H-Code is a new premium multipurpose WordPress design from WordPress developers ThemeZaa.
All-in-one WordPress themes are plentiful on ThemeForest and H-Code fits all the required criteria for this competitive market. It offers many great layout options, is packed full of features, and it has a great number of options to play with.

The idea behind all-in-one WordPress themes is that instead of buying multiple WordPress themes, you buy one theme that can do everything.
One size does not always fit all, but there are benefits to using one design for all of your websites. Firstly, it can save you a lot of money. Secondly, using one WordPress theme for multiple projects allows you to familiarise yourself with the theme’s settings and options, which in turn helps you get the most out of the theme.
In this article I would like to show you what H-Code offers and how you can use it to build WordPress websites.
Design and Features
H-Code is built upon the Bootstrap 3 framework using HTML5 and CSS3. A quick check on the W3C validator for the theme’s demo generates no errors and only a couple of warnings.
Validating your website code is important for users and for SEO, so it is good to see that H-Code has been designed from the ground up using good coding standards. I unfortunately struggle to pass KevinMuldoon.com through the validator with flying colours because many plugin developers do not put a priority on good coding (yeah it’s their fault, not mine!).
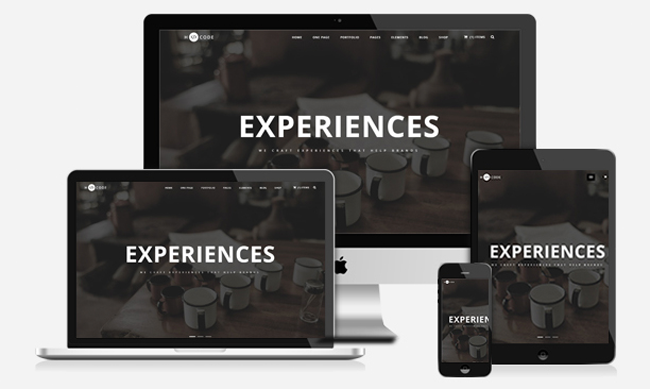
H-Code has a responsive design that has been optimised for desktops, tablets, smartphones, and other mobile devices.

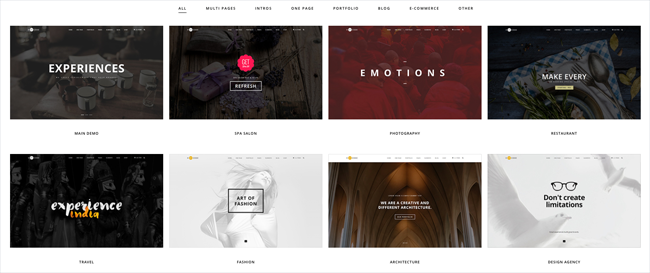
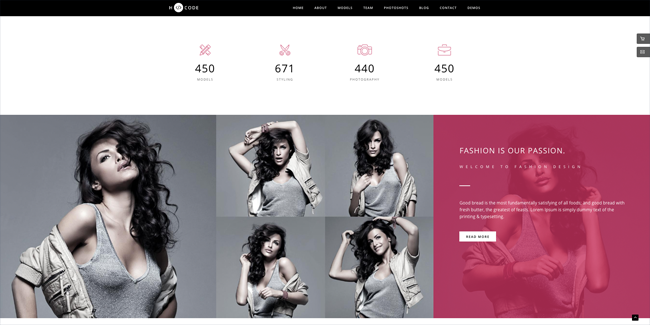
I have no doubt that you will love the design of H-Code. The problem for me, as a reviewer, is deciding which design to choose from. When you visit the demo page of H-Code you are presented with a whopping seventy-nine demo examples.
My initial idea for this review was to take a screenshot of the demo list to show you how extensive this list of demos is, but when I resized the list to 650 pixels in width, the height of the screenshot image was still 2,700 pixels.

There are over fifty-seven home page templates available. A good percentage of these are one-page WordPress themes (i.e. where all information is displayed on one page).
You will find over thirty portfolio styles and nine portfolio information pages. This helps you display items and photo galleries.

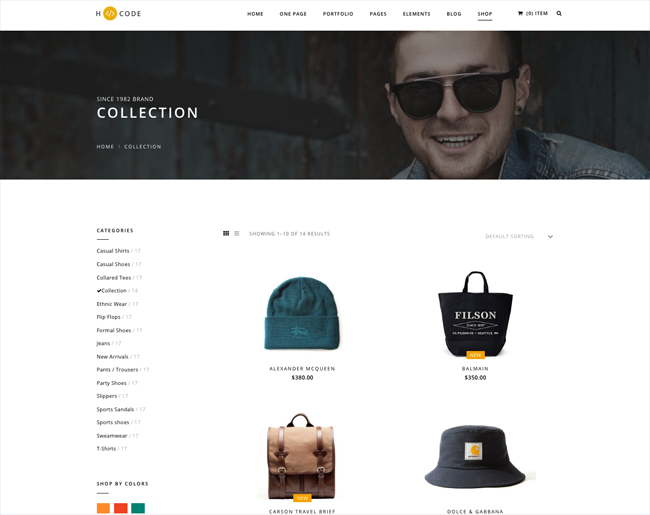
H-Code has full support for the eCommerce WordPress plugin WooCommerce. You can use it to create a fully functional online store, or just as a way of selling products and services through a corporate website or personal blog.

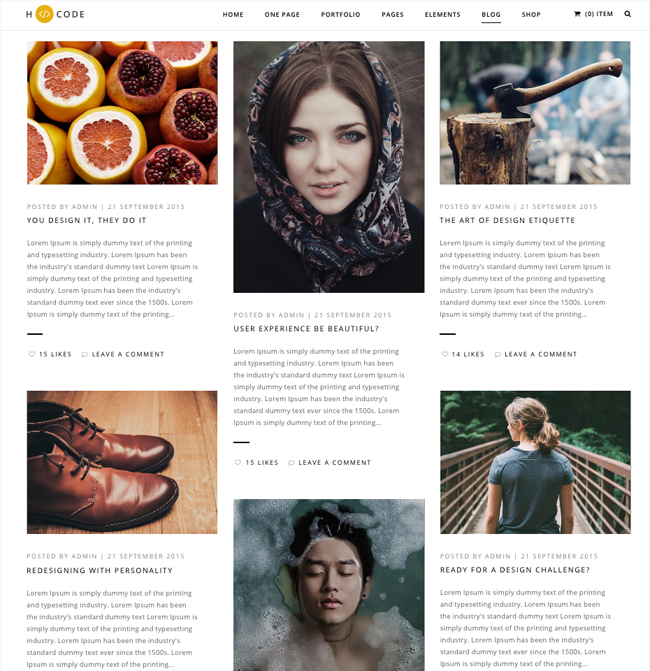
Bloggers can use a traditional blog layout, a grid layout, or a masonry layout. The number of columns and number of sidebars can also be defined.

The user-friendly drag and drop page builder Visual Composer (worth $34) is packaged with H-Code. Visual Composer enhances the functionality of the theme further by giving you dozens of content modules. These can be used to create professional looking content and designs from the front-end or back-end of your website. I use the plugin to design the home page of KevinMuldoon.com so I know firsthand how useful it is.
ThemeZaa have also included the hugely popular slider plugin Revolution Slider (worth $19) in the package too. This helps you create professional looking slides in minutes.
All-in-one WordPress themes are known for their versatility. To illustrate this, let’s look at ThemeZaa’s list of features for H-Code;
- 31+ Multi page homepage demos
- 26+ OnePage homepage demos
- 6 Creative intro demos
- 3 Slider options
- 40+ Slider typography
- 4+ Page layout styles
- 12+ Content pages
- 30+ Portfolio listing styles
- 9+ Portfolio detail pages
- 5+ Header styles
- 10+ Page title styles
- 10+ Blog listing styles
- 5+ Blog detail pages
- 7+ Image gallery
- 24+ Ready shortcodes
- 6+ Shop pages
- 5+ Accordion styles
- 4+ Progress bar styles
- 24+ Button styles
- 7+ Features box styles
- 6+ Working forms
- 12+ Icon styles
- 7+ Alert massage styles
- 5+ Tab styles
In addition to WooCommerce, H-Code is also compatible with popular WordPress plugins such as Contact Form 7, the WordPress Multilingual Plugin, W3 Total Cache, WordPress SEO by Yoast, and All in One SEO Pack.
The theme also supports parallax and video backgrounds and features great social media integration.
I encourage you to browse the demos available that are on offer to get a feel for how versatile the H-Code WordPress theme is and what features the theme has.
Using H-Code to Build Websites
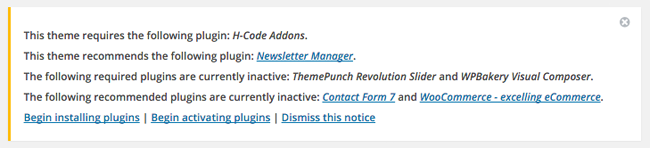
When you activate H-Code on your website you will see a notice about the plugins that you should install and activate. All you have to do is review the list of plugins and activate the plugins you need (as I don’t see the point in activating plugins such as WooCommerce if you are not using them).

As you know, I am not a big fan of WordPress themes that take over the WordPress admin menu. When you activate recommended plugins such as WooCommerce and Visual Composer, new items will be added to your main menu; however I am pleased to say that H-Code does not do that. The options area is tucked away under the Appearance menu like it should be.
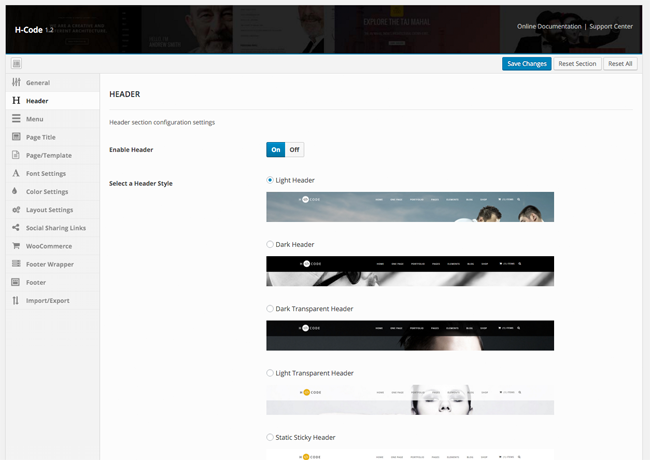
The theme’s developers ThemeZaa have used the hugely popular Redux Framework for their options area. This means the theme has a user-friendly design that is quick and easy to navigate.
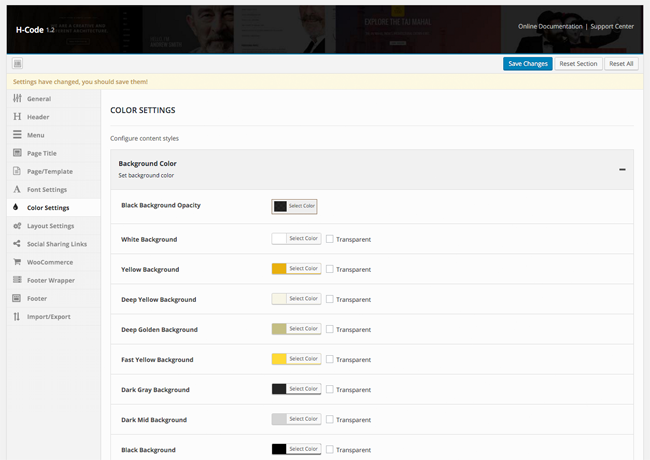
The theme options area is divided into a dozen or so sections. Most common settings can be switched on and off at the click of a button. There are boxes to insert CSS code, Google Analytics code, and code before the closing head and body tags.
Eight different headers can be chosen and you can define light and retina ready versions of your logo.

Many colour and layout settings can be modified via the options area. For example, you can define whether a specific area of your website is full width, has one or two sidebars on the left or right, or has a three column structure.
Theme settings can be exported and imported and there is an option to install demo data.
Installing demo data helps you see what is possible with H-Code. Although it adds a lot of unnecessary posts and pages to your website, it is the best way of figuring out how to use the theme in the beginning.

Unfortunately, H-Code does not have any support for the WordPress theme customizer. Only basic settings such as your website title, widgets, menus, and the front page settings, can be adjusted.
Hopefully this is something that they address in a future version of the plugin as it would allow people to make changes to their website and see the difference in real-time.
When you are modifying pages you can choose from a default page template, a newsletter page template, and a sitemap page template. Settings for your blog index, portfolio, under construction page etc, are all handled through the theme options area instead.
As with all WordPress themes, you will need to familiarise yourself with all the theme’s settings in order to get the most out of H-Code.
The best advice I can to anyone who just installs this theme is to look at the layout options section in the theme options page. This is the area where you define your layout’s header, what menu is used, what logo is used, and the type of layout pages and portfolios use.
Installing the demo data remains the best way to start understanding how the theme works so I recommend you do that, however you may want to install the theme on a test WordPress installation instead of a live website as the installation procedure installs a lot of additional content to your website and doesn’t give you any way of removing the data afterwards.
Pricing and Support
H-Code is available through ThemeForest for $59. This gives you unlimited updates and six months of support. An additional six months of support can be purchased for $17.70.
To help you understand how H-Code works, ThemeZaa have produced an extensive documentation area with video tutorials which take you through common scenarios such as setting up your home page, configuring your header, and using the theme options page.
Final Thoughts
H-Code is a capable all-in-one WordPress theme that has a great design. It has a lot of great features and the inclusion of Visual Composer, which cost $51 if you buy them separately, enhances the theme’s functionality further. An HTML version of the theme is also available for only $17.
I encourage you to check out the demo of H-Code to get a better idea of what H-Code can do.
Thanks for reading.
Kevin

