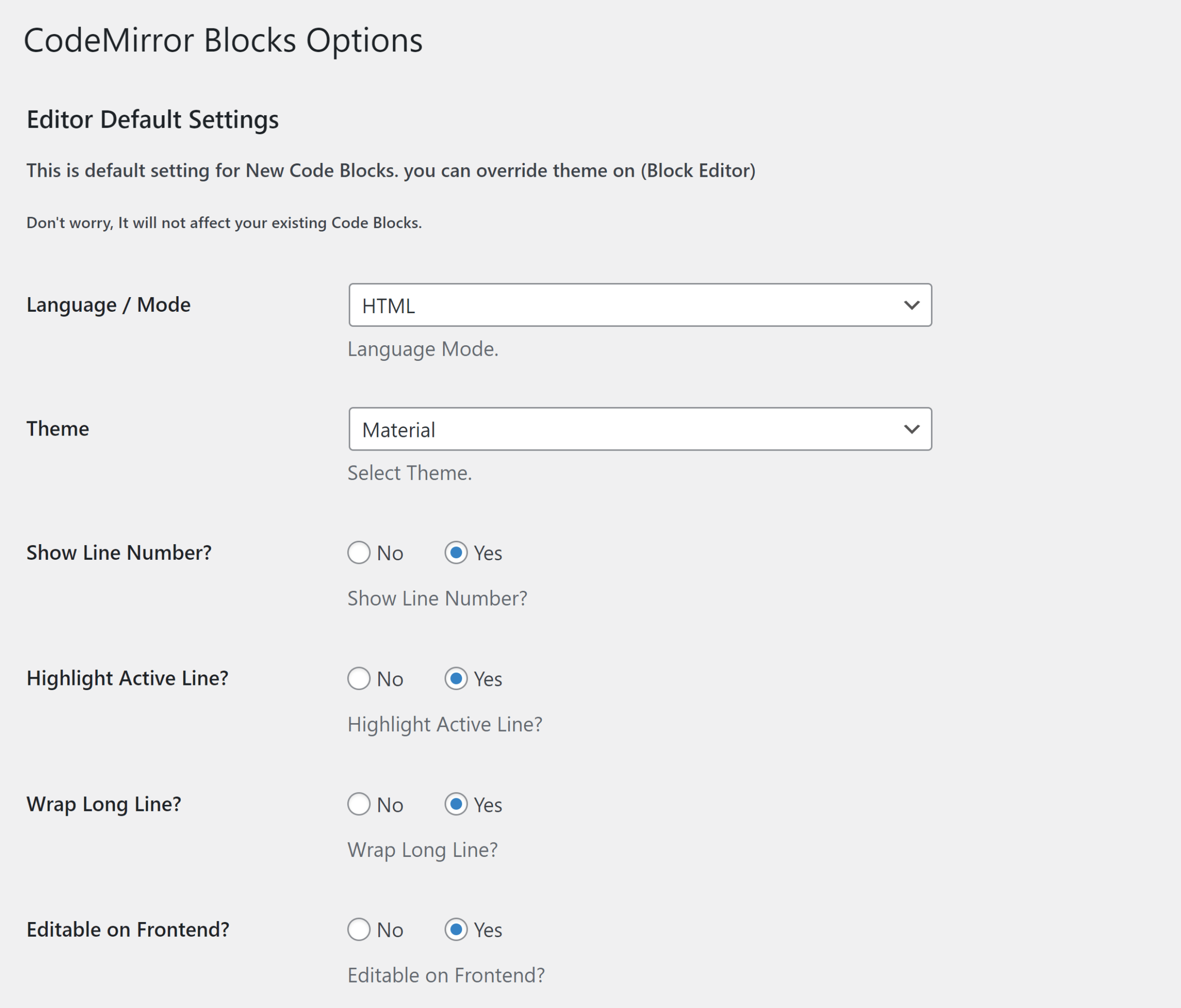
The style and features of each code block can be configured on a block by block basis, however, default settings can be configured on the main plugin settings page. You can select the default language and theme and activate features such as line numbers, line highlighting, line wrapping and code editing.

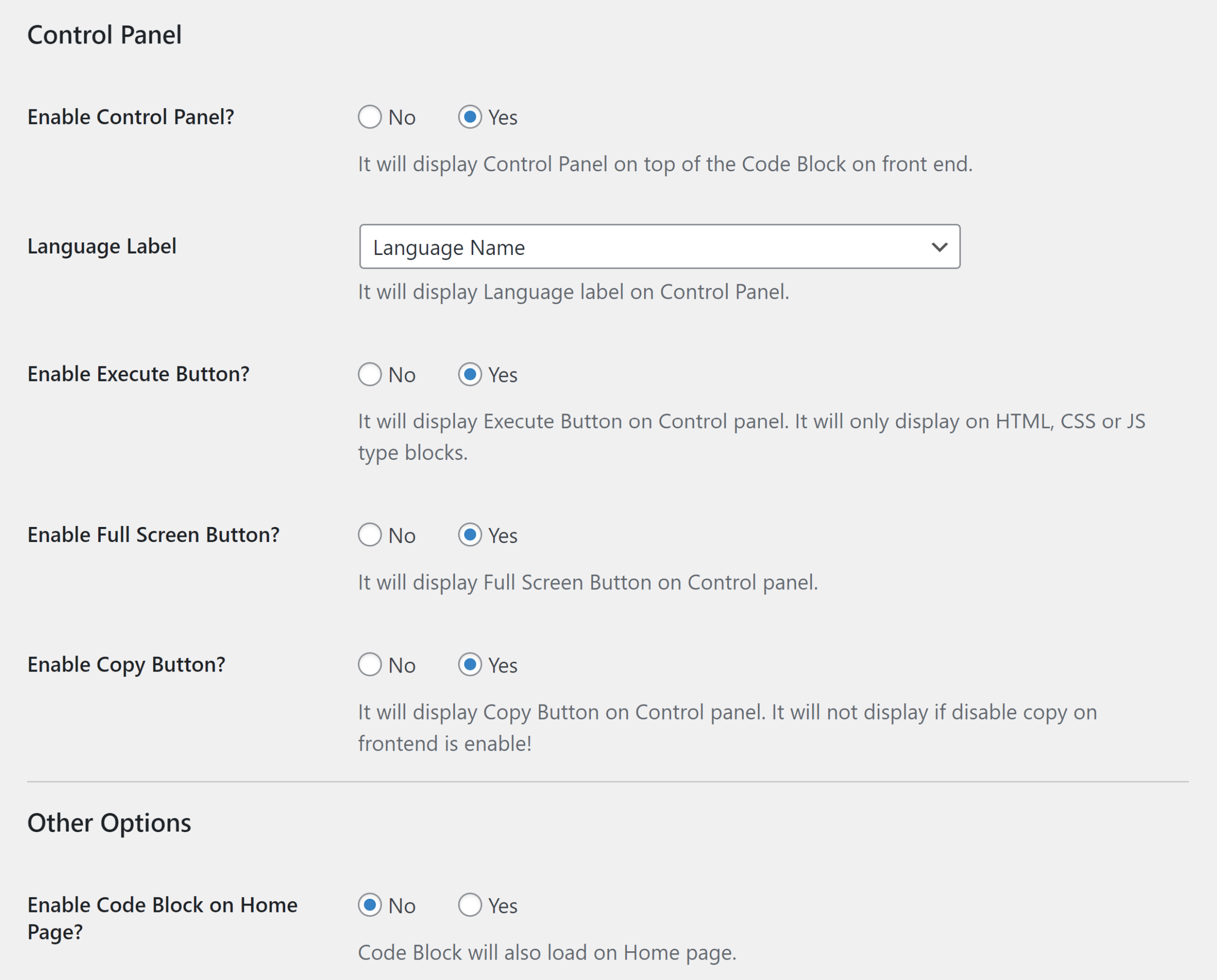
Interestingly, the control panel that is displayed above code can also be modified. The code language or file name can be displayed as a label and you can enable Full Screen and Copy buttons. There’s an execution button for HTML, CSS and JavaScript code too.

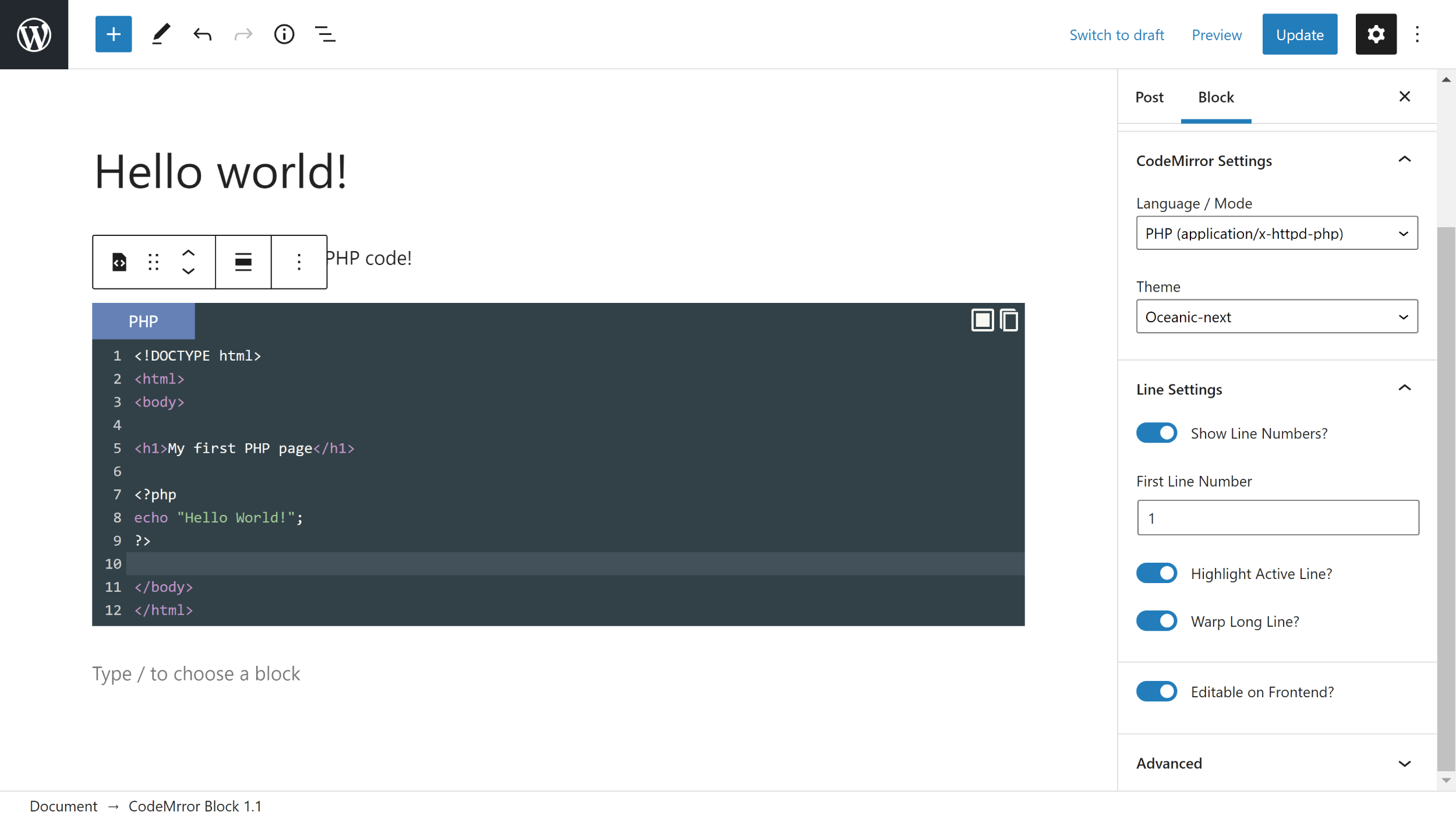
All the options you see on the plugin settings page are also available in the block settings panel. I like this approach as it gives you the ability to make each code box unique.

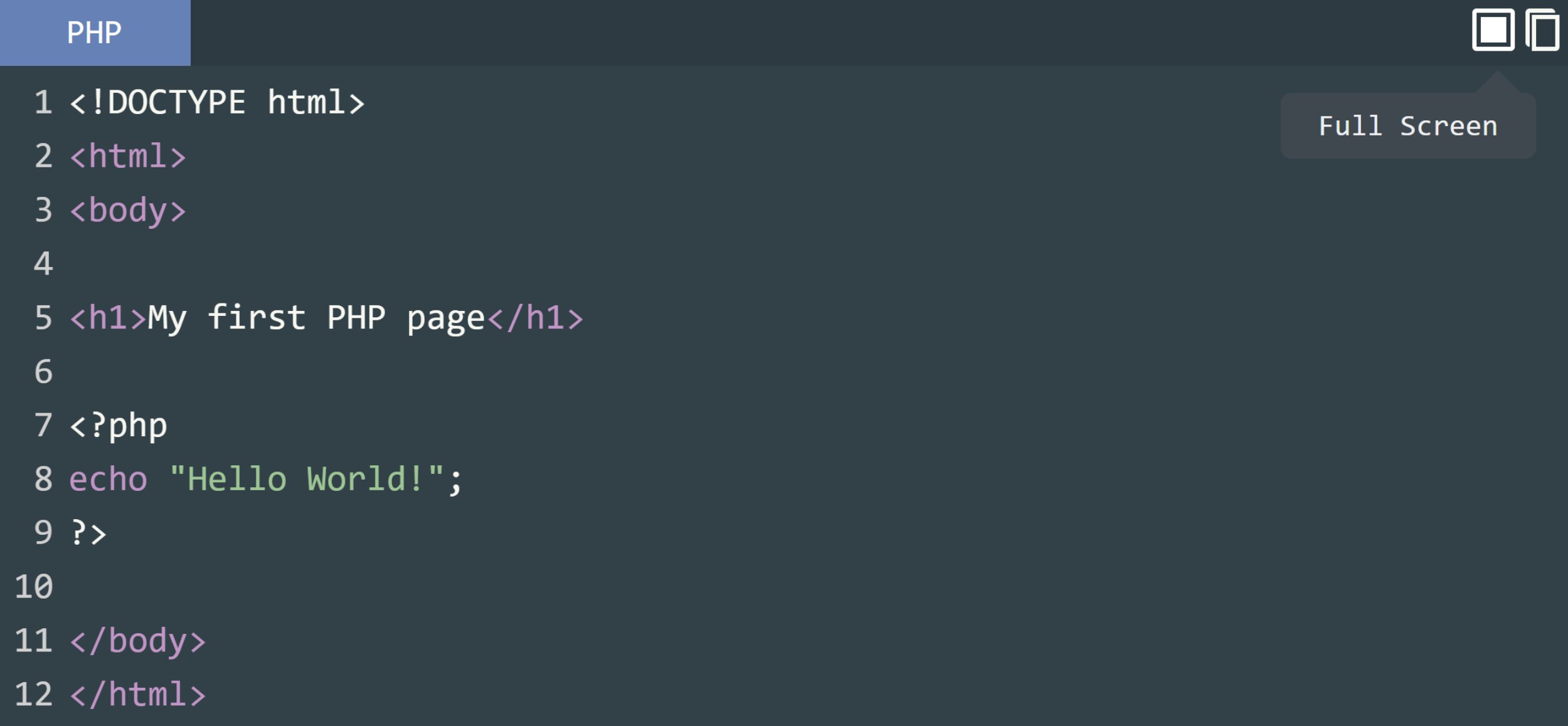
The high number of colour schemes that are available may be what grabs the headlines, though it was the addition of a Full Screen button that I really loved. It’s particularly useful for long pieces of code as it allows you to remove all distractions and see the code better.

CodeMirror Blocks ticks a lot of boxes. Easy to use, highly customisable and support for a wide number of programming languages and colour schemes.
8. WP Githuber MD – WordPress Markdown Editor

WP Githuber MD is a feature-packed markdown editor that also includes a useful syntax highlighter. The plugin supports posts, pages and custom post types, and will automatically detect markdown content so that unnecessary scripts are not loaded.
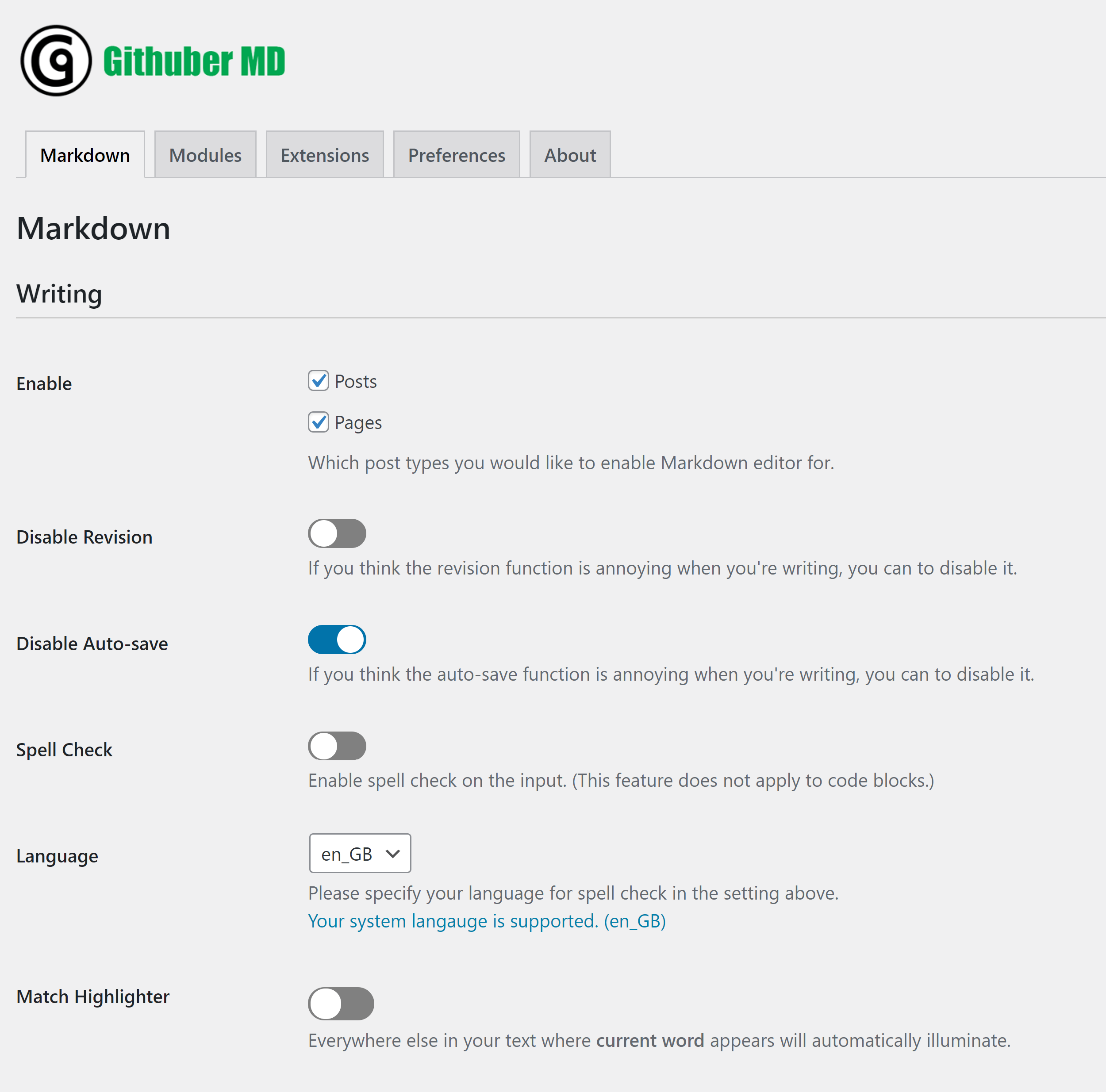
In the markdown settings page, you will find settings for writing, meta boxes and the markdown editor. There are also options here to disable revisions and auto-saves, enable spell checking, display an HTML to Markdown helper widget, display line numbers and more.
One of the most interesting features to pay attention to is Live Preview (it’s enabled by default). This will split the markdown editor into two panes so you can preview what will be displayed at the front-end of your website.

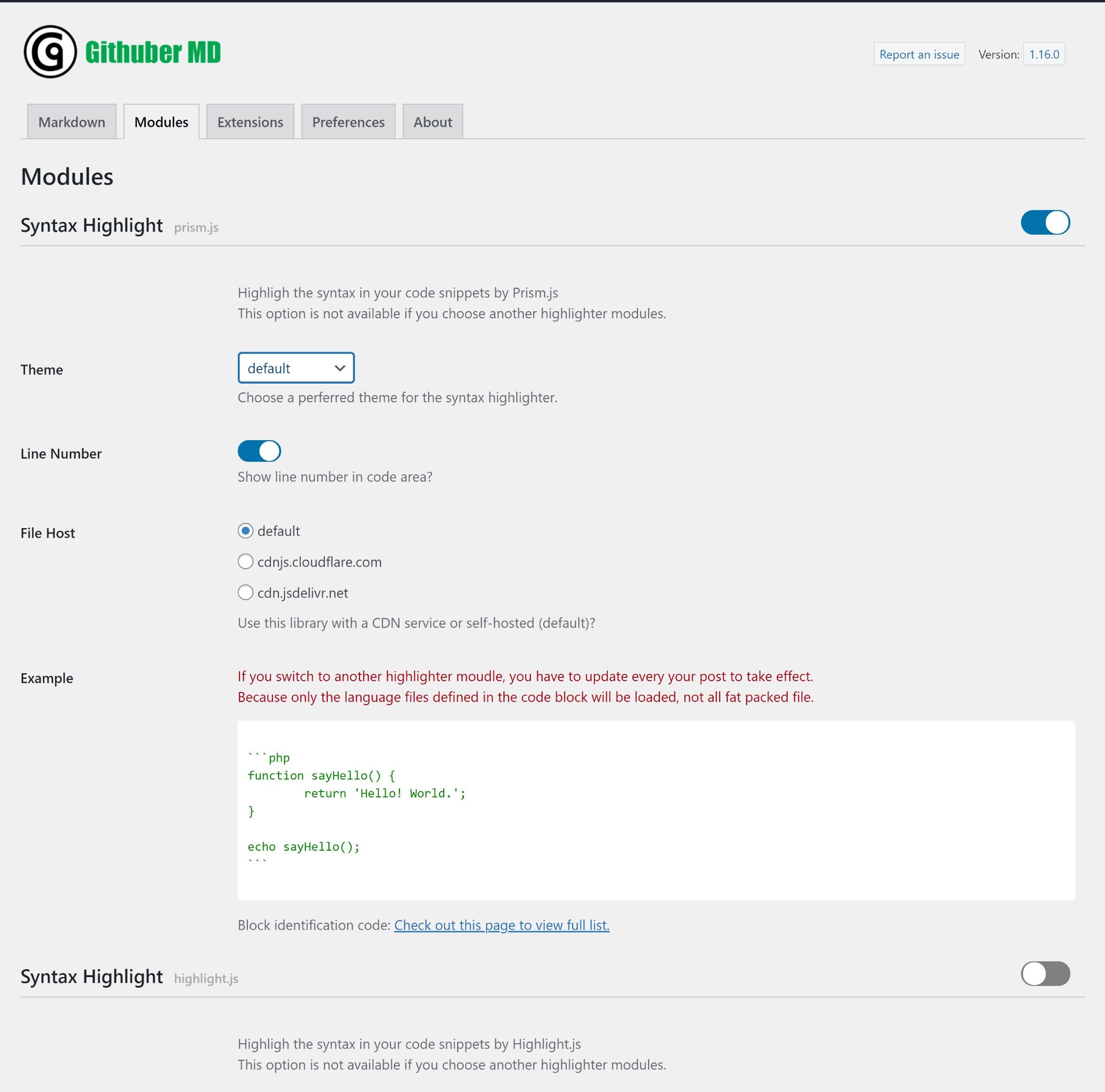
On the modules settings page, you can enable and configure 11 unique modules. An example is provided for each module, but be aware that if a specific module is not enabled on this page, it will not be available in the markdown editor.
There are two syntax highlighting modules. One is for the Prism.js Javascript library and the other is for the Highlight.js Javascript library (and yes…these are the same two Javascript libraries found in the Prismatic WordPress plugin). When one of these syntax highlight modules is enabled, the other will be automatically disabled.
Prism.js offers eight colour schemes and an option to display line numbers. You can also choose to self-host files or deliver them through Cloudflare or jsDelivr. If you choose Highlight.js instead, you gain access to over 80 colour schemes and the ability to self-host files or deliver them from Cloudflare.
The remaining modules are Copy to Clipboard, Image Paste, Table of Content, KaTex, Mermaid, Flow Chart, Sequence Diagrams, MathJax and Emojify. Although it’s not something I see myself using, those who are publishing science articles will appreciate the ability to display mathematics, formulas, flow diagrams and charts.

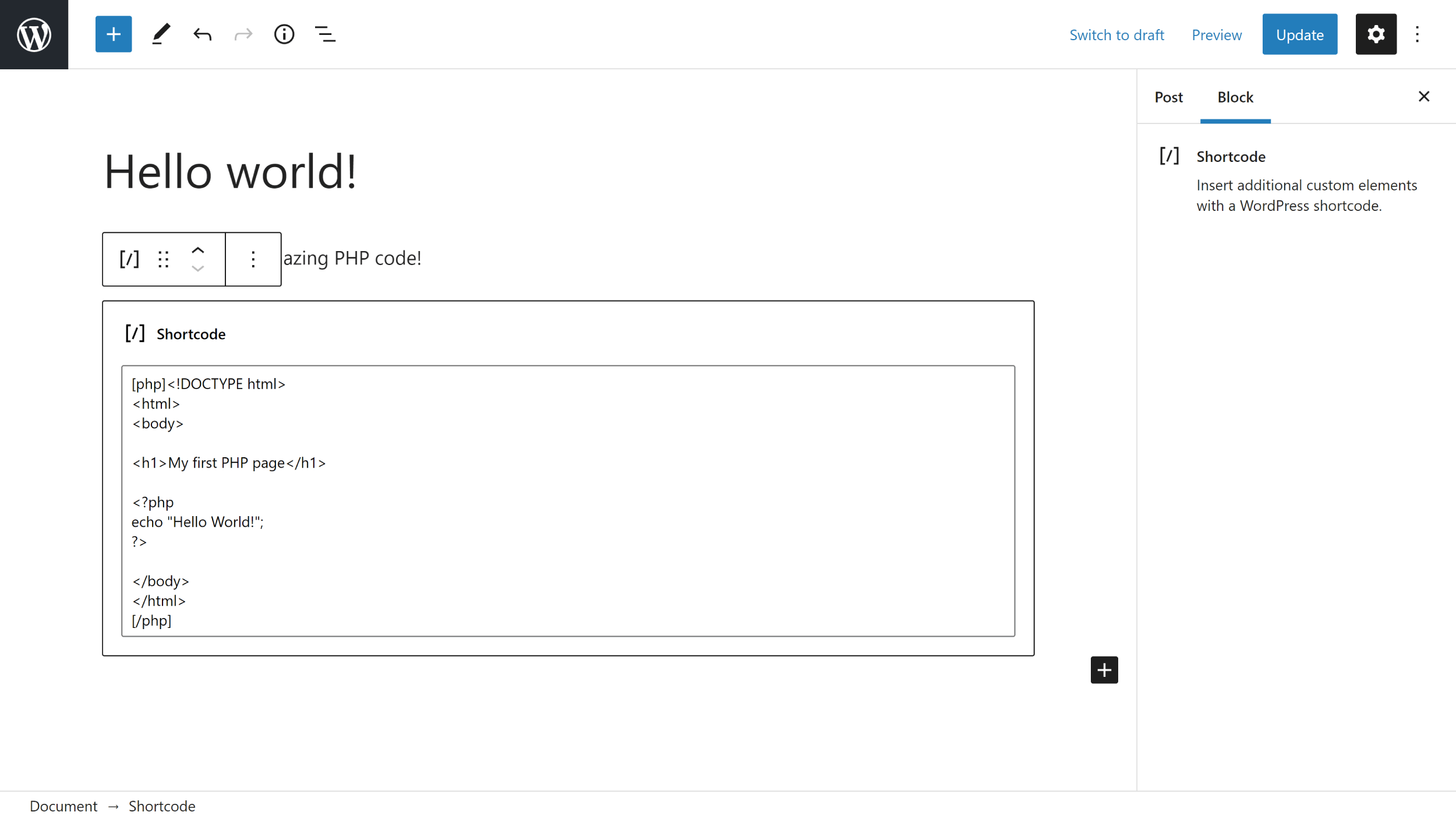
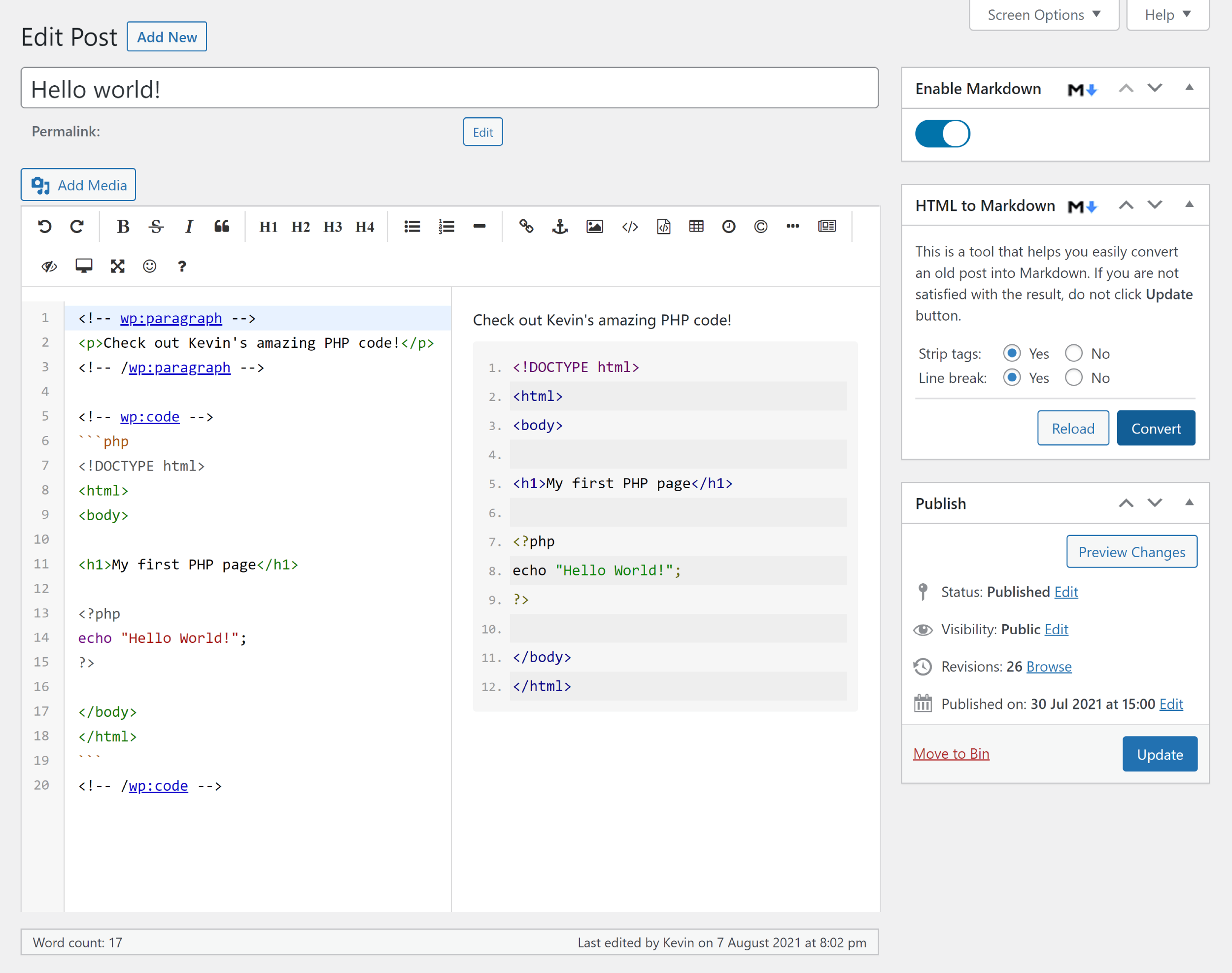
Once WP Githuber MD has been activated on your website, you will see an option in the block editor to “Enable Markdown”. Selecting this will load up a variation of the classic editor which shows a toolbar with all markdown options.
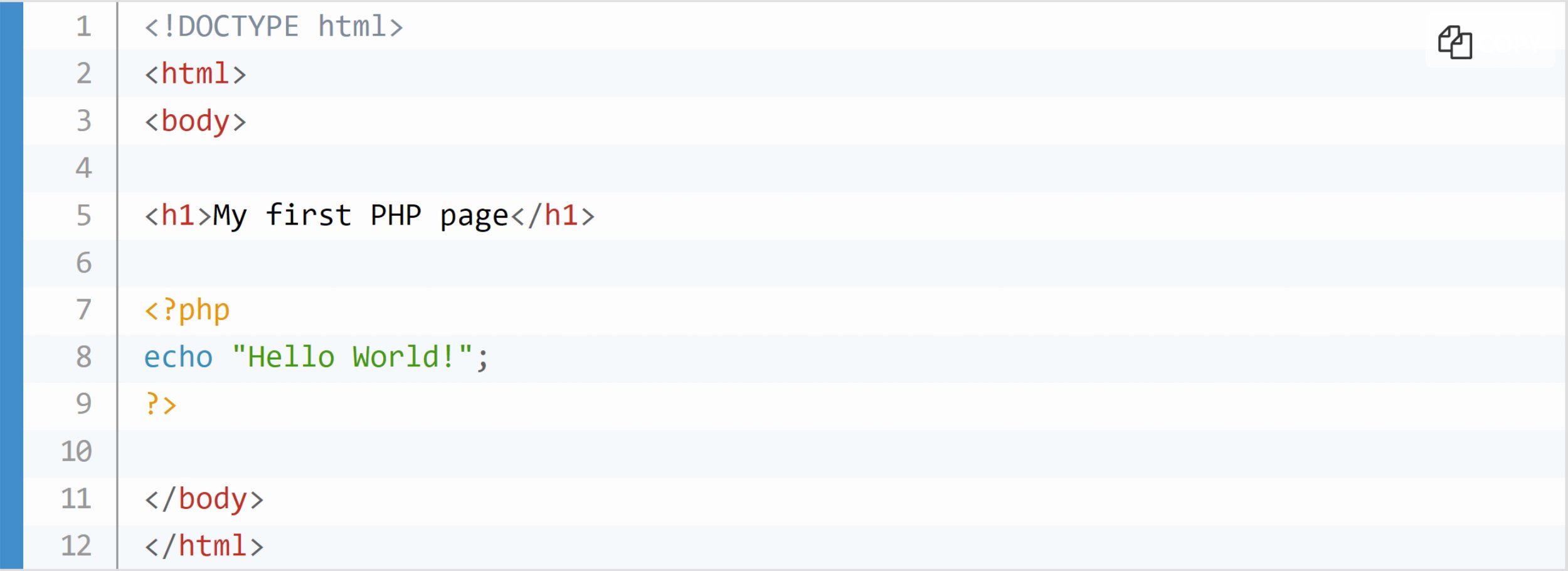
As you can see below, I used my simple PHP code example to test it out, though the plugin supports advanced tools for font formatting, headlines, lists, images, links, code languages and more. The live preview pane is vital here as it helps you see what will be displayed to your visitors.

WP Githuber MD is obviously so much more than a syntax highlighter, though its syntax highlighting modules work well. There are many colour schemes to choose from, support for line numbers and an option for users to copy all content to their clipboard.

If you’re only looking to highlight code at the front-end of your website, WP Githuber MD may be overkill for some of you as it has many features and settings you will not use. For others, the additional formatting and markdown features will be incredibly useful as it gives you greater control over how code, text and media, are displayed on your website.
9. Urvanov Syntax Highlighter

Still referenced as Crayon Syntax Highlighter within the plugin, Urvanov Syntax Highlighter is a customisable syntax highlighter with many useful options. It boasts its own feature-rich block and has support for the WordPress classic editor.
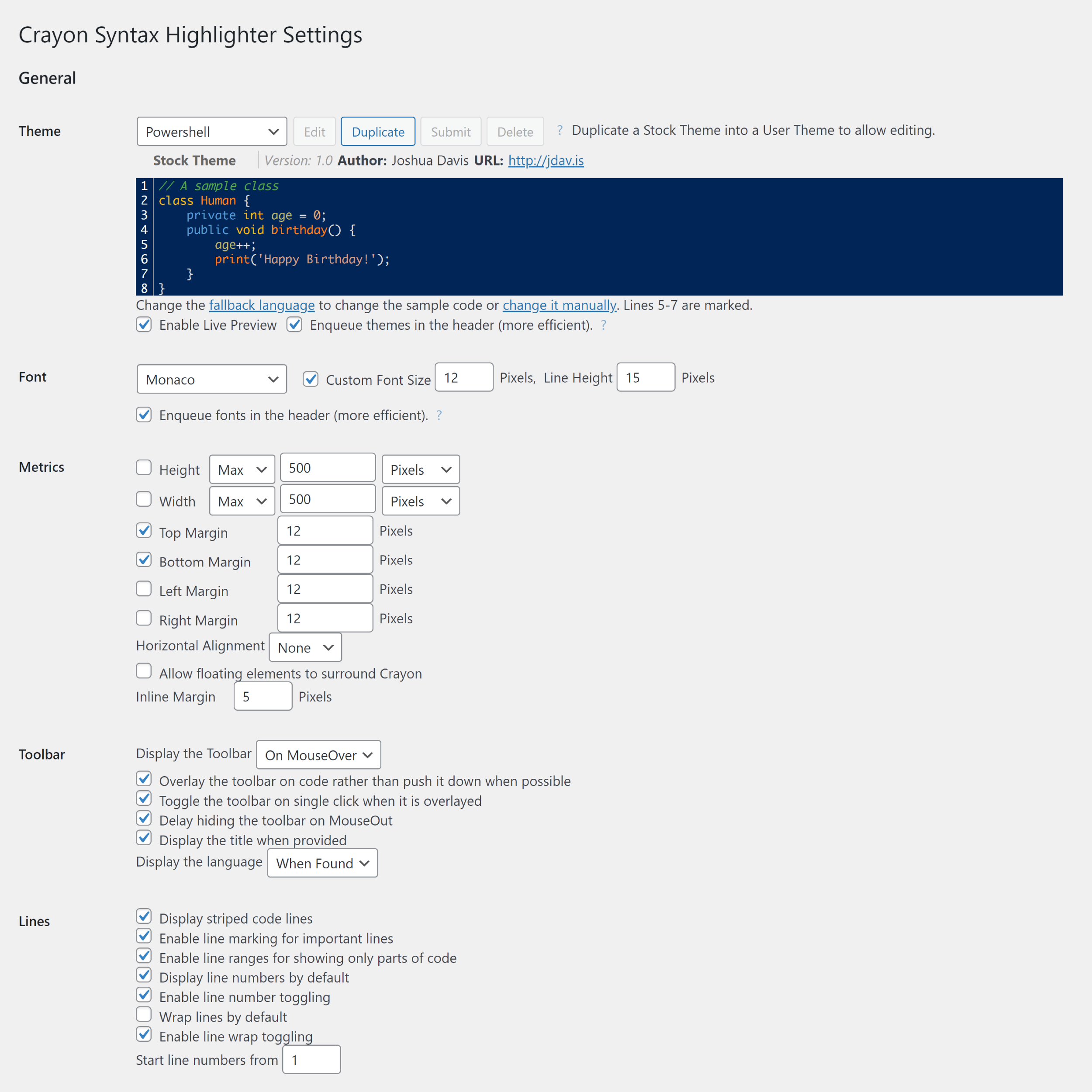
Customisation is where Urvanov Syntax Highlighter excels. There are around 60 colour schemes available for selection and you can adjust the font family, the font size and the line-height of your output. The maximum width and height can also be defined for the box together with its margins.
The code box also has a useful toolbar and there is support for line numbers, line wrapping, striped cells and more.

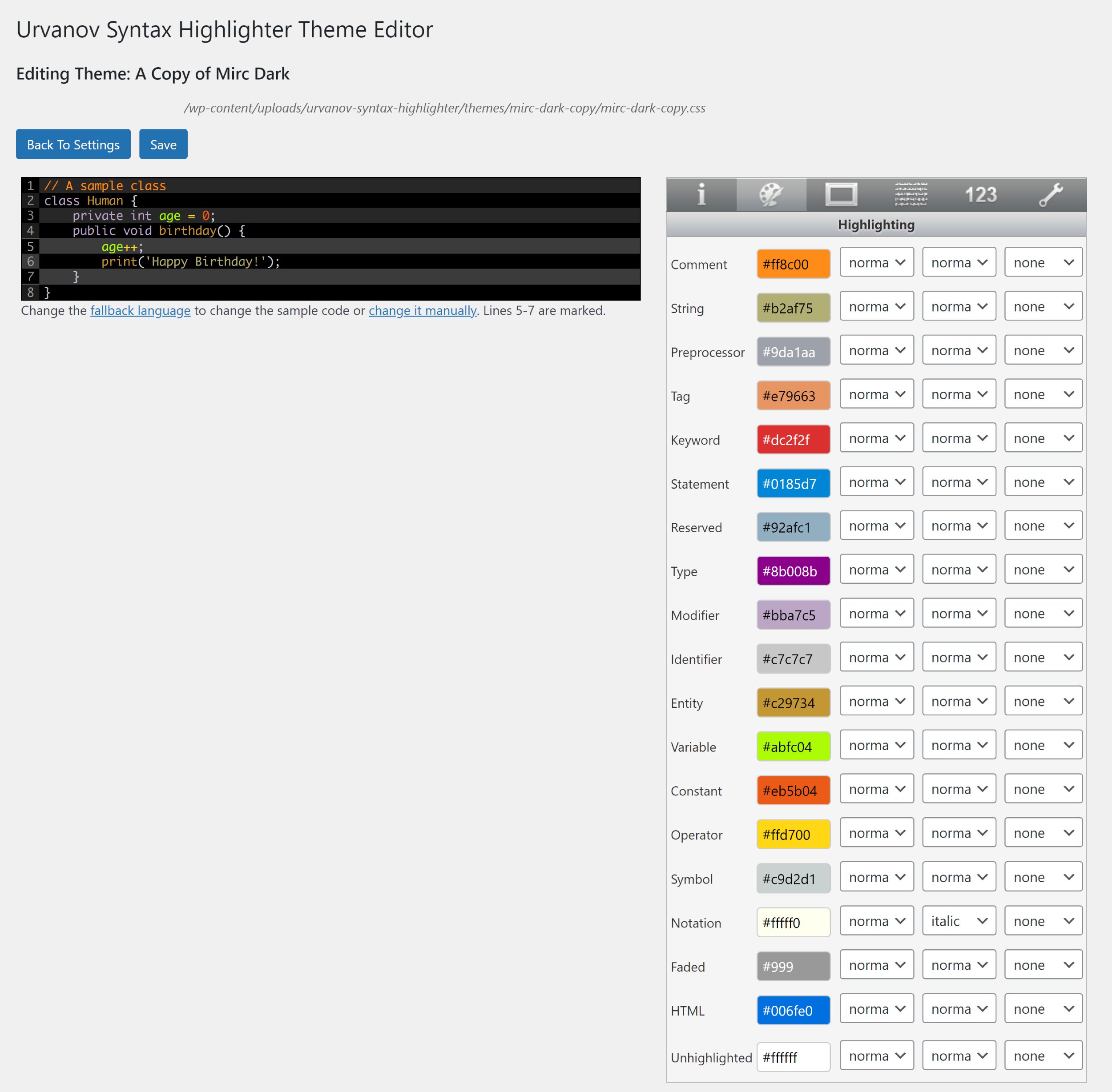
One of the coolest features in Urvanov Syntax Highlighter is the Theme Editor, which lets you duplicate any theme, edit it and then save it as your own custom design.
There are 19 different types of strings and text that can be highlighted and there are options for adjusting the frame, lines, line numbers and the code box toolbar. The editor also allows you to name your new theme and add a description.

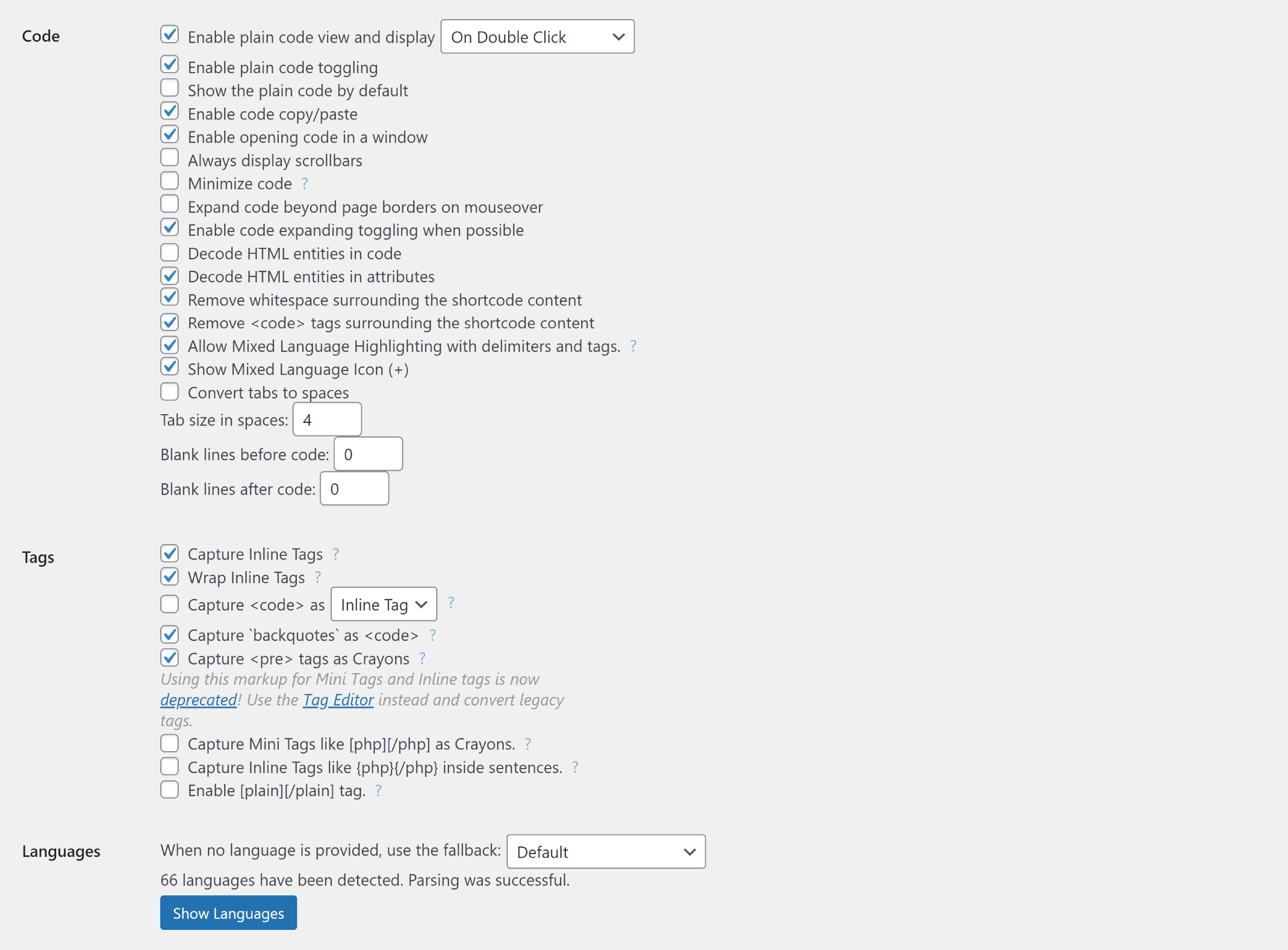
The settings page has dozens of additional options. There are settings for changing code, tags, languages, files and more. Errors can also be logged.

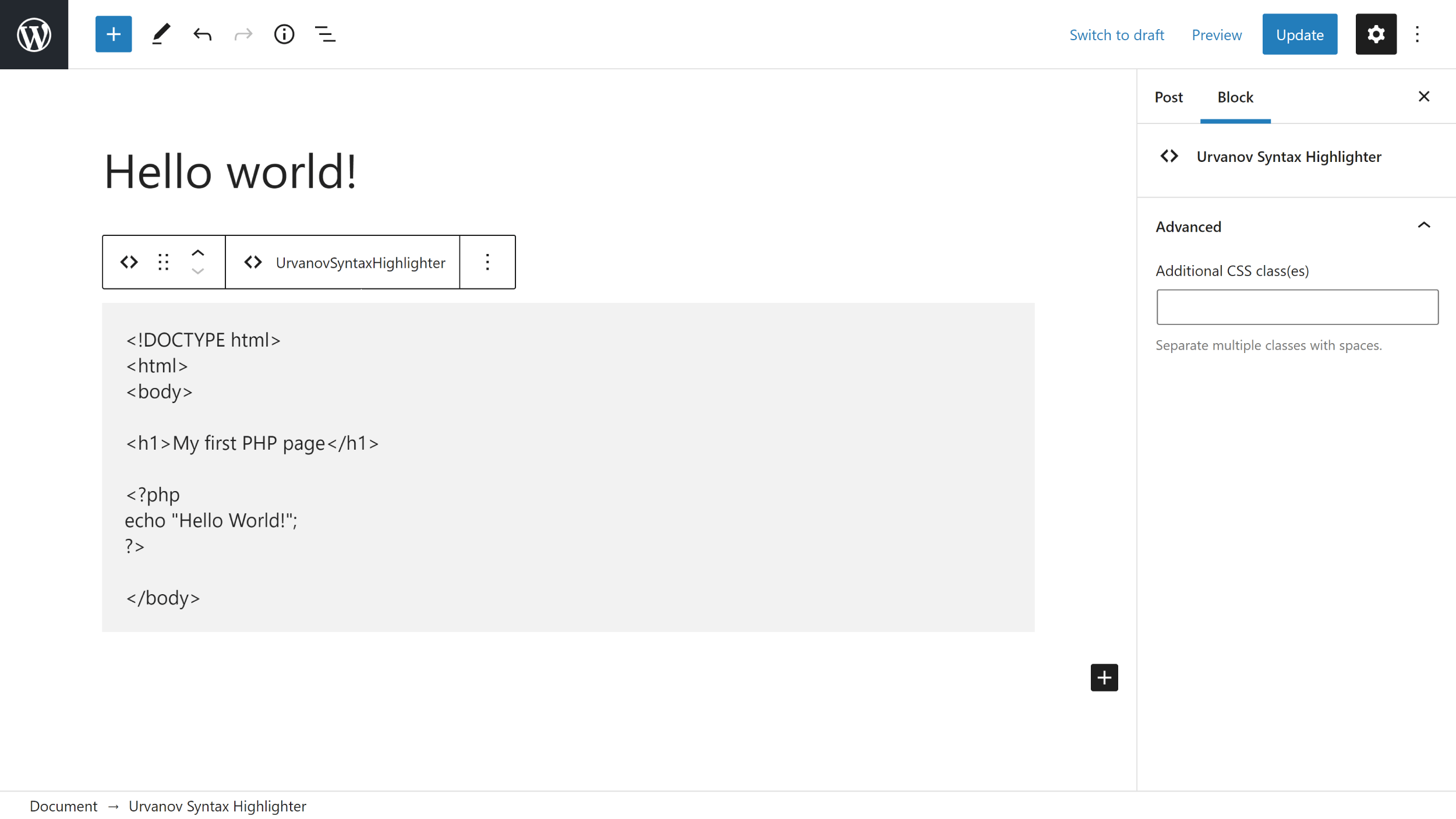
When you insert the Urvanov Syntax Highlighter block into your content area, you may be mistaken that there are no options as nothing is displayed on the right-hand side of the page. This is because you need to click on the block to load the settings box.

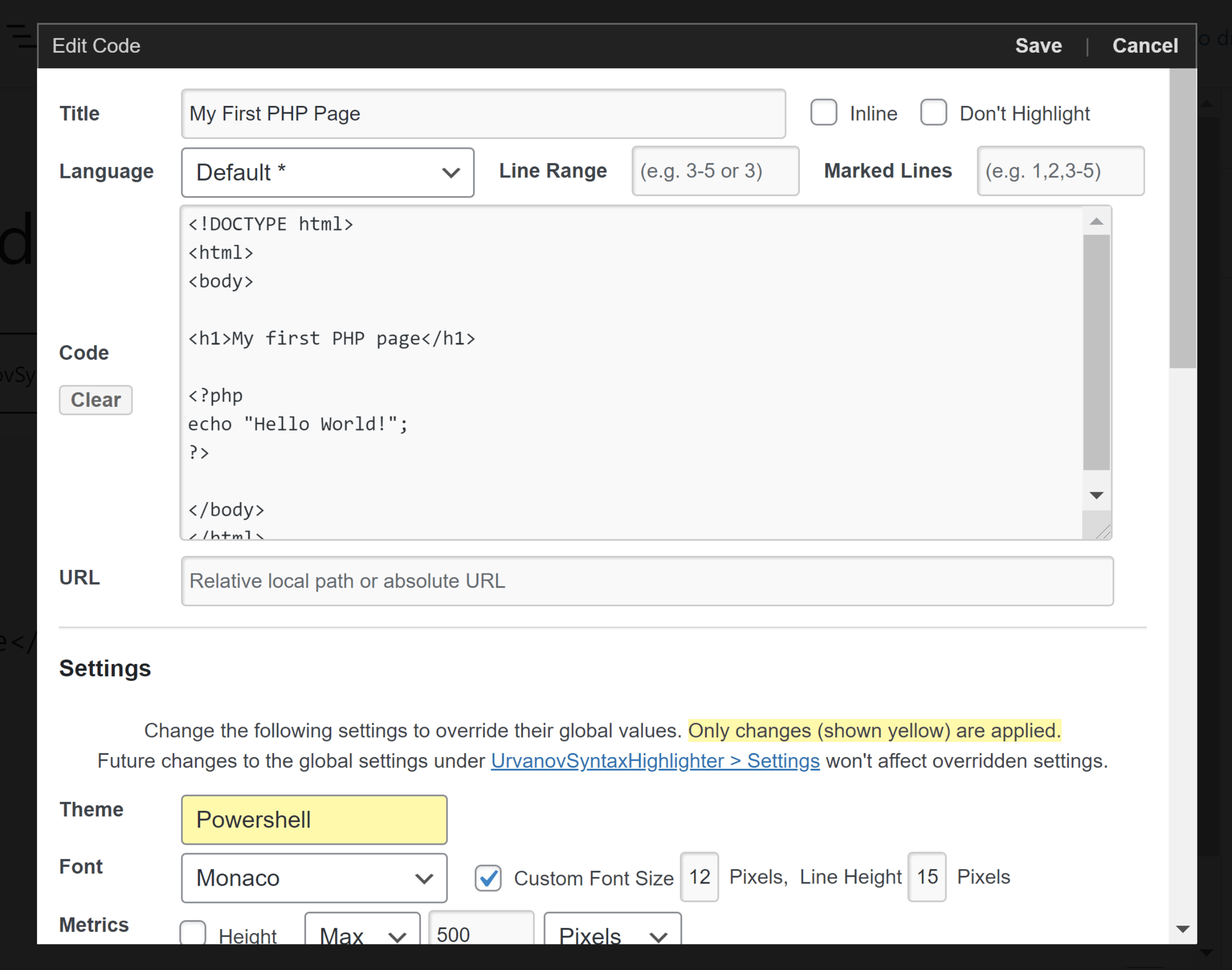
When the settings box has been loaded, you can add your code, name the code and select your language. You can also override the key settings from the main settings page. This is particularly useful if you want to change the colour scheme or change what features are enabled in the code box.

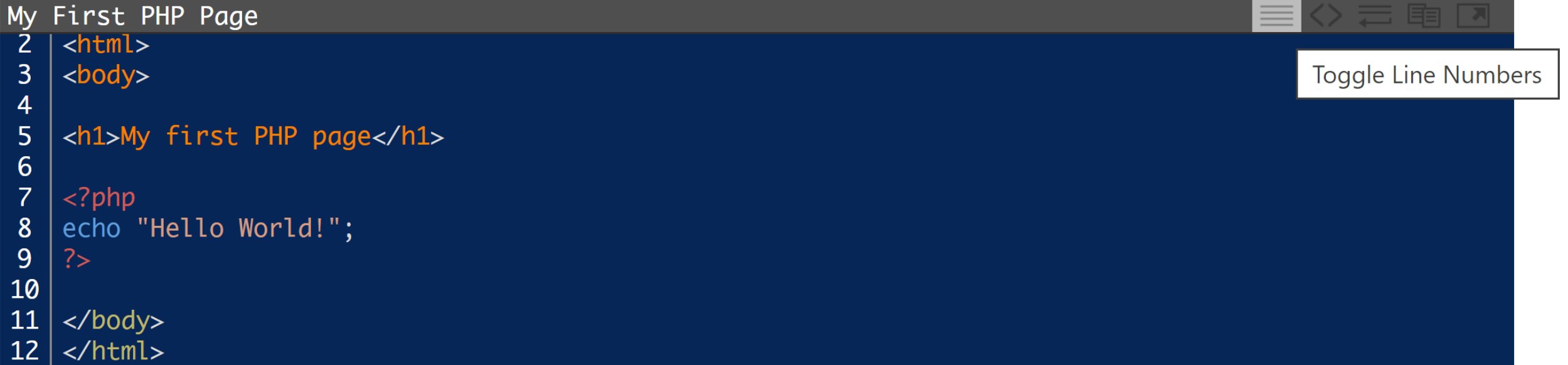
The purpose of every syntax highlighter is to present code to others in a pleasant way and Urvanov Syntax Highlighter does a fine job of this. The large selection of themes on offer and the ability to create your own theme means that you will always be able to find a colour scheme that matches your WordPress theme.
Visitors will love the toolbar too. It allows users to toggle line numbers on and off, view the code without any colours, toggle the line wrap, copy code to the clipboard and view the code in a new window.

Urvanov Syntax Highlighter is one of the best syntax highlights available for WordPress. It’s packed full of useful features and the final output looks great. Don’t be put off by its large number of settings as the plugin works perfectly with default settings.
10. Code Syntax Block

Code Syntax Block is a simple syntax highlighter that transforms the standard WordPress Code block. It uses the Prism.js Javascript library to apply markups.
To use Code Syntax Block, all you have to do is add a Code block, enter your code and then adjust settings at the right-hand side of the page. You can then adjust the code language, line numbers, code title and colour scheme.

44 programming languages are supported by Code Syntax Block and there are four colour schemes that can be applied. Three of the colour schemes are dark and one is light.
Be aware that when you select a colour scheme, it is applied to all code blocks on your website, not just the page you are working on. This makes it easy to change the look of code blocks across your whole website, but it does mean that it’s not possible to make any specific code block unique.

All of the available colour schemes look great. Line numbers are a nice touch, however, you will not find any additional features such as copy to clipboard.

It can’t match other solutions for features, but Code Syntax Block is a fantastic highlighting solution as it works in harmony with the standard code block. This means that existing posts and pages that use the code block will be instantly transformed once the plugin is activated. Likewise, if Code Syntax Block is deactivated, your content will not be affected.
11. Syntax-highlighting Code Block

A fantastic alternative to Code Syntax Block is Syntax-highlighting Code Block. It’s actually a fork of Code Syntax Block and works in the same way, automatically adding syntax highlighting to all standard WordPress code blocks on your website.
The plugin uses the Highlight.js Javascript library and supports the official AMP plugin. One of its biggest selling points is that all rendering is done server-side, which improves website performance.
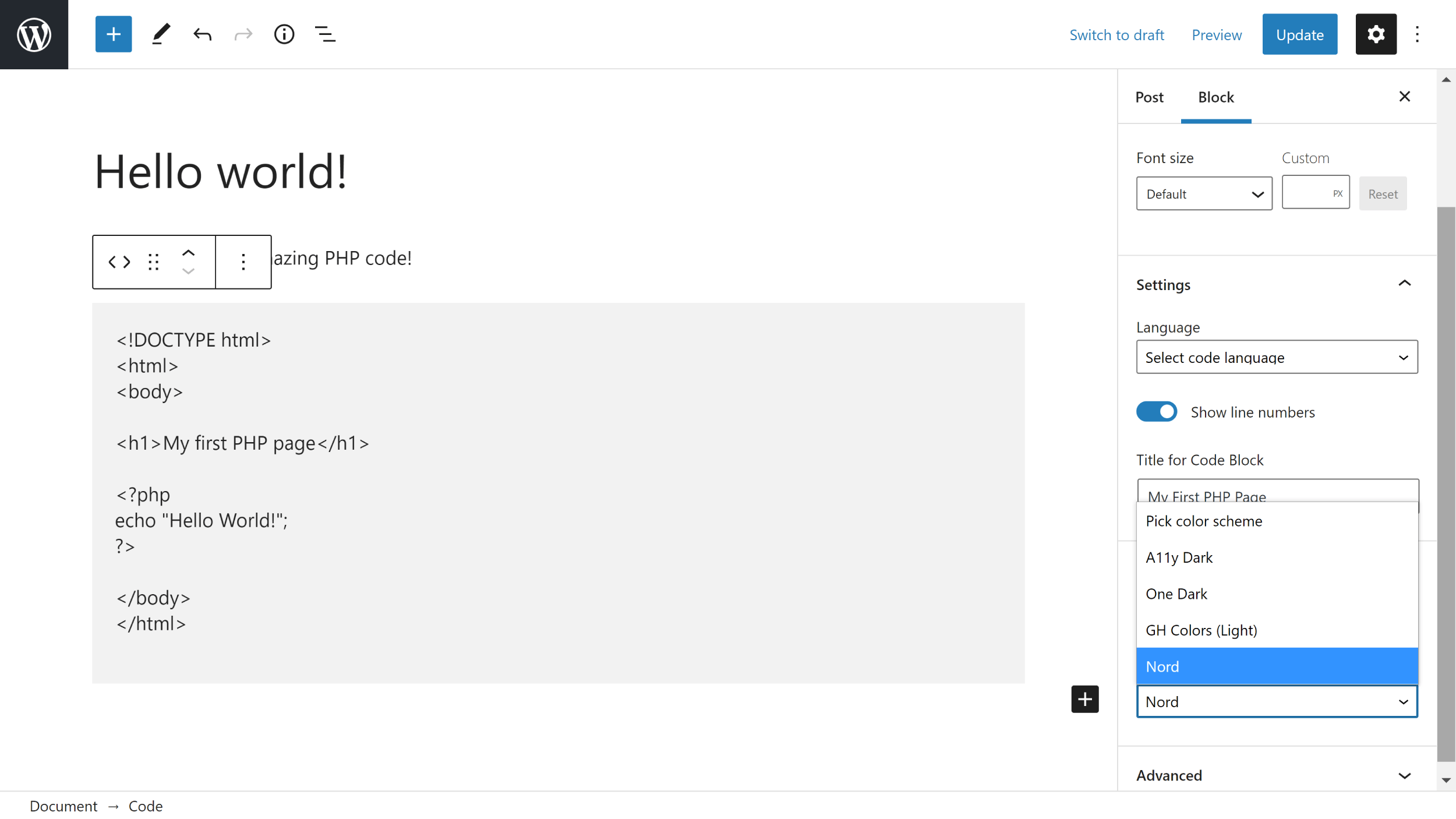
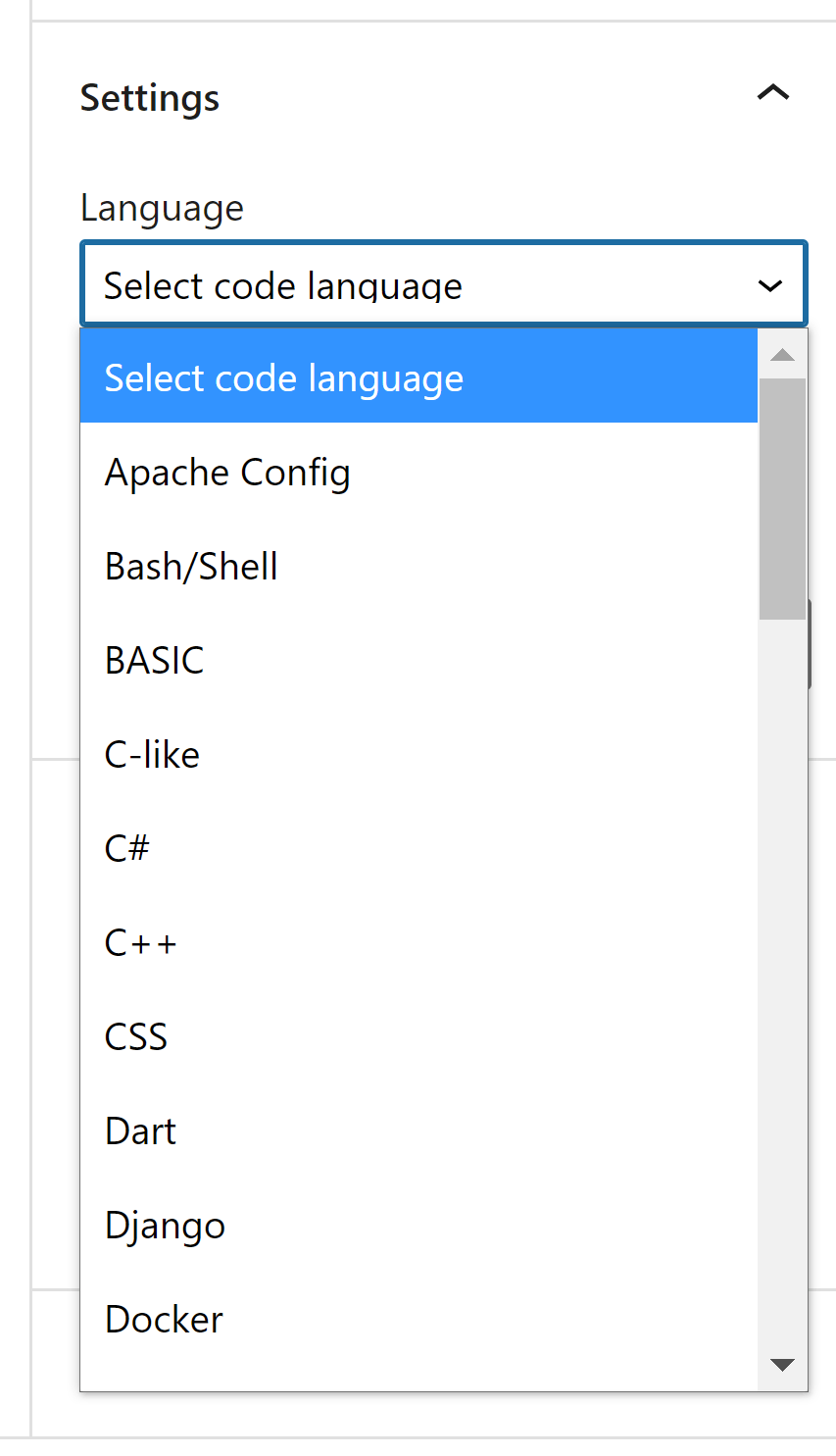
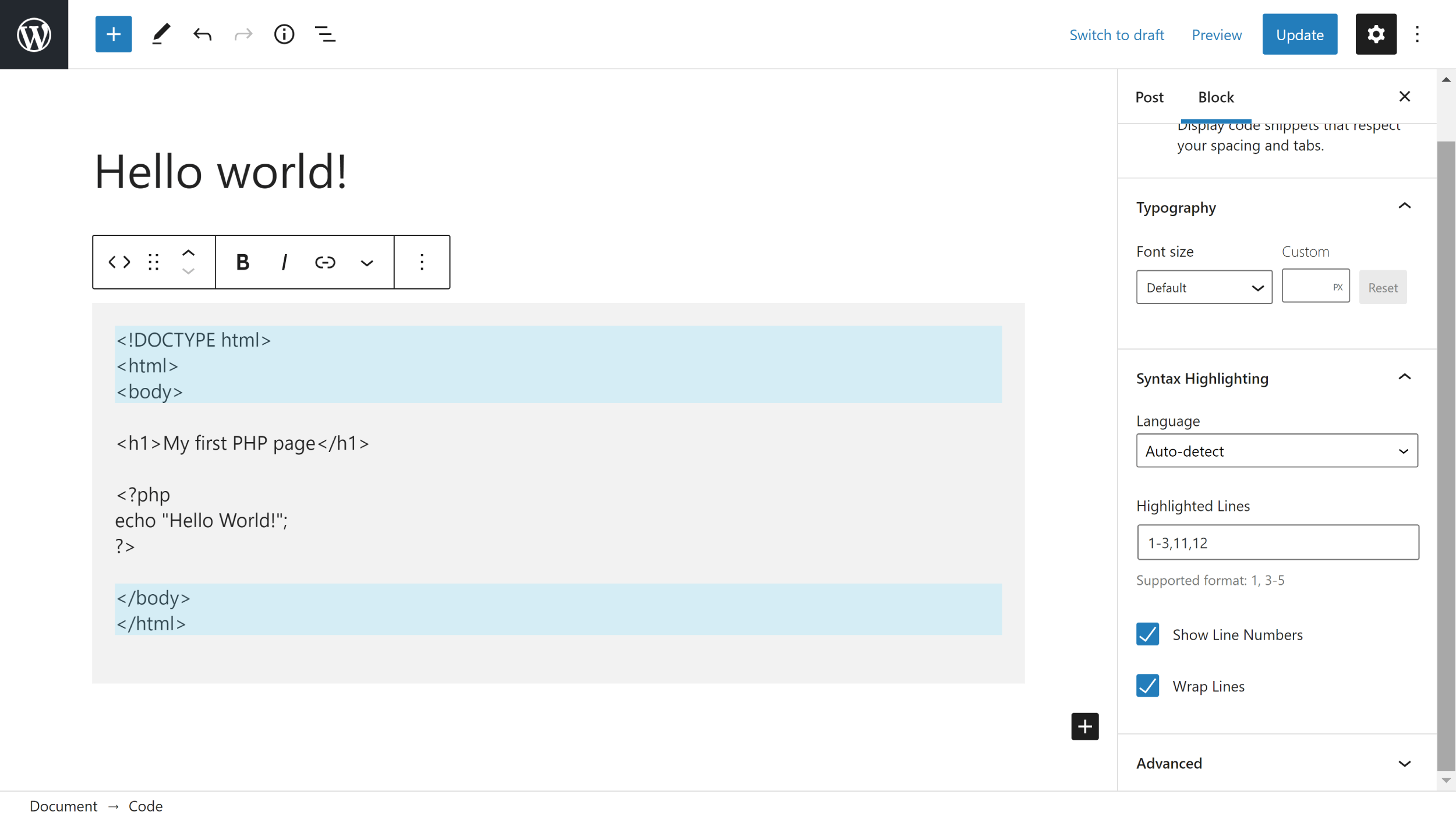
To use the plugin, all you have to do is insert a standard WordPress code block into your content and then add your code. At the right-hand side of the page, you will see options for language, highlighted lines, line numbers and wrapping lines.
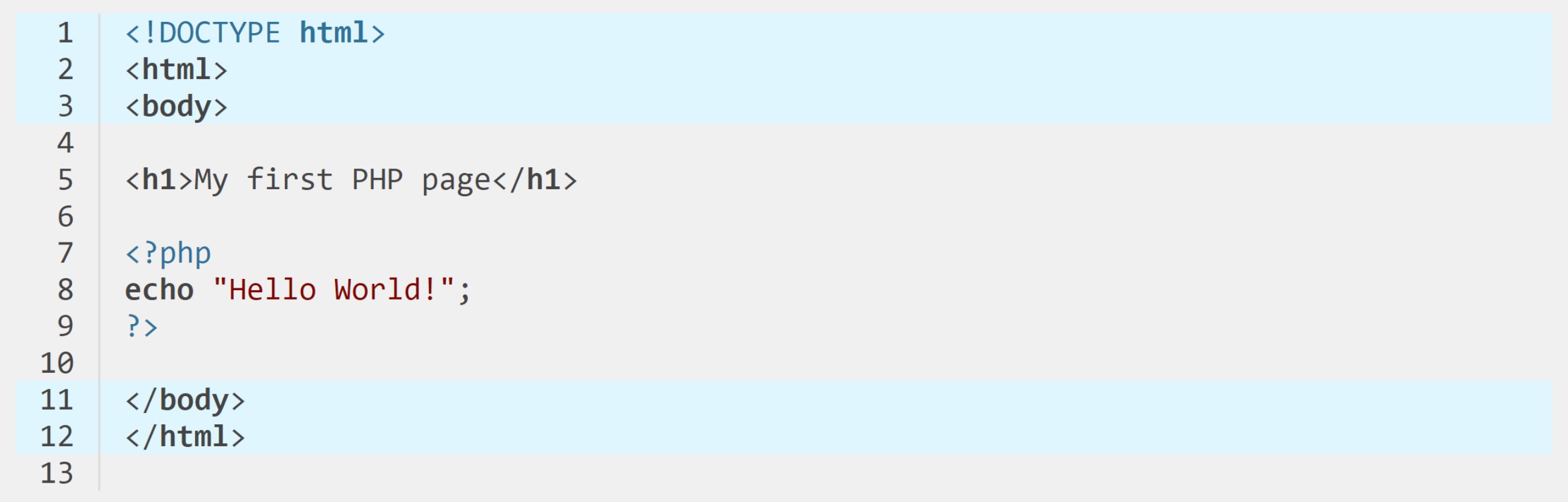
When you specify lines to be highlighted in the settings panel, those lines will be automatically highlighted in the code block in the editor. This will help you see exactly which lines are being highlighted.
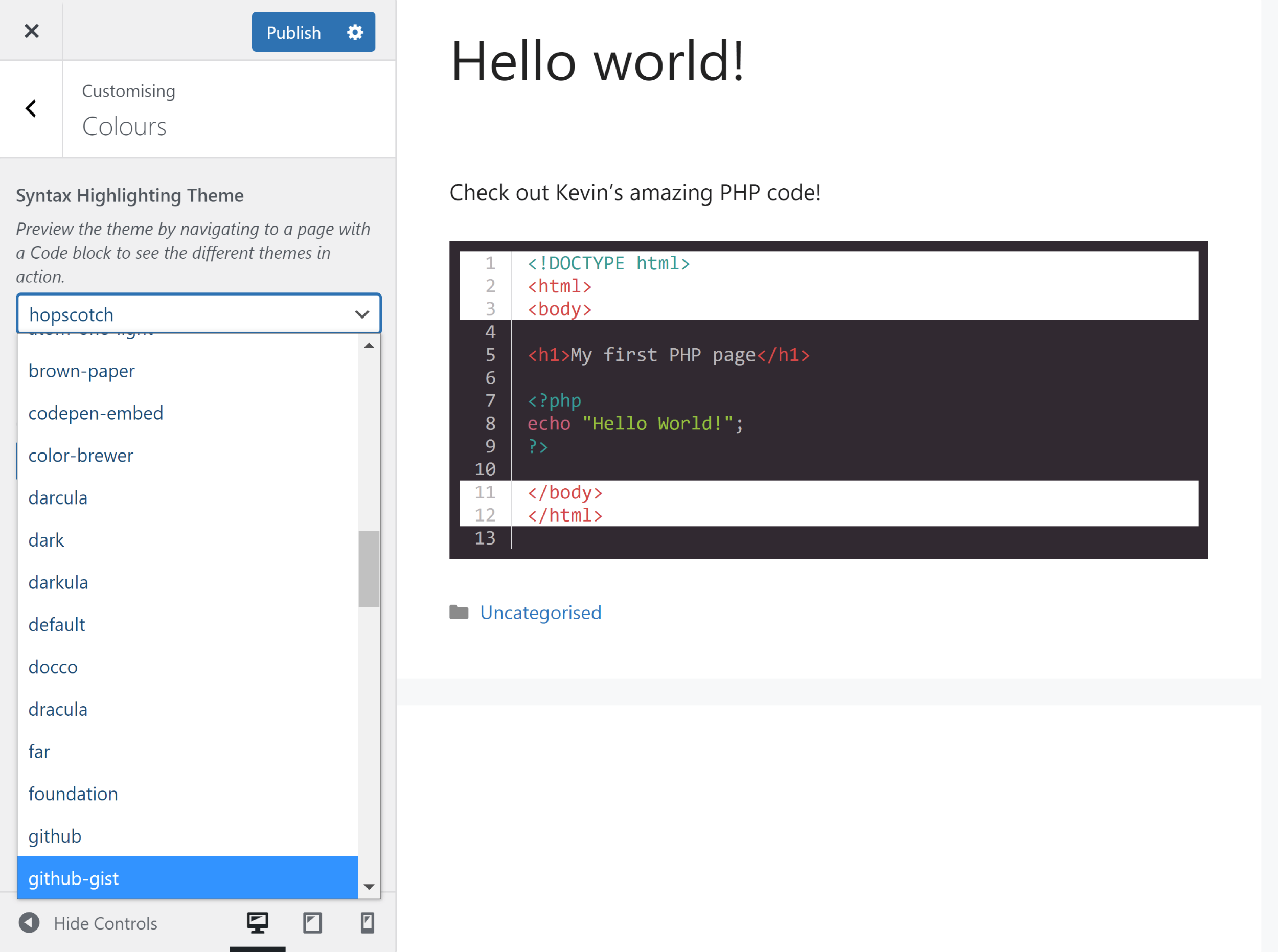
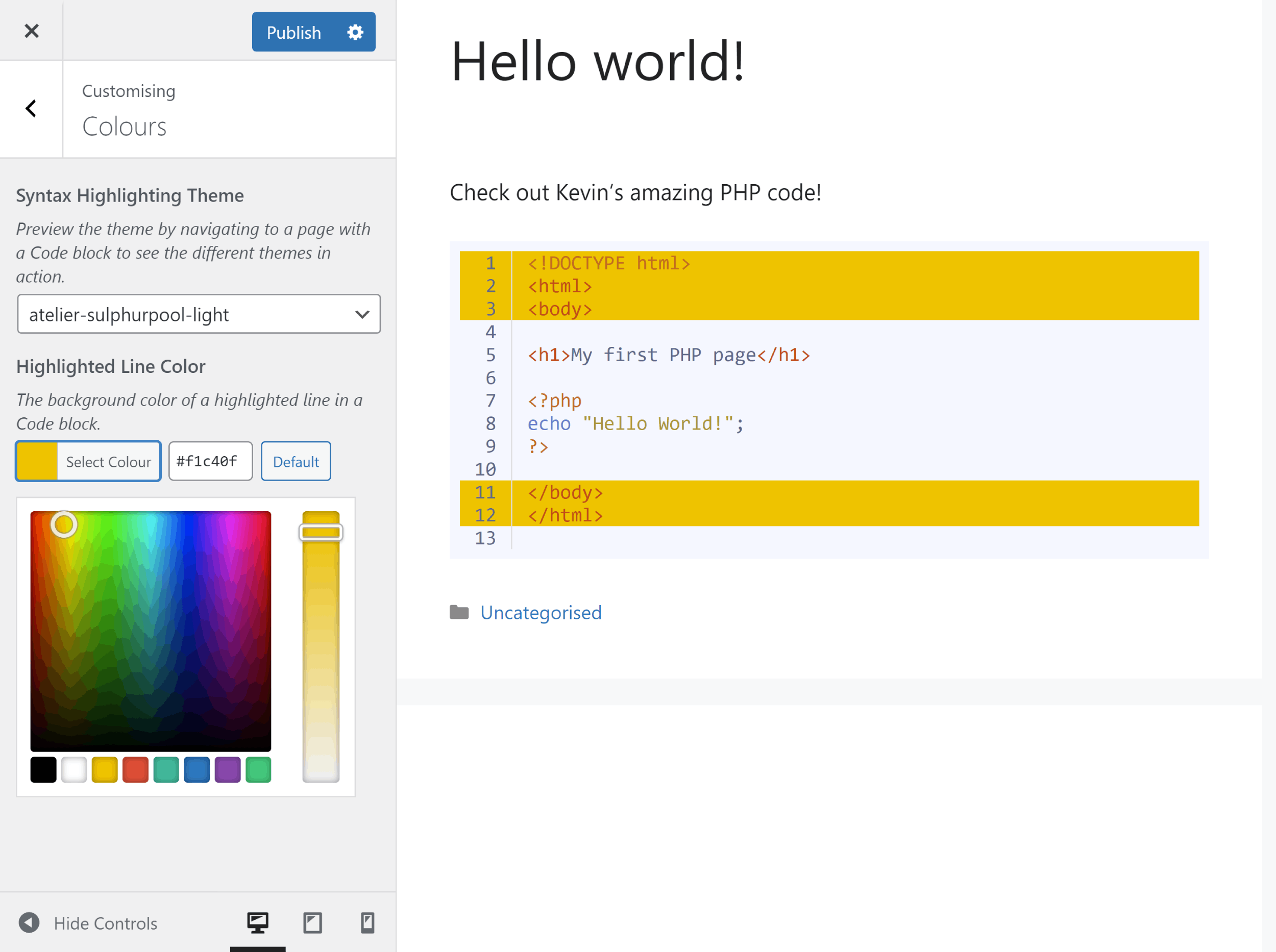
Instead of controlling colours from the WordPress block editor, Syntax-highlighting Code Block uses the WordPress theme customiser to change colour schemes.

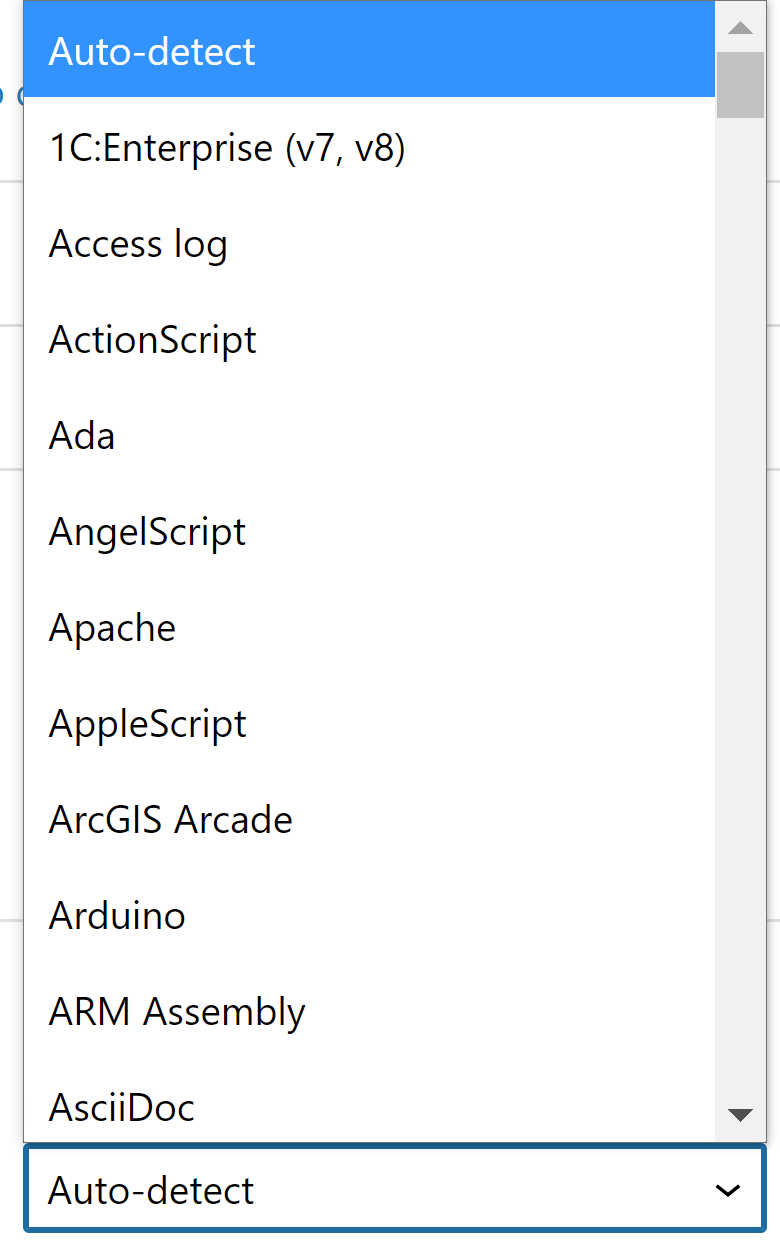
Syntax-highlighting Code Block supports all languages that highlight.php supports, which means that a whopping 185 languages are supported.
The plugin can automatically detect the language that is contained within the code block too. I believe this Auto-Detect feature is one of the greatest strengths of the plugin, making it highly attractive to those that are already using the code block to share the code of many different languages.

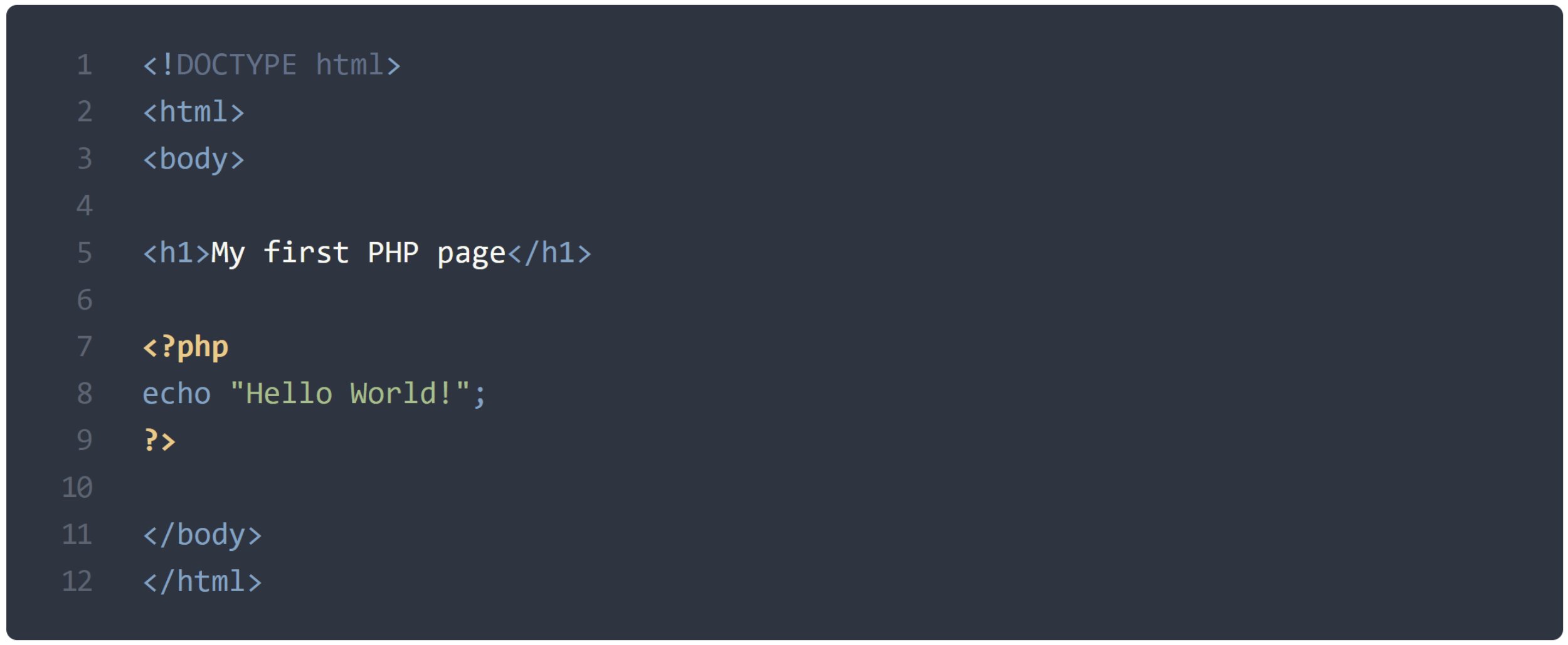
The default colour scheme of Syntax-highlighting Code Block is quite plain, using a grey background and light blue for highlighting lines.

Using the WordPress theme customiser, you can scroll through all 89 colour schemes to find the one that fits your website design best.

The colour of highlighted lines can also be changed from the WordPress theme customiser.

Code Syntax Block and Syntax-highlighting Code Block are two of my favourite syntax highlighting solutions as they work with the existing code blocks and tags you have in your website content.
Syntax-highlighting Code Block is technically the best solution, adding many changes and improvements to Code Syntax Block. This includes server-side rendering, line wrapping, line highlighting and a larger number of colour schemes.
My Introduction to Syntax Highlighting
I was first introduced to programming in the early 1990s, learning languages such as BASIC and COMAL at high school. When I later went to University in 1996, I started working with languages such as C+, Fortran, MATLAB and more.
Whilst these languages gave me a good foundation for the future, the first language I worked with on a daily basis was HTML. I began learning HTML in the late 1990s by reading online resources and learning the code through trial and error.

For the first two years, I used NotePad to build HTML websites. No…not the popular text editor Notepad++. I’m referring to the simple note application from Microsoft that was released in 1983. This may surprise many of you as website building applications such as Adobe Dreamweaver were popular at the time and there were a host of useful Text Editors available online. I had, however, become accustomed to the simplicity of Notepad and had a strong dislike for the way Dreamweaver worked.
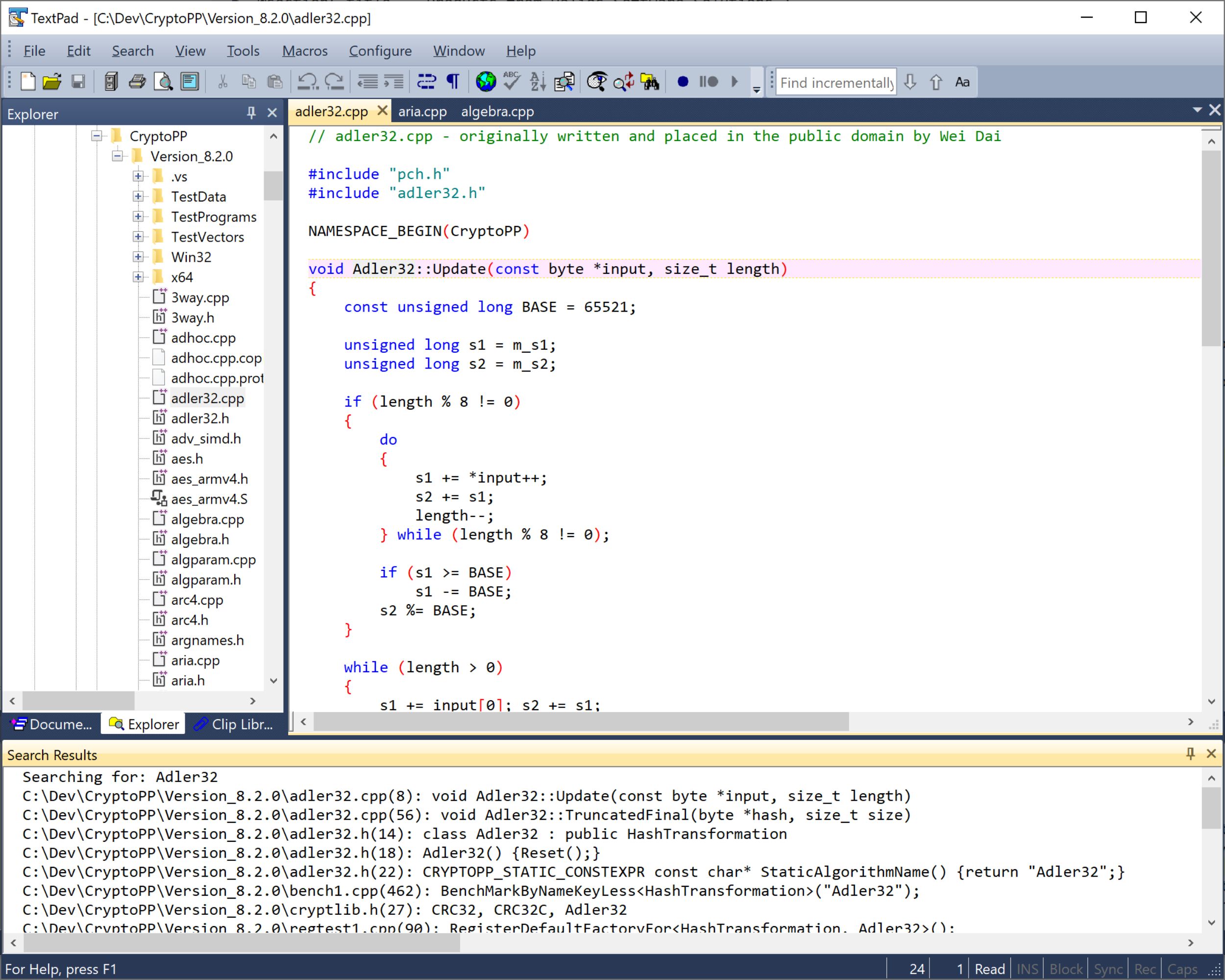
When I returned to University in 2001 and started working with Java, I was introduced to the text editor TextPad (an application I still use 20 years later) and quickly appreciated the usefulness of syntax highlighting.

All of a sudden, the code for my HTML websites started to pop out from the screen, showing me the building blocks of the page and highlighting the mistakes I made in an array of colours. My new preferred text editor also helped me move from static HTML websites to dynamic websites that used PHP, HTML and MySQL. It simply wouldn’t have been possible for me to work with more complex code if syntax was not being highlighted.
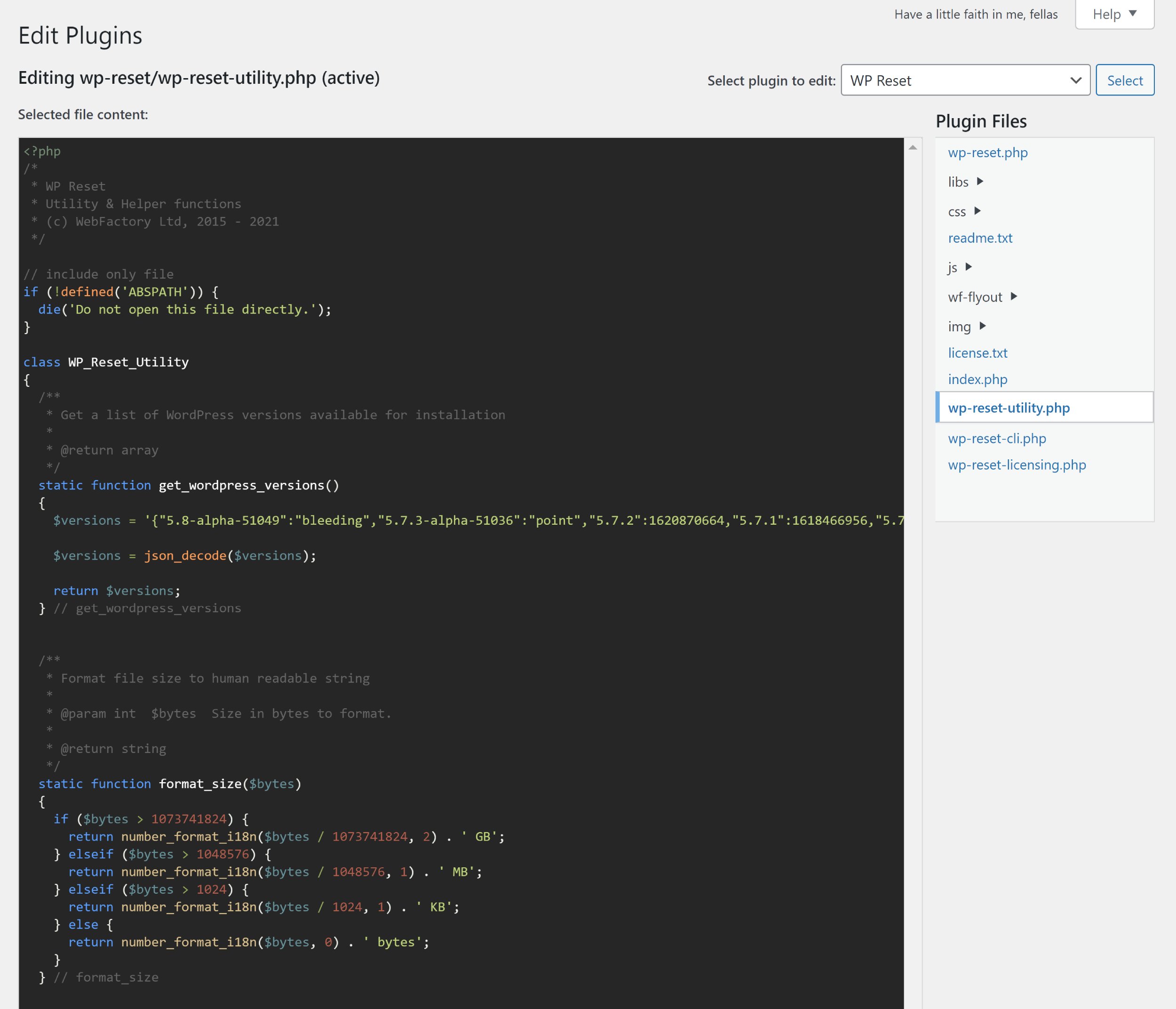
Today, I use WordPress to build all of my content websites. If you enable the WordPress plugin editor and theme editor, WordPress does show code using colours, yet it doesn’t give you the same rich experience that you get from a dedicated Syntax Highlighter WordPress plugin.
On the front-end of your website, there is no native support for highlighting code and displaying it properly. So if you’re sharing code frequently with others, I strongly recommend using one of the solutions recommended in this article.
Don’t make the mistake I made and disregard the benefit of syntax highlighting. Syntax highlighters will make your content look more professional and help readers view and analyse the code.
Final Thoughts
I hope you have enjoyed this look at the best syntax highlighters available to WordPress users.
Over the course of a week, I tested many different WordPress plugins, so I can see the pros and cons of using each one. If you’re looking for the most features and customisation options, I recommend Enlighter and Urvanov Syntax Highlighter. WP Githuber MD is also worth considering for its markdown features. They all offer a level of control that isn’t found in other WordPress plugins.
For many of us, these additional features are unnecessary, which is why alternative solutions such as Prismatic, Highlighting Code Block and CodeMirror Blocks, may be more appealing.
For simplicity, it’s hard to see past Code Syntax Block and Syntax-highlighting Code Block. They lack features such as copy to clipboard, but they’re easy to use and will convert all of your existing code blocks and tags.
Here’s a quick summary of all syntax highlighting WordPress plugins featured in this article.
| WordPress Plugin | Summary |
|---|---|
| Enlighter | A professional syntax highlighter that has an insane number of customisation options |
| My Syntax Highlighter | Uses a shortcode system to display code and has a few useful features such as line numbering |
| Syntax Highlighter for Theme/Plugin Editor | Adds syntax highlighting to the WordPress theme editor and plugin editor |
| Prismatic | Supports the Code and Pre blocks and uses CSS classes to define parameters |
| SyntaxHighlighter Evolved | Easy to use and has support for line numbers and clickable URLs |
| Highlighting Code Block | A user-friendly solution that comes with a light and dark colour scheme |
| CodeMirror Blocks | A great all-round solution that lets users view code in full screen |
| WP Githuber MD | An incredible markdown editor that also supports syntax highlighting |
| Urvanov Syntax Highlighter | A highly customisable syntax highlighting solution that boasts a handy toolbar and its own theme editor |
| Code Syntax Block | Adds syntax highlighting to the standard WordPress code block and features four colour schemes |
| Syntax-highlighting Code Block | A fork of Code Syntax block that adds improvements such as server-side rendering, line highlighting and line wrapping |
Whilst I do hope you’ve found this article useful, please don’t take everything I say for granted. Your needs may differ greatly from mine and over time, some plugins may be significantly improved, whilst others will not. That is why it is imperative for you to test each of these solutions yourself.
All plugins referenced in this article are free to download and use, so I encourage you to test them out and see what works best for you.
Thanks for reading.
Kevin
