Website page loading times are greatly affected by the weight of images on a page since each image on a page has to be downloaded from your website server to the visitor’s computer.
The more images there are on a page, the higher your total page size will be; which in turn means that your page loads slower.
A slow loading page pushes visitors away and since page performance is a search engine ranking factor for search engines such as Google, it can also hurt your rankings and subsequent search engine traffic.
Website owners can reduce the weight of images in a number of ways. Reducing the width of the uploaded image helps you reduce the size of uploaded images. Optimising the image through image compression is also recommended.
Another great technique you can use is lazy loading. Lazy loading greatly improves the user experience of visitors by only loading images they are viewing.
Consider a long list type article with a lot of images such as the list of fifty blogging WordPress themes I published last year. Without lazy loading, a visitor would have to download every single image from the page onto their computer as soon as the page loads. That’s a lot of data for someone to download at once.
With lazy loading, only the images that are visible are displayed. Images are then loaded as and when the user scrolls down the page.
In this article, I have listed ten WordPress plugins that will help you install lazy load on a WordPress website.
1. Lazy Load
Developed in conjunction with the WordPress.com VIP team at Automattic, Lazy Load uses jQuery.sonar so that images are only loaded when they are visible.
There is no settings area for the plugin, but there are installation instructions that show you change the placeholder image and lazy load other images in your theme.
2. BJ Lazy Load
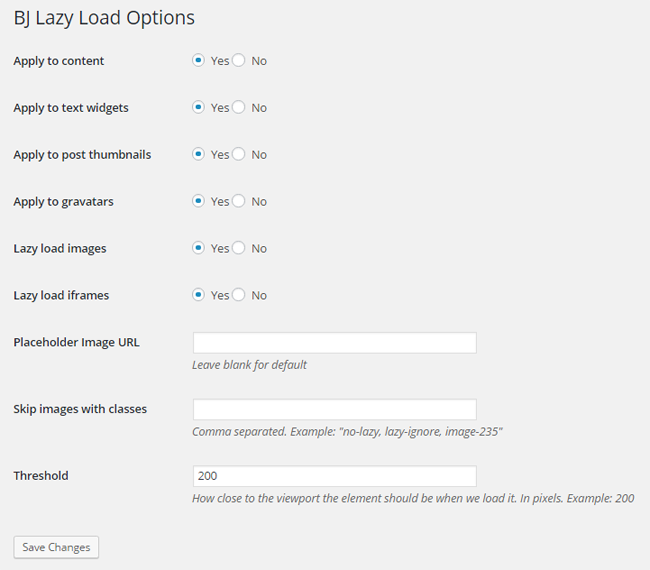
BJ Lazy Load replaces certain content with a placeholder and loads the content when the user scrolls down the page. It does this with images, thumbnails, Gravatar images, and iframes. Iframe support means that the plugin also supports embedded video from video services such as YouTube and Vimeo.
From the settings area you can easily change the placeholder image and you can skip lazy loading for images that have been assigned particular classes.

3. Lazy Load XT
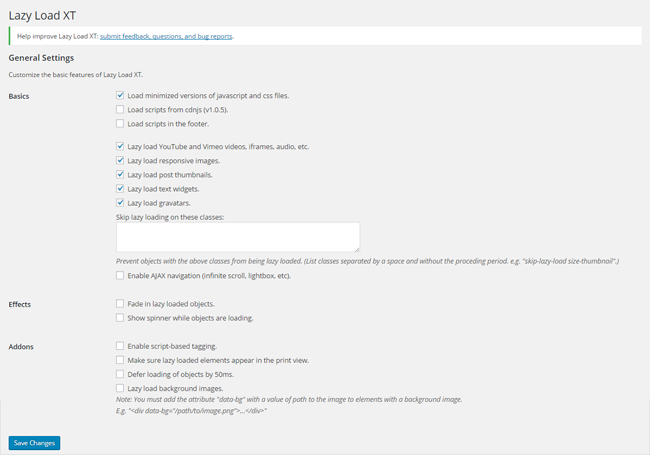
Lazy Load XT lazy loads images, videos, and iframes. You can enable and disable lazy loading for each type of content.
Fade in and spinner effects can be applied to images when they are loading. Background images can also be lazy loaded.

4. a3 Lazy Load
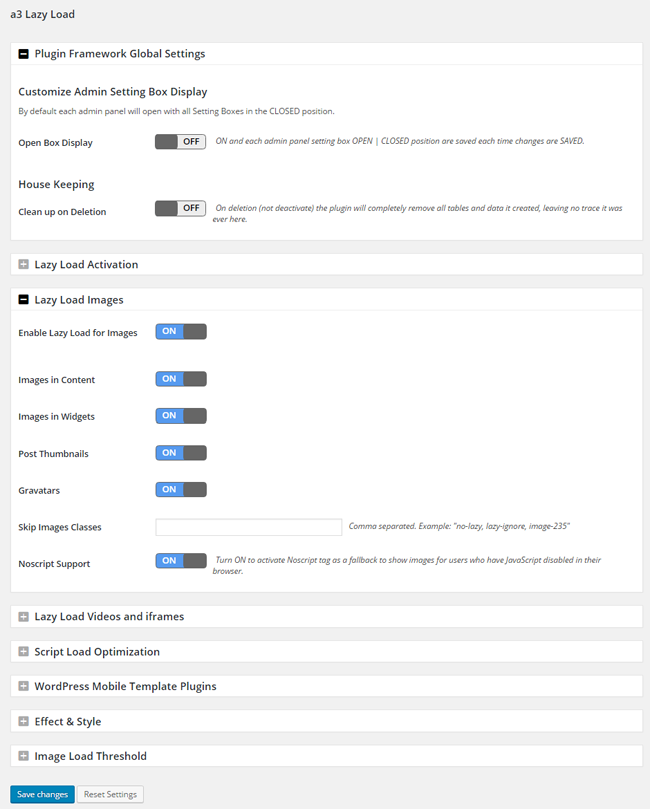
The developers of a3 Lazy Load claim that their plugin is the most fully featured lazy load plugin for WordPress. It’s hard to disagree with that statement as the plugin is packed full of options.
From the settings area you can define exactly what parts of your website uses lazy loading. You can switch lazy loading on and off for content, widgets, thumbnails, and Gravatars. Classes can be assigned for those images you want to skip. The plugin works with videos and with iframes and there are options for image loading effects and disabling lazy loading on mobile devices.

5. Lazy Loading Responsive Images
Lazy Loading Responsive Images is a simple WordPress plugin that works with RICG Responsive Images. It works out of the box and does not have a settings page.
6. Image Lazy Load
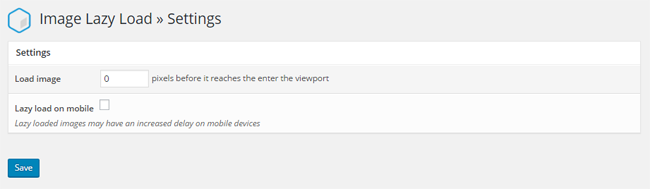
Image Lazy Load is a good image loading WordPress plugin that lets you define the number of pixels before it reaches the viewpoint and whether lazy loading is active on mobile devices.
A pro version used to be available but is no longer live on the developer’s website.

7. Rocket Lazy Load
Rocket Lazy Load is a small WordPress plugin that prides itself in being lightweight. There are no options available, though that is understandable for a plugin that weighs less than 2kb.
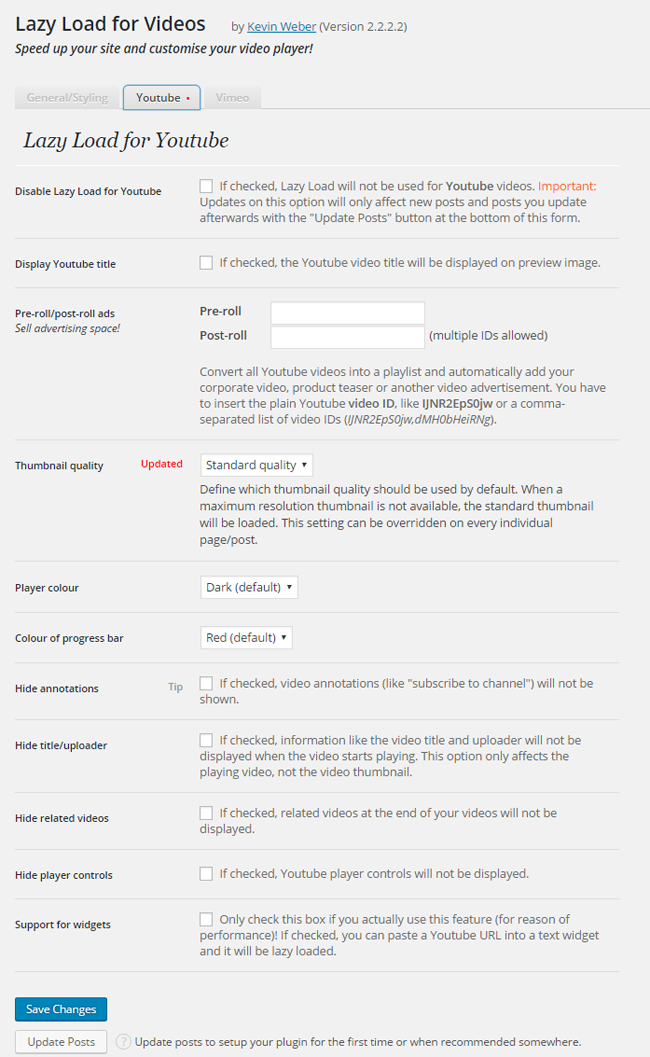
8. Lazy Load for Videos
Lazy Load for Videos is designed to improve the performance of your video player. It allows you to control the styling of the player and adjust the player’s controls.
The plugin works with YouTube and Vimeo. One really cool feature is the ability to pre-roll or post-roll your own video ads before after a video is displayed.

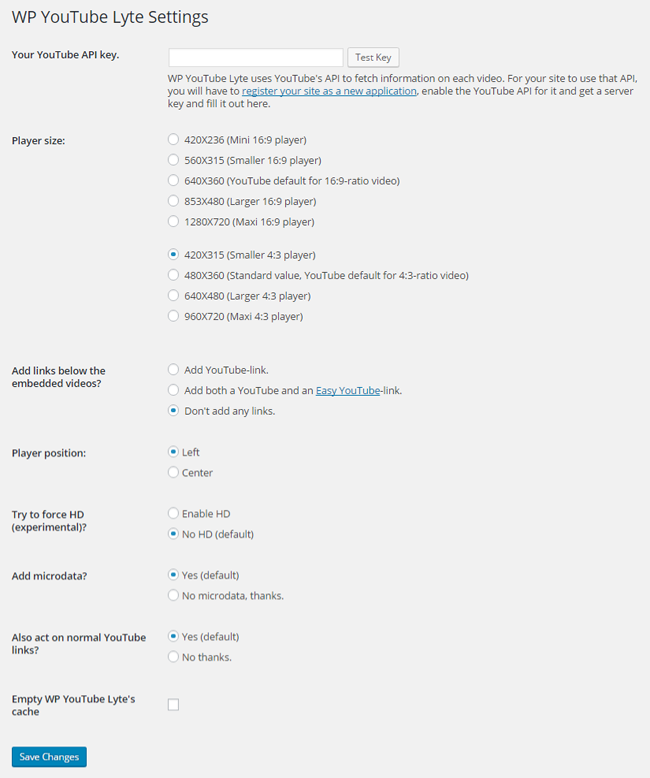
9. WP YouTube Lyte
WP YouTube Lyte reduces the download size and rendering time of embedded videos.
Through the plugin settings page you can define the player size, the position of the player, and an option to display a link to the YouTube video below each video.

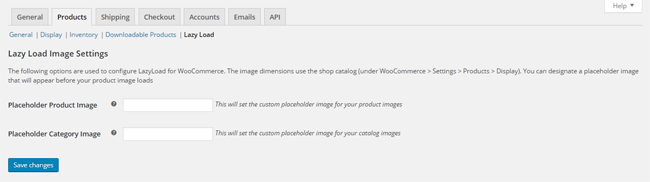
10. Lazy Load for WooCommerce
Specifically created for the WooCommerce eCommerce WordPress plugin, Lazy Load for WooCommerce adds lazy loading functionality into the image loop for WooCommerce. A placeholder image can be set for products and categories.

Overview
I hope you have found this list of lazy load WordPress plugins useful. By utilising any of these solutions you can considerably reduce page loading times and bandwidth usage.
Which plugin do you use for lazy loading? Be sure to share in the comment area below :)
Kevin

