The coronavirus pandemic and the ongoing lockdown in many countries has forced businesses to adapt to how they operate.
One sector that has been greatly affected by this is the food industry.
Many restaurants are now allowing customers to order food online. Even established takeaways are reviewing their website and shop setup to ensure that sales are not affected.

In this article, I would like to show you how you can create an online restaurant or takeaway in a few simple steps.
The platform that we will use to do this is WordPress.
WordPress is the perfect platform to build a new website as it is easy to use, free to download and has tens of thousands of website designs and plugin extensions available for it.
Step 1: Install WooCommerce
WooCommerce is not just the number one eCommerce solution for WordPress.
It is the number one eCommerce solution on the internet, powering more online shops than alternative solutions such as Shopify.
WooCommerce is free to download from WordPress.org or from the admin area of WordPress.

WooCommerce has many useful configuration options.
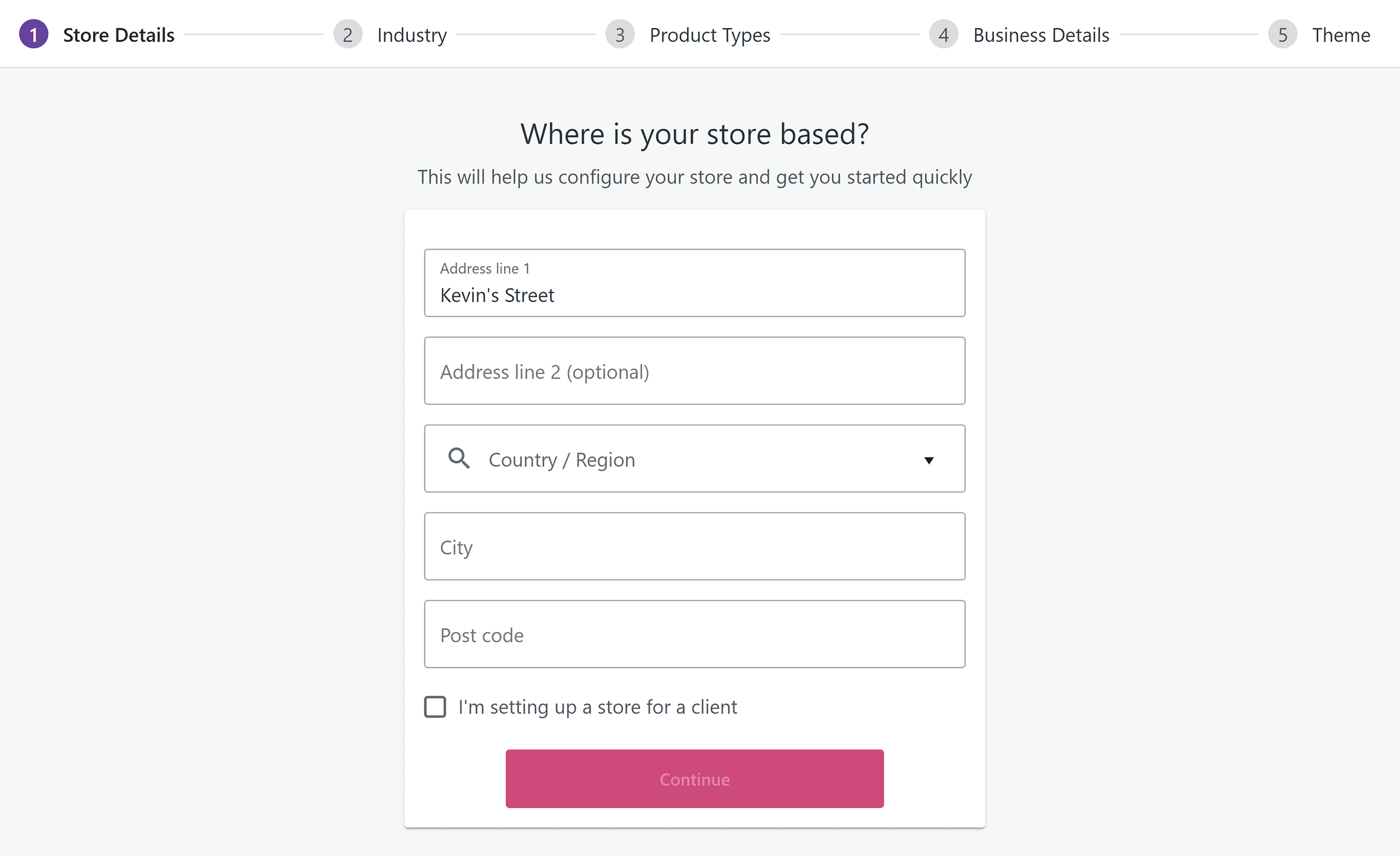
This can be overwhelming if you are using it for the first time, however the plugin guides new shop owners with a user-friendly five-step process.

Once you have entered information about your new store, you can review other shop configuration settings in the WooCommerce settings area.
Don’t worry about every single setting. WooCommerce works well out of the box and you can go back at any time and tweak settings to suit your shop.
Step 2: Activate a WooCommerce Theme
WooCommerce works with most WordPress themes, however I recommend selecting a WordPress theme that been optimised for WooCommerce.
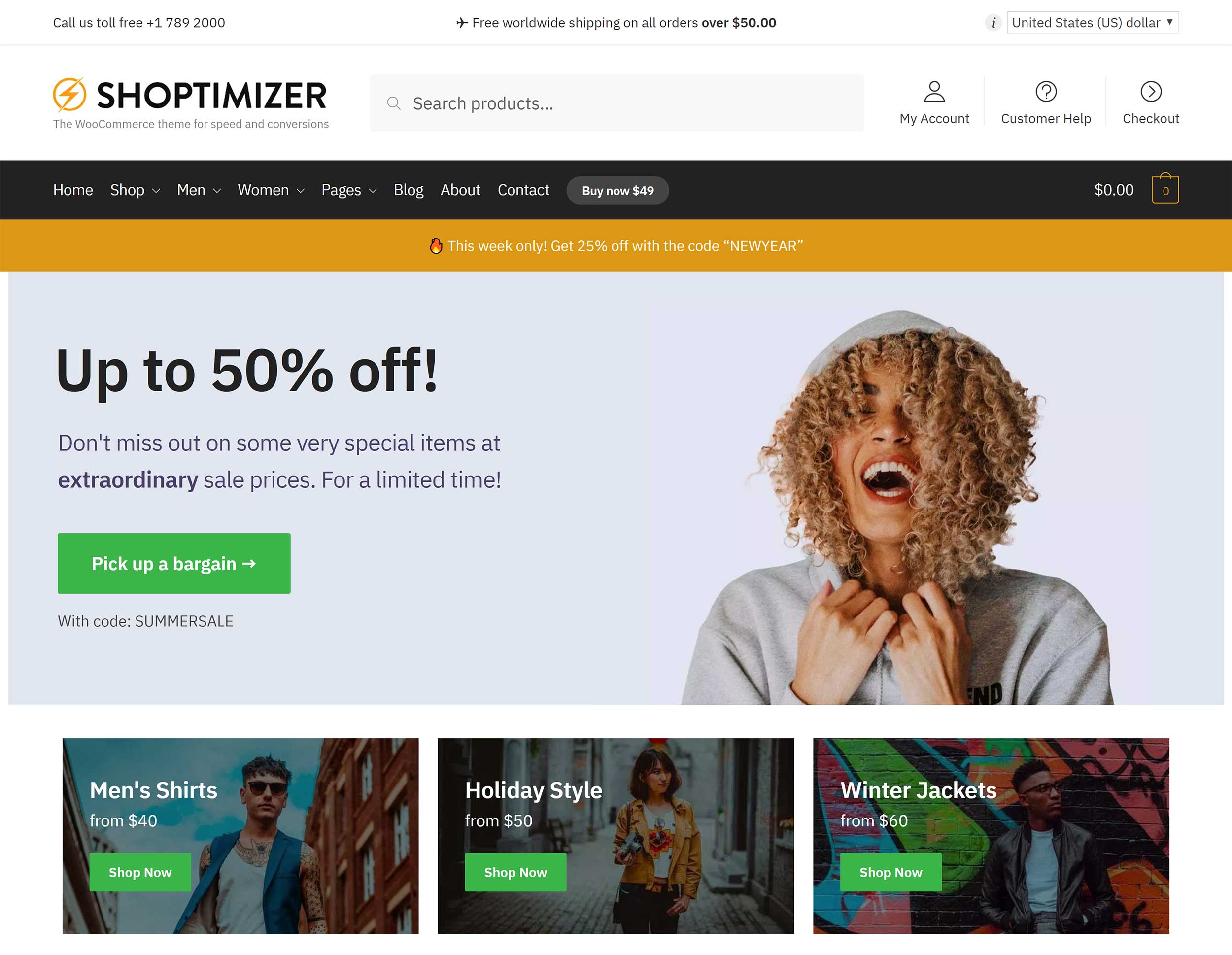
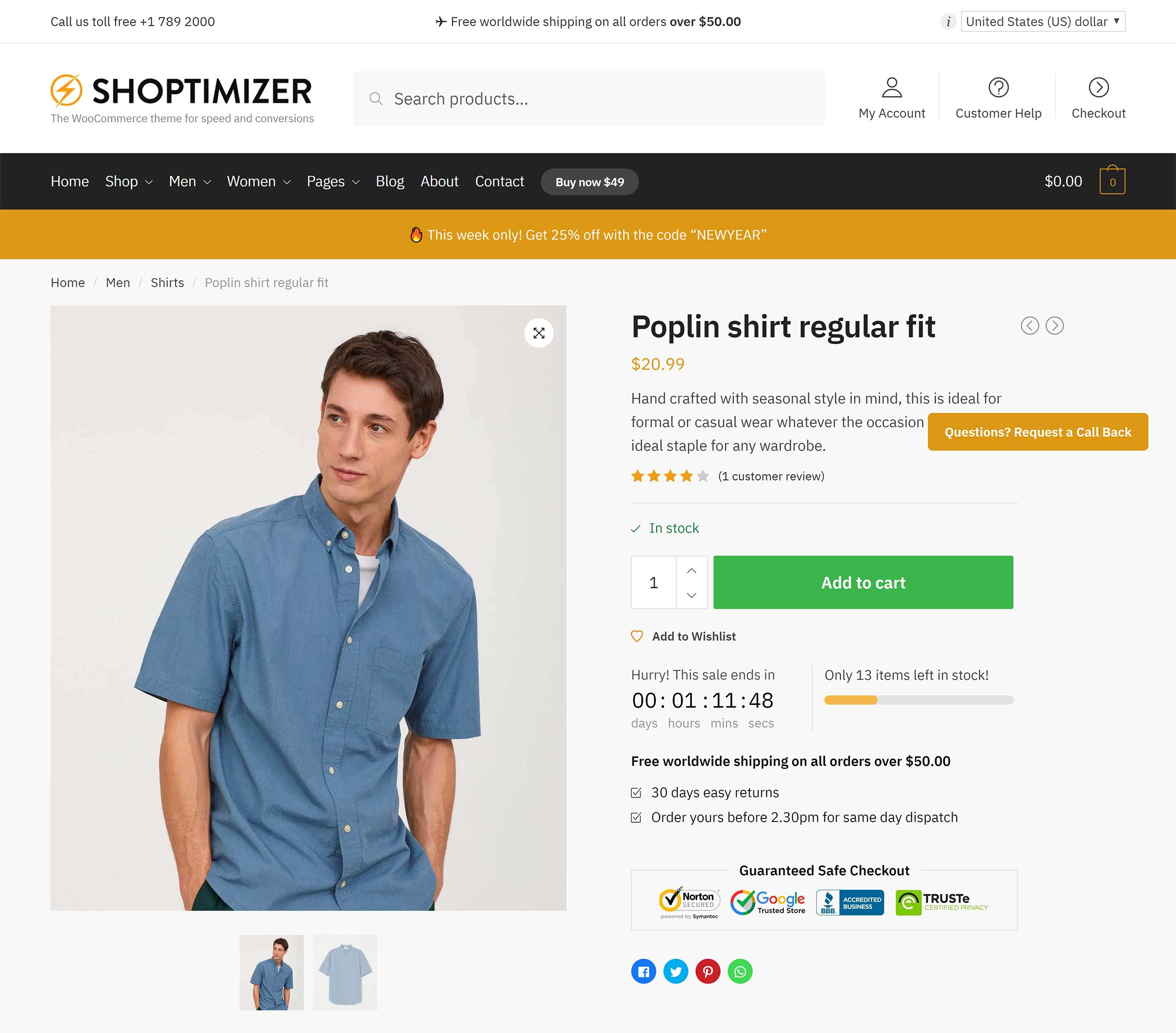
My personal recommendation is Shoptimizer.
Developed by CommerceGurus, Shoptimizer is one of the fastest WooCommerce themes on the market and contains many useful SEO options to help your store rank higher.

The screenshot below shows how a clothing product page looks in Shoptimizer, however the theme can be used for any type of product. This includes technology products, health, beauty and, of course, food!
Pages can be designed using the drag and drop page builder Elementor and there is support for mega navigation menus.
It also comes with many pre-designed page templates to help you create a store quicker.
The theme normally retails at $99, but is currently available for only $49. All purchases come with a 10 day money-back guarantee.

There are a number of great restaurant and takeaway WordPress themes that you should also consider.
One I recommend checking out is Majesty. It can be used for restaurants, bakeries, online takeaways and more.

Majesty works in harmony with WooCommerce and tweaks many features for restaurants.
It features six home page variations and styles for many different restaurants and food shops.
There are 12 slider options too and it features multiple layouts for your header, footer and blog. Reservations can also be taken using the theme.

Shoptimizer is arguably a more versatile WooCommerce theme as it has been designed for many different types of online shops, however you may want to go with a restaurant styled WordPress theme such as Majesty that comes with pre-made styles for food related online shops.
Step 3: Install WooCommerce Product Table
The final step is to install WooCommerce Product Table.
This WooCommerce plugin extension was developed by Barn2 Media. The company is known for their table management WordPress plugin Posts Table Pro.
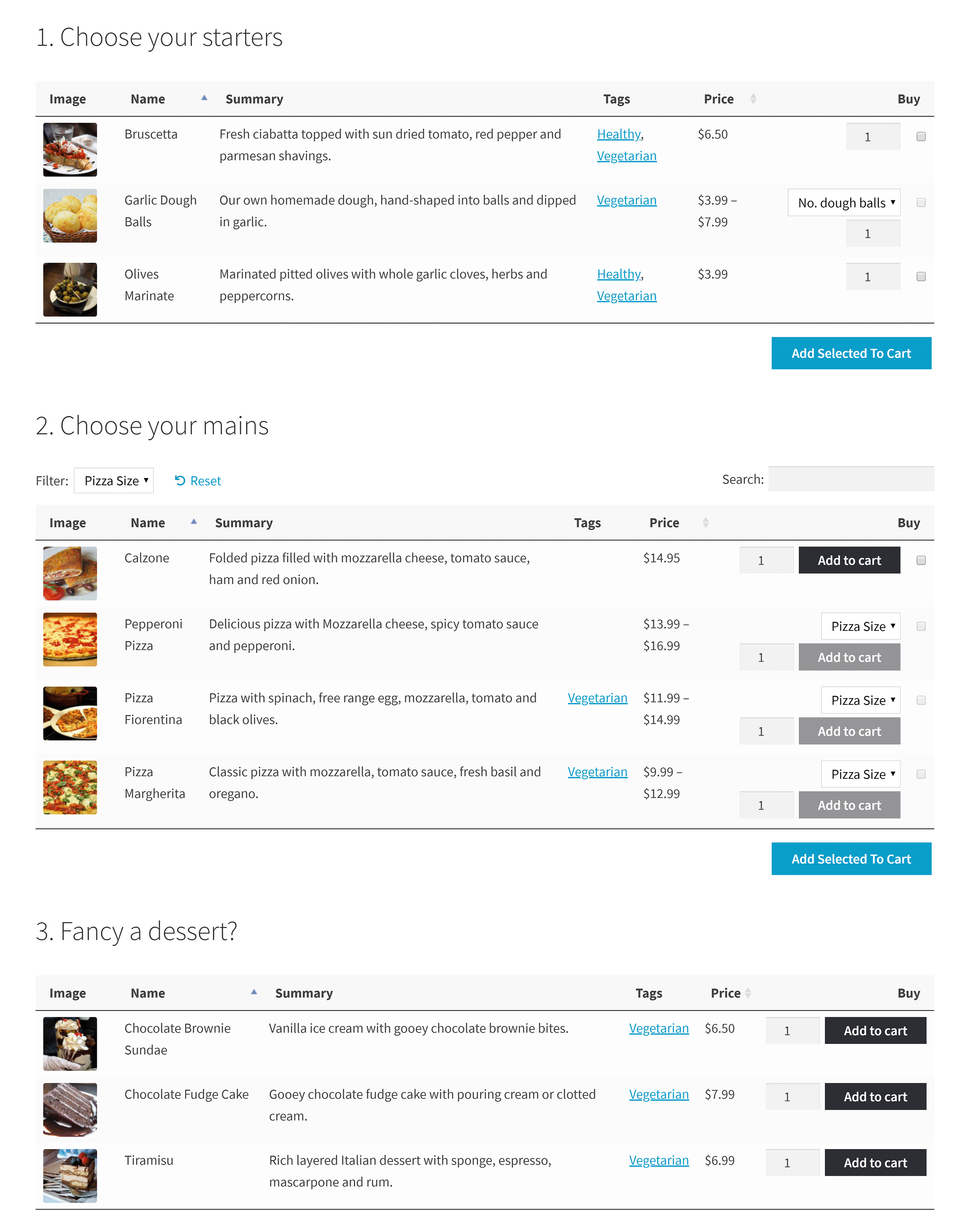
WooCommerce Product Table can be used to create beautiful product tables in minutes.
The plugin can be used in a variety of ways, but for restaurants, it works perfectly as an online restaurant ordering system.

The top of the table has an instant search field and options for sorting and filtering. One-click ordering allows customers to order food quickly.
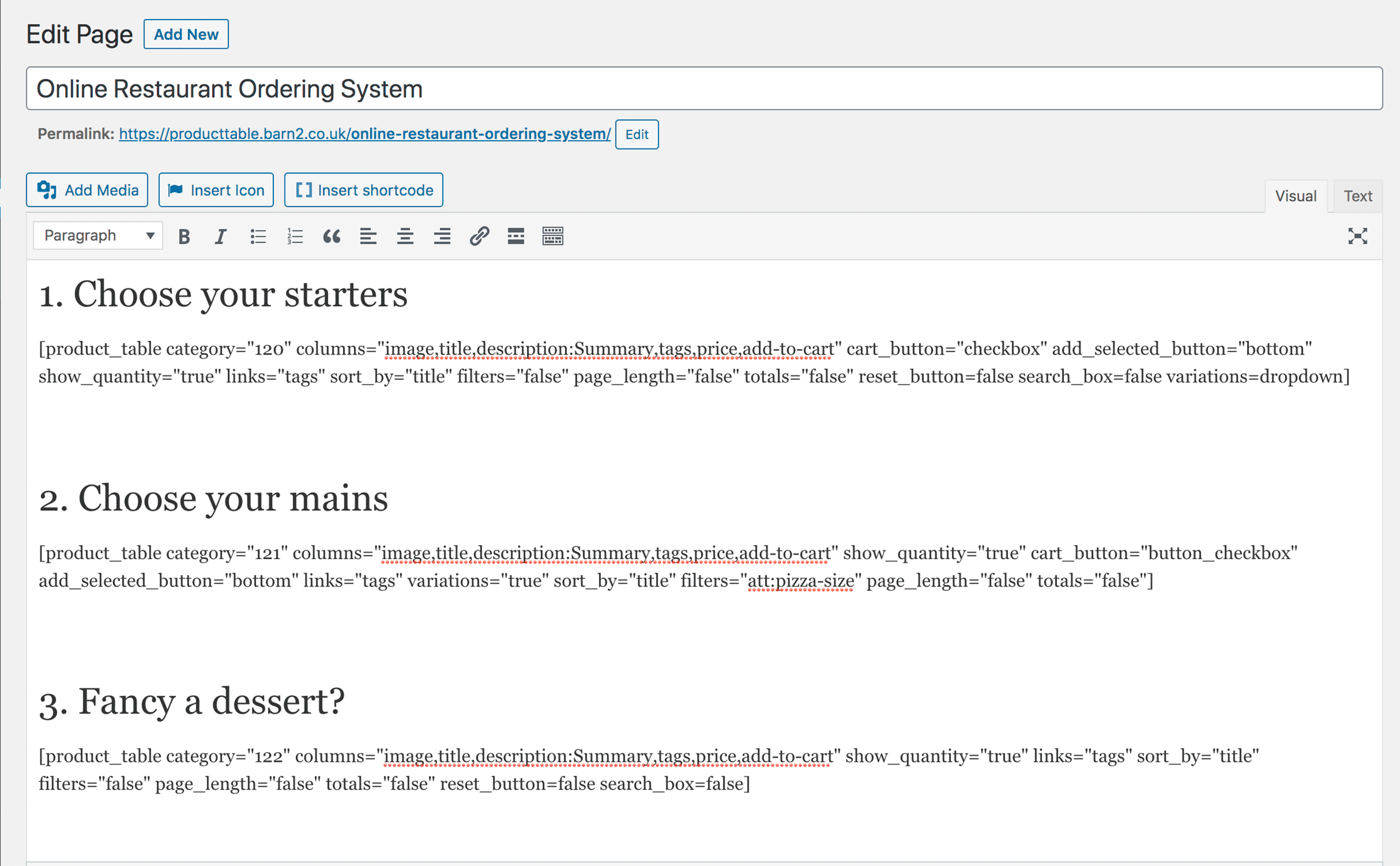
WooCommerce Products table works with the new WordPress block editor and the old classic editor.
In the old editor, you will see the shortcodes that are used to build the table.

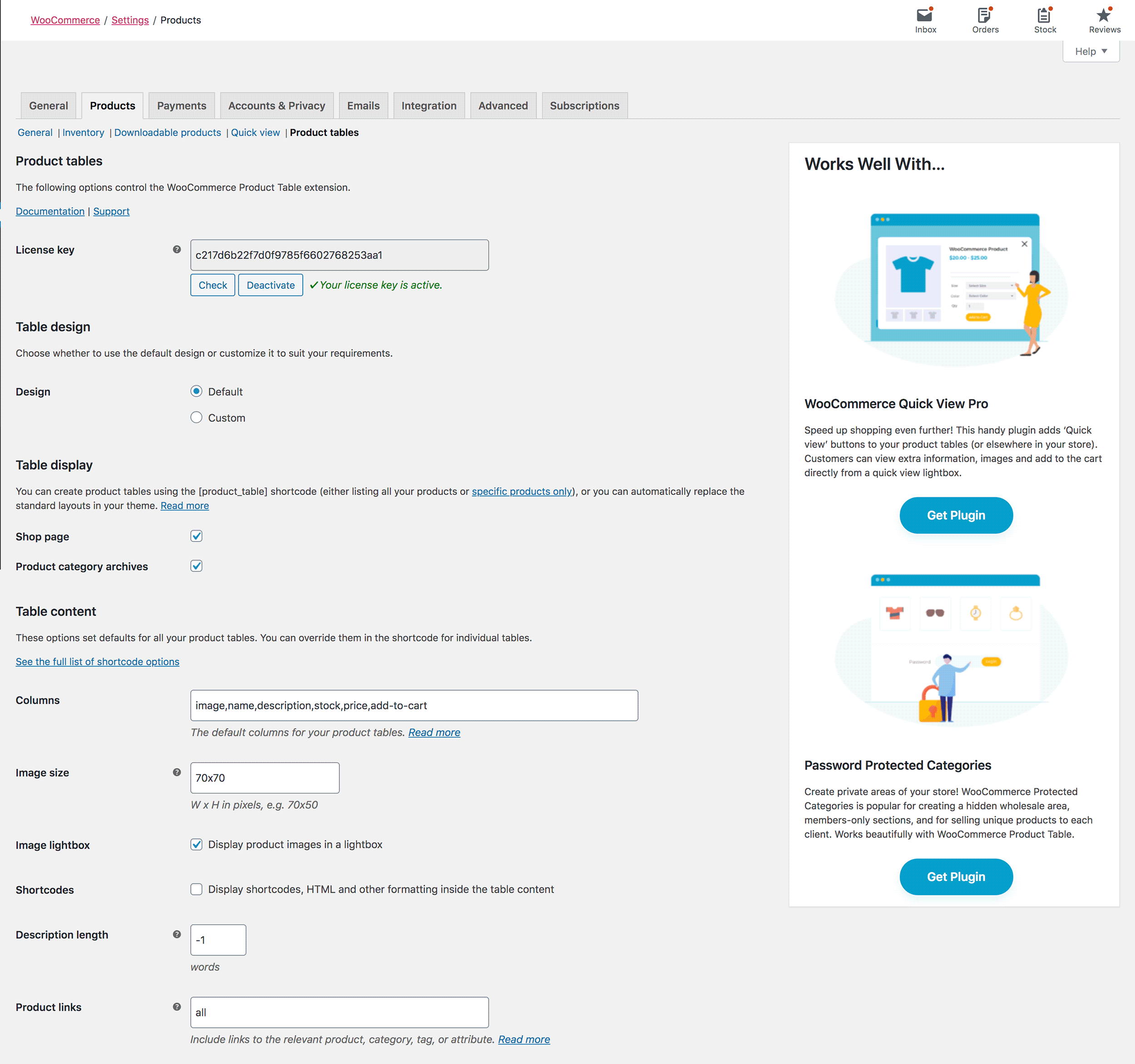
The WooCommerce Product Tables settings page can be found within the products settings page of WooCommerce.
You will find dozens of settings here.
You can control the table design, the names of each column, user controls and more.

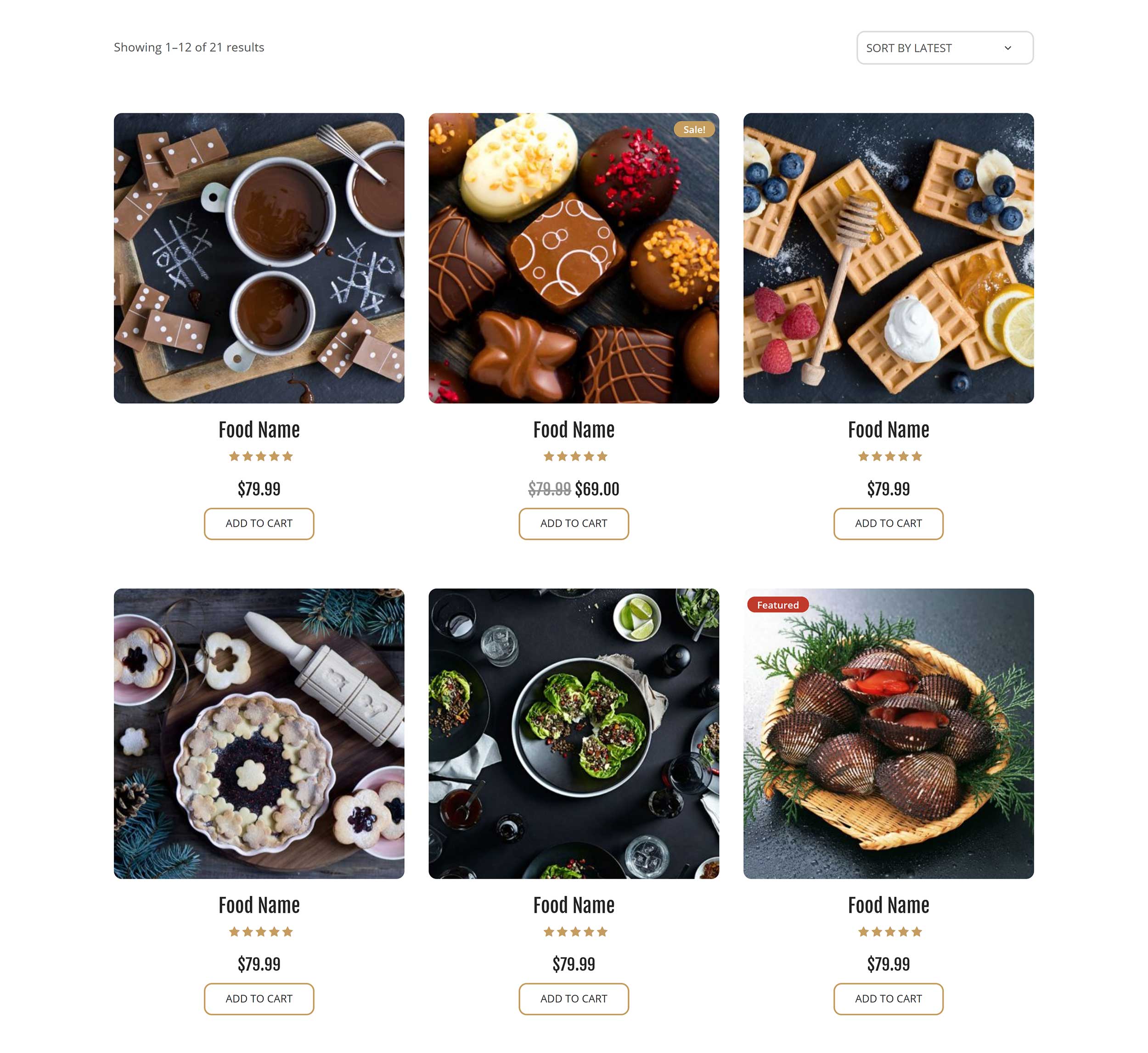
WooCommerce is the perfect solution for a restaurant website or online takeaway, however the default product layout in WooCommerce is better suited to other types of shops.
This is why WooCommerce Product Table is so useful.
Instead of showing products over dozens of pages, you can create a table that shows your whole menu in one easy to read table.
The plugin is available from £79 for a one website license and comes with a 30 day money-back guarantee.
Final Thoughts
I hope you have enjoyed this quick guide on creating an online restaurant or takeaway.
Online shops are more complex than static content websites such as blogs, however WordPress and WooCommerce does all the hard work for you.
I wish you the best of luck when you are creating your own online restaurant or takeaway.
Kevin

