Speed is such an important part of your website. If your website is slow, many visitors will click the back button and continue their search for a solution elsewhere.
Over the last couple of years search engines have placed a high priority on speed and now use it as a factor on how a website is ranked.
One person who knows a lot about this is Tomasz Dobrzyński. Tomasz is a WordPress expert who regularly speeds up websites for clients.
He has developed a WordPress plugin entitled Gonzales to help you speed up your website. What I love about the plugin is that it works in conjunction with other WordPress performance solutions such as W3 Total Cache, WP Super Cache, and WP Rocket.
Let’s take a closer look at the plugin and look at how it can help you improve the speed of your website.
How Does Gonzales Work?
Gonzales will help you reduce bandwidth usage and improve your scores on services such as Google PageSpeed, YSlow and Pingdom.
The video below shows the difference Gonzales can make to the performance of your website.
It can achieve this improvement in speed through eliminating unwanted CSS and Javascript code from your HTML markup. Other solutions use compression to reduce the size of CSS and Javascript code, but Gonzales gets rid of useless code altogether.
A lot of unwanted code comes from WordPress plugins.
One of the examples Tomasz uses on his website to explain this problem is the popular form solution Contact Form 7. The plugin adds a lot of stylesheets and scripts to to every single page of your website; even if you are only displaying a form on your contact page.
Likewise, the social media plugin Sociable adds CSS and Javascript code to your home page, despite social media sharing icons not being displayed there.
Gonzales will remove all of this additional code and reduce the weight of all pages on your website. Essentially, Gonzales cleans up the mess of other plugin developers who aren’t following good coding standards.
This is the step by step process that explained on Tomasz’s website:
- PHP parse WordPress core
- Gonzales search for CSS and JS files
- Gonzales remove files marked by you as disabled from HTML source
- Other plugins preprocess page (caching, etc.)
- WordPress send code to browser
Does all of that make any sense to you?
Do not worry if it does not. All you need to know is that Gonzales will help reduce the total weight of your pages.
A Gonzales Performance Boost
The quality of a performance WordPress plugin is based on how much it helps speed up your website.
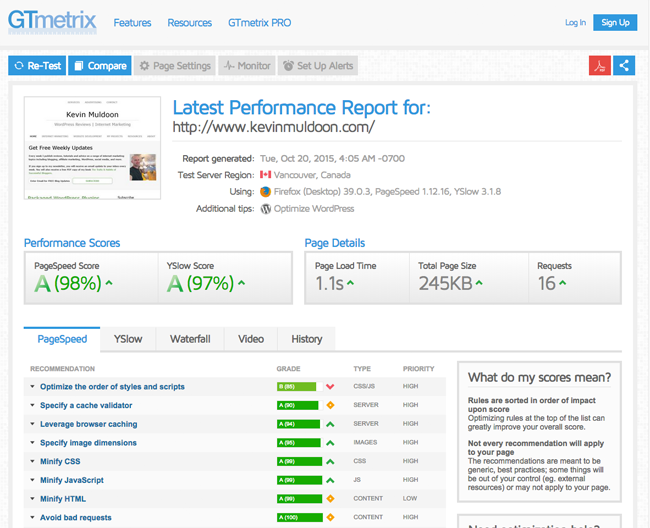
Therefore, before I installed Gonzales I checked my score on the performance optimisation service GTmetrix.
I generated a respectable score of A for page speed and A for YSlow. My page loaded in 1.1 seconds, my total page size was 245kb, and the total number of requests was 16.
This is an impressive score considering I have around 40 WordPress plugins activated on this website. It was achieved using a combination of using WP Rocket to optimise my website and CloudFlare to speed up delivery using a CDN (though I suspect I can improve this speed even further by switching CloudFlare for KeyCDN).

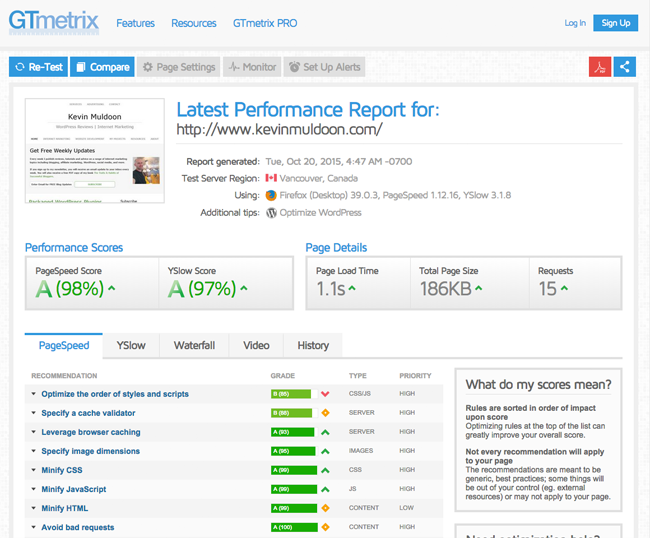
After activating the Gonzales WordPress plugin, I immediately tested my website again on GTmetrix.
My score and page loading time remained the same, however my total page size had dropped from 245KB to 186KB. One request was removed too.
A saving of 59KB is really good when your website is already optimised. By simply installing Gonzales on my website, I had reduced the weight on my website by 25%.

My home page is quicker than individual articles. This is due to additional items on blog posts and pages such as social media sharing icons.
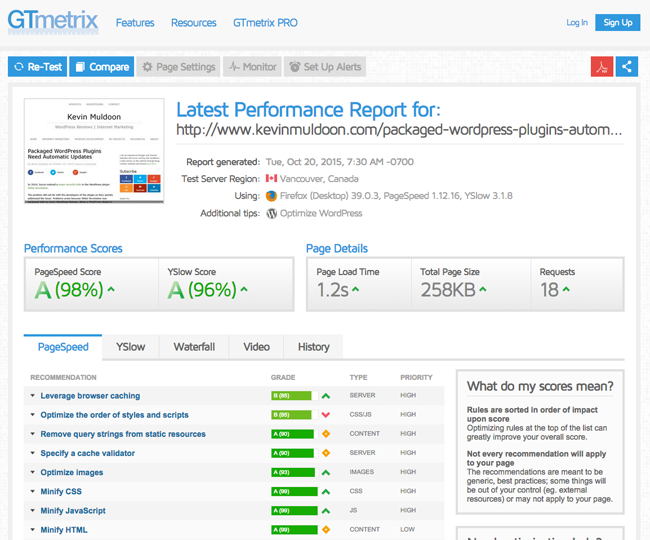
I deactivated Gonzales once more and tested the page speed of the article I published yesterday.
The page loaded in 1.2 seconds, had a weight of 258KB, and a total of 18 requests.

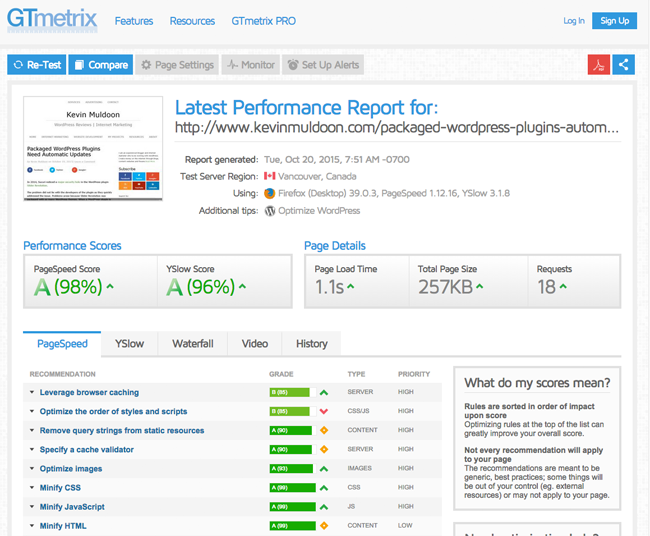
The scores provided by GTmetrix were quite erratic, so I processed a couple of tests and chose the average (and not simply the one that shows Gonzales helps improve your performance).
In one test, my page speed increased to 1.6 seconds, but my page size was reduced to under 200KB. However, on average, Gonzales did not appear to improve the speed of my blog posts significantly.
One reason for may be because the CSS and Javascript code that Gonzales removed from my home page was actively being used on my blog post pages.

You would expect that Gonzales would remove even more dead weight from a website that had not been optimised.
Rather than speculate as to whether this was the case, I decided to do some further tests.
I activated the Monstroid WordPress theme on my test WordPress website together with around 40 WordPress plugins. No performance WordPress plugins were activated so that I could get a clear picture of the speed of the website without being optimised.
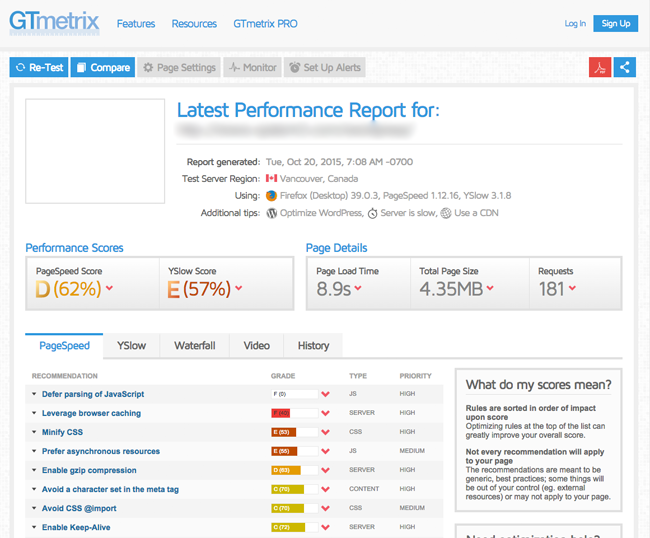
Next, I tested the website on GTmetrix.
I generated a D for page speed and E for YSlow. My page loaded in a whopping 8.9 seconds, my total page size was 4.35MB, and the total number of requests was ridiculously high at 181.

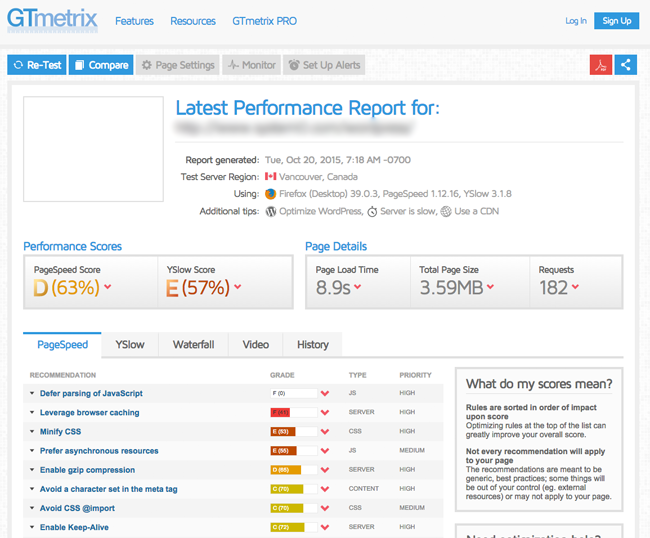
After activating Gonzales, I saw the total size of my test website’s home page drop by 0.76MB (760KB). Bizarrely, the total number of requests was higher by one, though it is worth noting that figures can go up and down when you run performance tests (which is why it is important to do multiple tests to get a true figure).

As long as you perform multiple tests, performance reports can provide a good indication to how effective a solution such as Gonzales really is.
It is clear that Gonzales achieves what it advertises. When you optimise a website there comes a point where it is difficult to reduce the total size of pages further. Gonzales is effective because it is doing something that other performance solutions are not.
How to Use Gonzales
All of the above tests were performed immediately after activating Gonzales. I had not tweaked any settings. Instead, I relied on the default out-of-the-box settings.
I later had a look for the settings page of Gonzales. Unfortunately, I could not find it anywhere.
I contacted Tomasz about this issue and he explained that Gonzales is controlled via the WordPress toolbar on the frontend of your website.
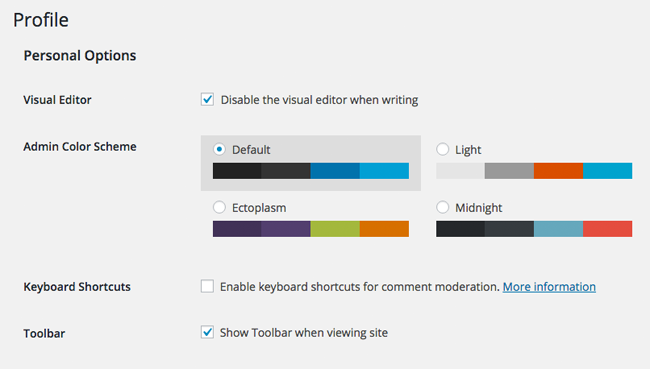
I had been unable to see these options because the WordPress toolbar had been disabled on this blog. I therefore had to enable the toolbar from my profile page.

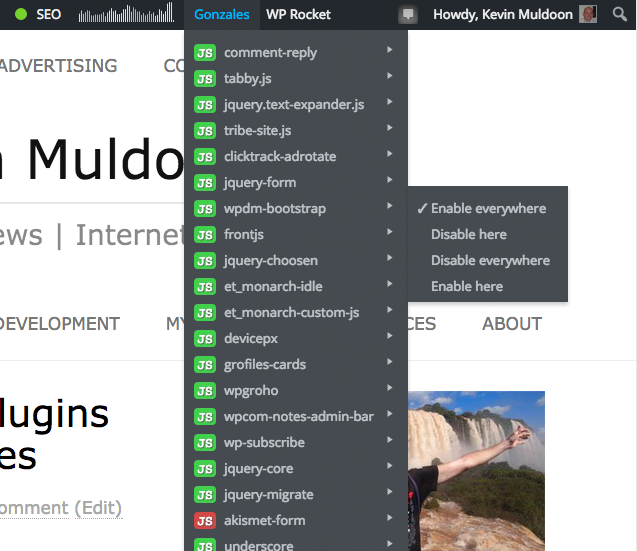
On the frontend of your website you will see a menu item for Gonzales. If you hover your mouse over the link, you will see a large drop down menu. This menu shows you every single piece of CSS and Javascript code that is active on that particular page (denoted by CSS and JS).
The plugin allows you to enable and disable any piece of code. This can be done on a page by page basis or it can be done across your website.

This kind of information is very useful as it allows you to see exactly what code is active across your website. It can highlight plugins that are being wasteful and it allows you to disable code from pages they are not being used.
A little bit of investigation is necessary.
I need to spend some time looking at what code is being used throughout my website and examine which code can be disabled and which code has to remain. If I do this, I should see the total weight of my pages reduce further.
Final Thoughts
Website optimisation is a subject that I have looked at a lot over the last couple of years. I have published many long articles about this subject on other websites. I also planned to write a book about WordPress optimisation (though it remains half finished).
I therefore have experience with testing performance solutions and examining what works and what doesn’t.
My initial impressions of Gonzales are extremely positive. I have only been testing the plugin for a day, but it appears to be a quick and easy way of reducing the size of your website pages. It is also a useful way of seeing what CSS and Javascript code is being used across your website.
Moving forward, I see myself using Gonzales in conjunction with WP Rocket and a content delivery network. This will ensure that all of my WordPress websites load quickly.
You will be glad to hear that Gonzales is competitively priced. A license for two websites with support and updates for a year costs only $19; while a license for ten websites retails at only $39.
An unlimited license is also available for $79 that comes with two years of support and updates.
Check out the official sales page of Gonzales to find out more about this great plugin.
Good luck.
Kevin
Featured Image Credit: Jonel Hanopol

