A big part of search engine optimisation involves managing internal and external hyperlinks on your website. Nine attributes are available for the HTML anchor element (<A>). The most important attribute is href as it defines the URL a user should go to, but you will also see the target attribute used frequently on websites. The target attribute can be used to specify where the linked URL or linked document should open.
The most popular value to use for the target attribute is _blank. All you have to do is add target=”_blank” to a link on your website to ensure that it opens in a new browser window or tab.

WordPress makes it easy to specify whether a link opens in the same window or in a new window, but there is no way to define the default linking method for links across your whole website. Therefore, if you want to change the target destination of links on your website, you have to change them one by one.
Thankfully, there is a WordPress plugin called WP External Links that resolves this issue by allowing you to define the default target attributes of links throughout your website. It’s a fantastic solution and one which many WordPress users will find useful.
Before I show you how the plugin works, let’s take a step back and learn more about the target and rel attributes and how they are used in websites. Feel free to skip ahead if you’re an HTML ninja :)
The Anchor Target Attribute
The HTML anchor element (<A>) is sometimes referred to as the anchor tag. It is, in my opinion, the most important HTML tag available in the HTML language as it is used to link every page, document and website on the internet.
The anchor element supports nine attributes, though the most relevant attributes are href, rel and target. Once you have defined the link URL using href, you can use the rel attribute to specify how the current page or document is related to the one being linked. For example, you could use rel=”nofollow” to advise search engines not to search a document and rel=”author” to reference the author of the page or document.
There are five possible values for the target attribute: _blank, _self, _parent, _top and framename.
If you’re as old as me and built awful looking iframe-based websites in the 1990s, you will be familiar with these values already. Here’s a quick summary of each one.
- _blank – Sets links to open in new windows and tabs.
- _self – Sets link to open in the same frame as it is clicked. This is the default value of the target attribute. Due to this, it generally does not need to be defined within the anchor element, though it can be used to override the default settings defined by the base HTML tag.
- _parent – Sets links to open in the parent frame.
- _top – Sets links to open in the top window frame. This is useful if you want to ensure the page breaks out of frames.
- framename – Sets links to open in a defined frame. For example, target=”right-column”.
In a world where most websites are built using content management systems or online website builders, content creators are more likely to modify links using a page builder or visual editor.
Despite this, I believe it’s beneficial to have an understanding of the anchor element and its attributes together with a basic grasp of HTML. It will give you more options with how you incorporate links into your website and help you troubleshoot glitches in the matrix.

Image by Comfreak from Pixabay
How to Change the Target Attribute of Links in WordPress
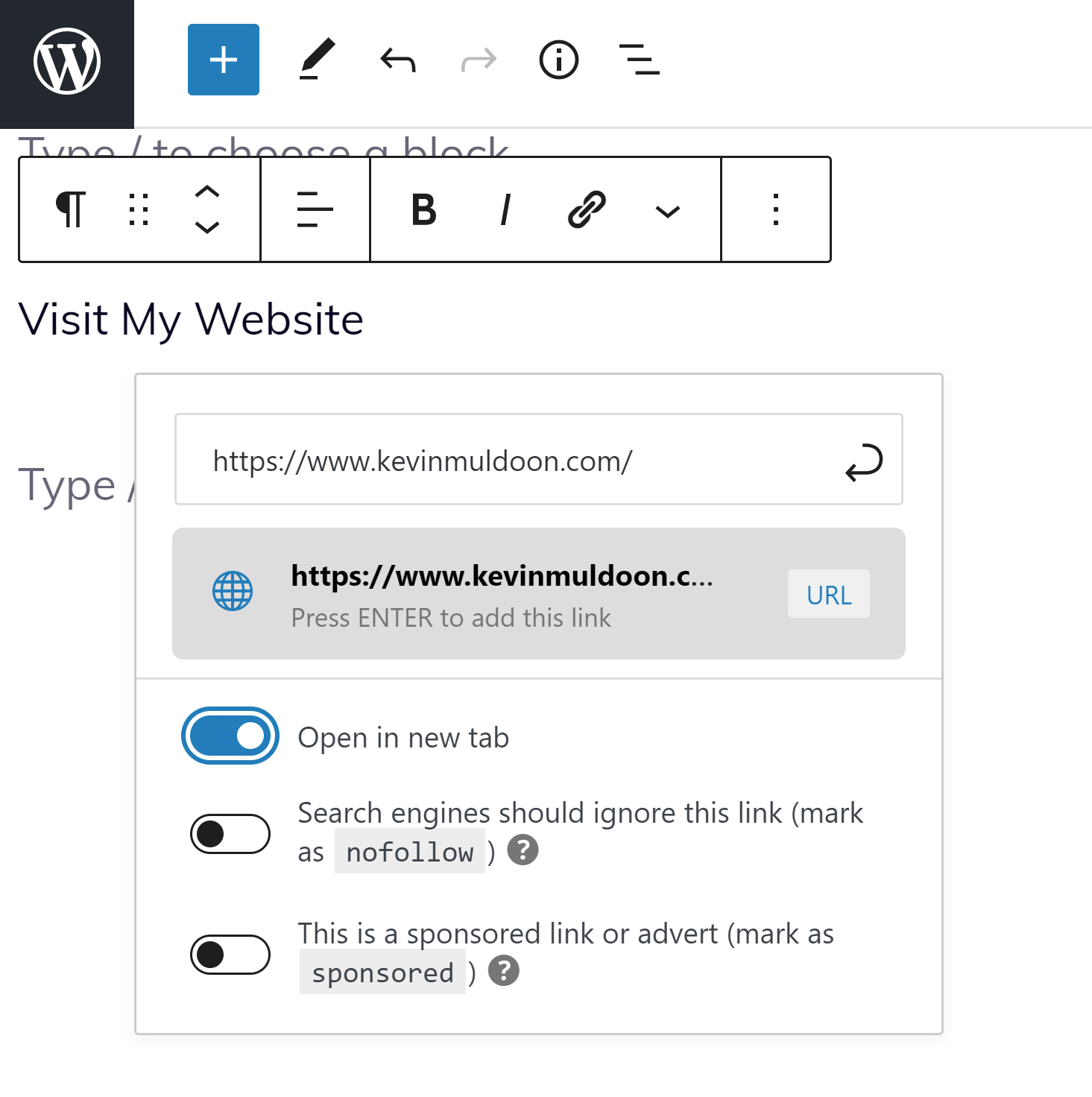
I started using the WordPress block editor regularly in 2020 and now write all my articles with it. When you hover over any text in the block editor, a small toolbar will pop up showing text formatting options.
To create a link, all you have to do is select some text and then click on the link icon. In the pop-up box that appears, you can enter the link URL and say whether you want the link to open in a new tab. You can add nofollow and sponsored to the link.

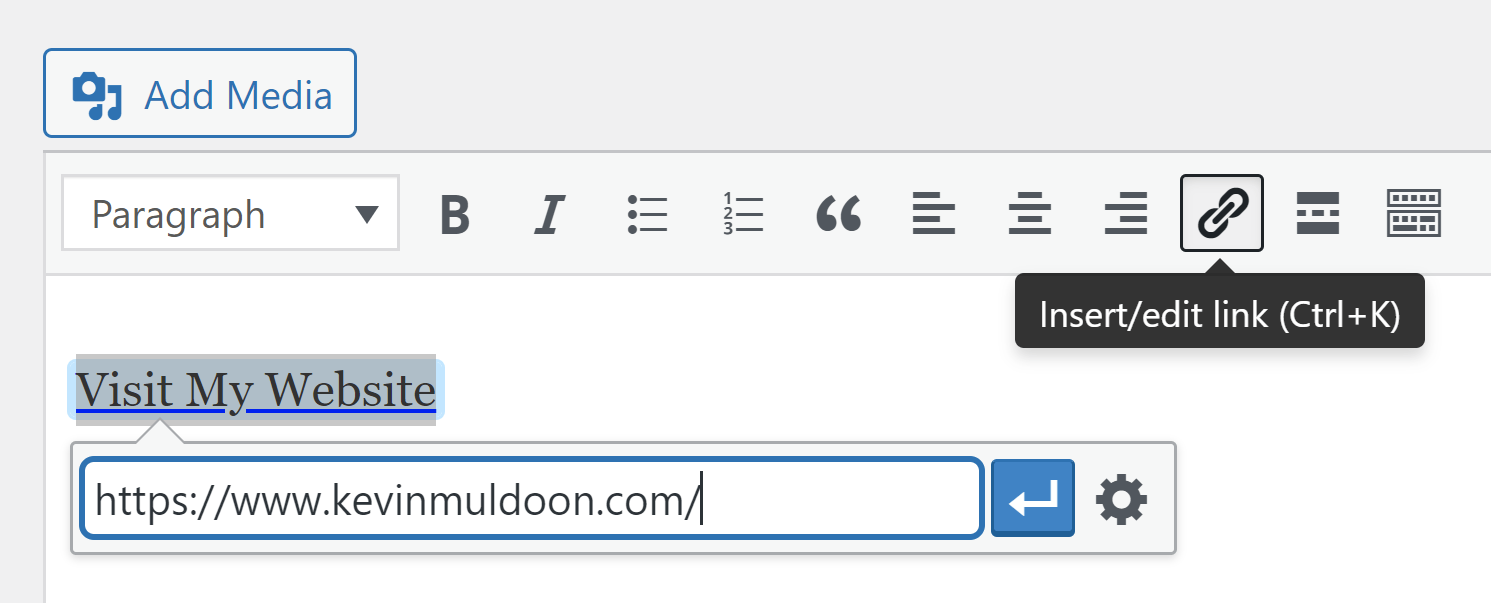
The process is similar if you are using the Classic Editor. You simply select the text you want to link and click the link icon. You can then enter your link URL.

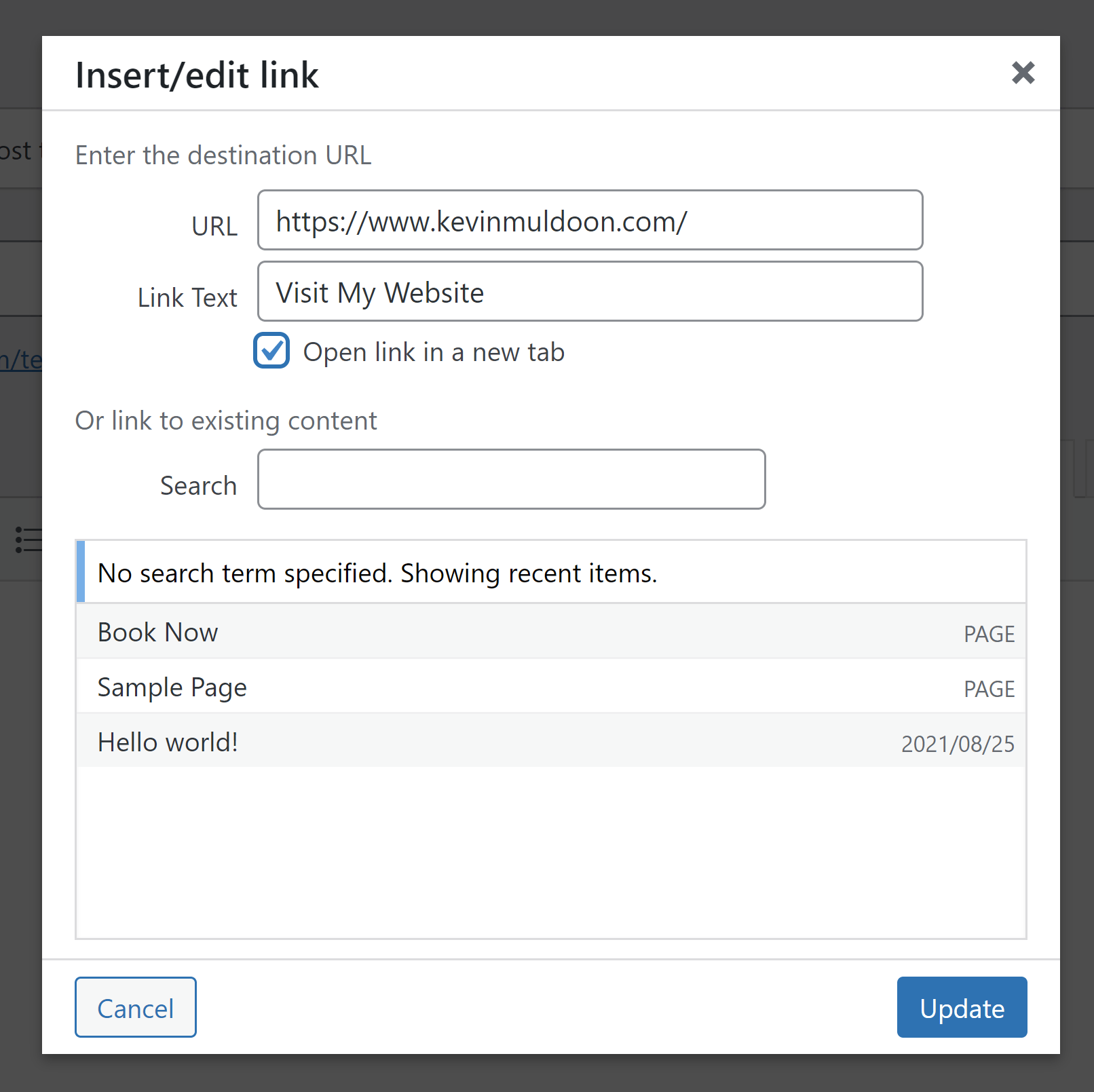
Clicking on the settings cog at the side of the URL field brings up the Link Options box. There’s an option to open links in new tabs and link to existing content on your website, but there’s no support for inserting nofollow or sponsored into links.

So what is actually happening behind the scenes when you add a link in WordPress?
Well, when you convert text into a link in WordPress, the anchor element looks something like this:
<a href="https://www.kevinmuldoon.com/">Visit My Website</a>In the block editor, specifying a link to open in a new tab inserts target=”_blank” and rel=”noreferrer noopener” into the link.
The noreferrer value ensures referer information is removed from the HTTP header when a user clicks on the link, whilst the noopener value helps ensure the destination link cannot change the originating document using the window.opener property.
Google advises website owners to add both of these values when opening links in new tabs to avoid performance and security issues.
<a href="https://www.kevinmuldoon.com/" target="_blank" rel="noreferrer noopener">Visit My Website</a>If you’re still using the WordPress classic editor, the noreferrer value will not be inserted into your links when you click to open links in new tabs.
<a href="https://www.kevinmuldoon.com/" target="_blank" rel="noopener">Visit My Website</a>The WordPress block editor will insert sponsored and nofollow tags into links if you check to do so.
<a href="https://www.kevinmuldoon.com/" target="_blank" rel="noreferrer noopener sponsored nofollow">Visit My Website</a>Both the WordPress block editor and classic editor allow you to disable visual elements and view the code directly. This is useful if you want to add link attributes and values that are not natively supported by WordPress.
When Should You Use Nofollow?
Most website owners agree that it’s good practice to mark certain links as nofollow, such as sponsored links, untrustworthy links and blog post comments. Well, they should know this, as the nofollow attribute was originally suggested in order to tackle blog post comment spam :)
Beyond these guidelines, link policy can vary greatly from website to website.
In the quest for SEO greatness, some website owners become super stingy and apply nofollow to all outgoing links. I’m strongly against this as:
- It’s not what the nofollow was created for
- Not passing link juice to useful websites you’re referencing is a dick move (Sharing is caring!!!)
- It’s kind of pointless as Google uses nofollow as a hint, not a hard rule it must follow
Whilst I don’t believe in applying nofollow to all external links, I do still use it in certain situations such as referencing malicious/unethical websites or referencing an advertiser. That is, afterall, what it was created for.
More recently, I’ve started adding nofollow to image credits from websites such as Pixabay as I was referencing the same URLs dozens of times in each article. I do not add nofollow when linking to a image marketplace organically within the article (such as the Pixabay link within this very paragraph!). This is a policy I may review in the future as I’m still not convinced it matters :)
I encourage you to do your own research into the pros and cons of applying anchor rel attributes such as nofollow to links before you do so across your whole website. There’s a million search engine optimisation articles out there advising when you should and shouldn’t apply attributes to links, but be cautious about who you trust as much of this advice comes from self-professed SEO experts with no experience and no evidence to back up their claims. A good starting point to learn more about SEO is The Moz Blog, Backlinko and Search Engine Land.
Feel free to dive headfirst into the SEO rabbit hole when you’re ready, but don’t forget that search engines have adopted their own rules on which links to follow so may disregard your linking suggestions.
Is it Better to Open All Links in Other Windows?
Google states that there are no performance or security issues to using target=”_blank” in links as long as rel=”noreferrer” or rel=”noopener” are used as well. Therefore, from an SEO perspective, whether you open links in new browser windows or not is irrelevant. It’s all about the user experience.
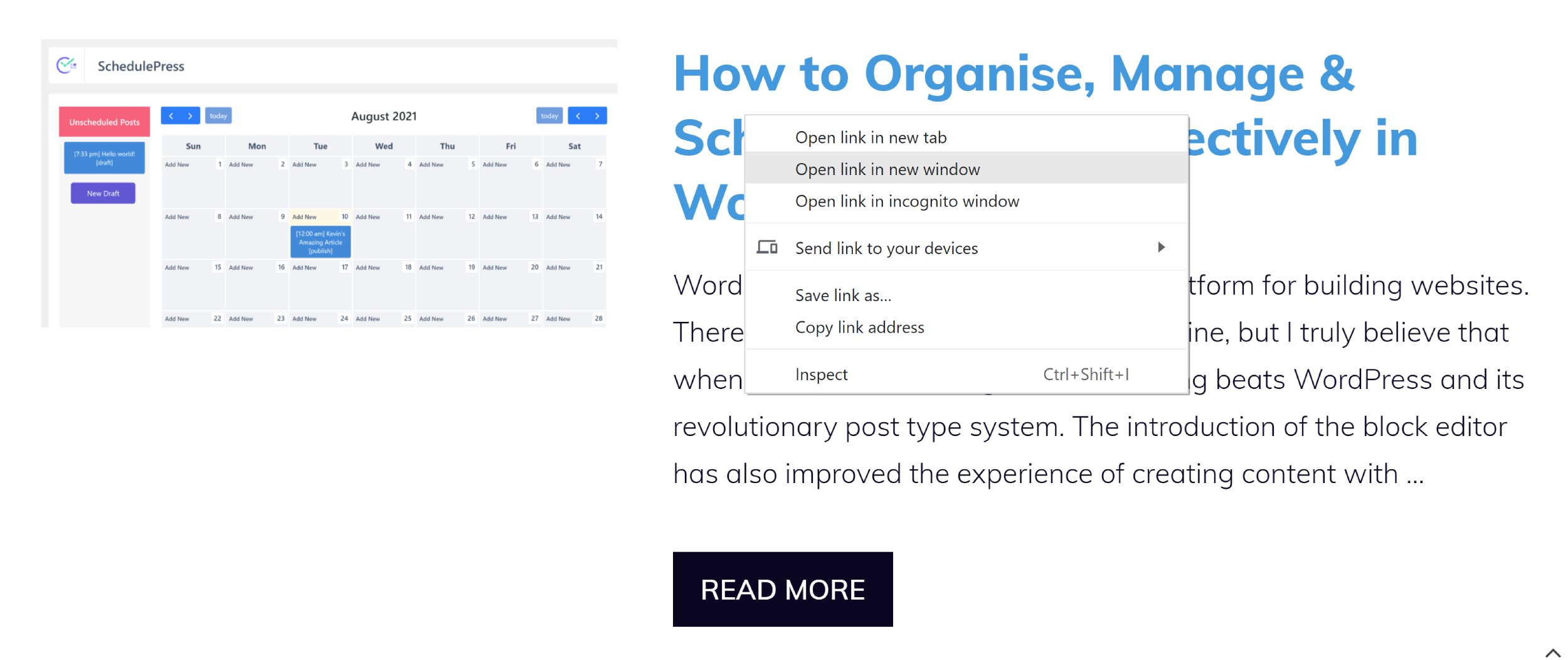
My own preference is to not apply target=”_blank” to external links as I believe it’s better to allow the user to control the target frame. So if you’re reading an article on KevinMuldoon.com, you can click a link to open it in the same window or right-click the link to open in a new tab, new window or new incognito window. The decision is yours.

My opinion on opening links in new tabs is not supported by everyone. I have written for many popular websites over the years and the vast majority of websites ask authors to set all external links to open in new browser windows and tabs.
The benefit of doing this is that it ensures the reader doesn’t leave the original website, allowing them to continue reading the original article. They can then view external pages when it suits them.
Of course, for many website owners, the main reason to do this is to increase the time visitors remain on their website, not to offer an improved user experience. I can understand that viewpoint, however, I still prefer to let the reader make this decision.
Changing a Website’s Linking Policy
One of the WordPress blogs I have written for regularly over the years is WinningWP. It’s a blog that publishes high-quality WordPress tutorials, reviews and news.
WinningWP is run by WordPress veteran Brin Wilson. I have yet to meet Brin in person at a WordPress conference, though over the years we have had many long discussions about WordPress, website development and more. He’s one of the most professional guys I’ve worked with and he knows a lot about making money on the internet.
Last week, Brin advised all authors that he was changing his linking policy so that external links open in new browser windows. In order to update all existing URLs on WinningWP, Brin used a Search and Replace WordPress plugin to update his WordPress database (Better Search Replace is a great Search and Replace solution if you need to do this yourself).
My recommendation to Brin was to use the WordPress plugin WP External Links instead. The plugin can be used to set the default linking rules for your whole website at the highest level. This saves you from having to change links individually on a page by page basis.
A Practical Way to Manage Links in WordPress
WP External Links is developed by the Croatian WordPress company WebFactory Ltd. It’s the same team behind the WordPress plugin WP Reset I use regularly to reset my test WordPress website. They’re also behind around 20 other popular WordPress plugins, including maintenance plugins such as Under Construction and Maintenance and 301 plugins such as 301 Redirects & 404 Error Log and 301 Redirects.
WP External Links can be downloaded free of charge from WordPress.org or from the plugins area of your WordPress admin area. Despite being called WP External Links within the plugin, at the time of writing it’s referenced as “External Links – nofollow, noopener & new window” on WordPress.org.
Be aware that WebFactory Ltd also have a simple link WordPress plugin that only allows you to force all links to open in a new tab or window. It’s called “External Links in New Window / New Tab” on WordPress.org, though the plugin is referenced as “Open External Links in a New Window” within the plugin itself. As these plugin names are almost identical, it’s easy to mix them up.

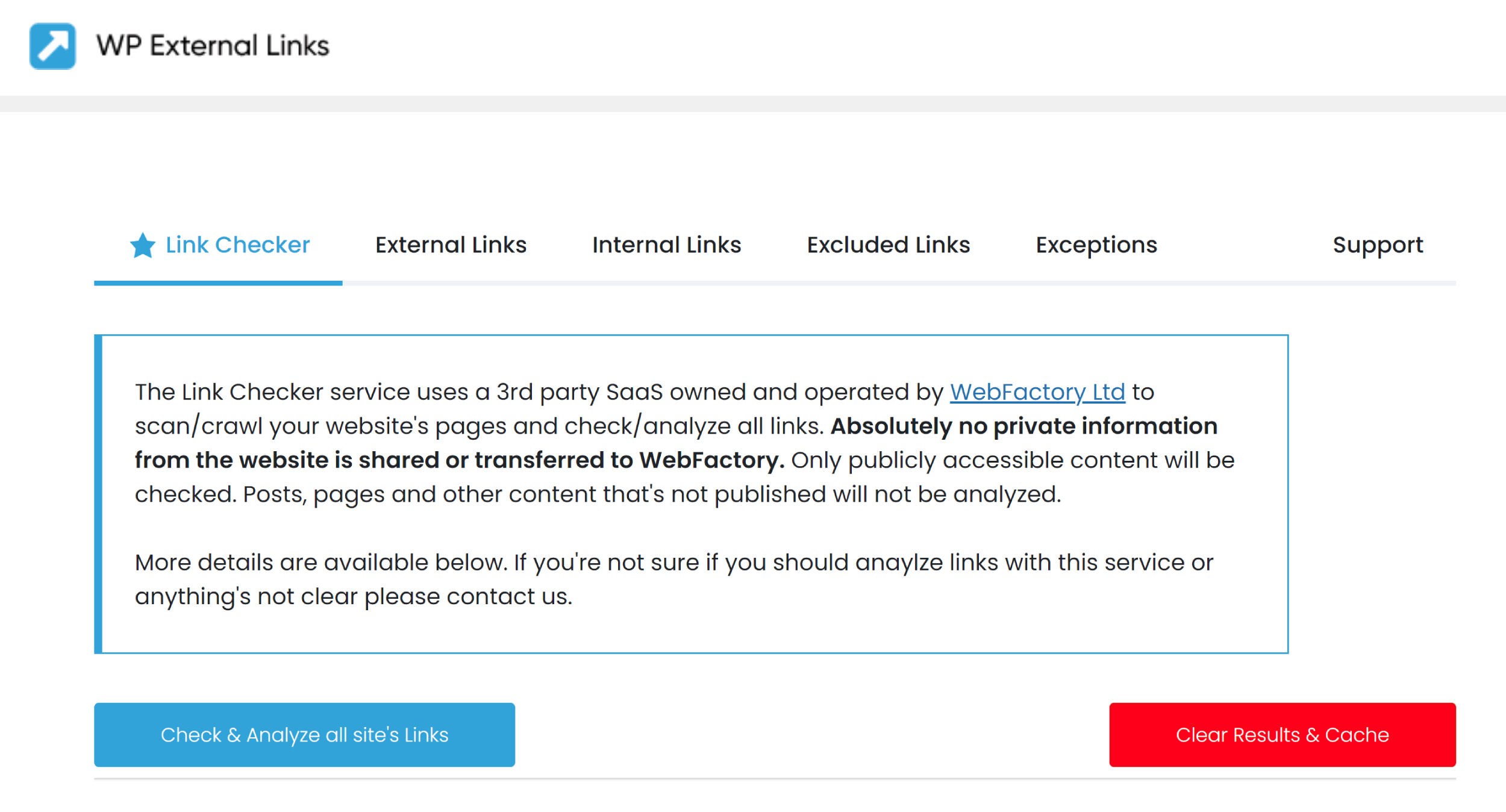
All WP External Links features can be controlled from a single settings page which is divided into six sections. The first tab you encounter displays a Link Checker.
This is a new feature for the plugin that helps you analyse your website links. The Link Checker didn’t work for me on a fresh WordPress installation. This wasn’t a concern for me personally as it’s not the main reason to use WP External Links, but hopefully they fix this issue in the future.

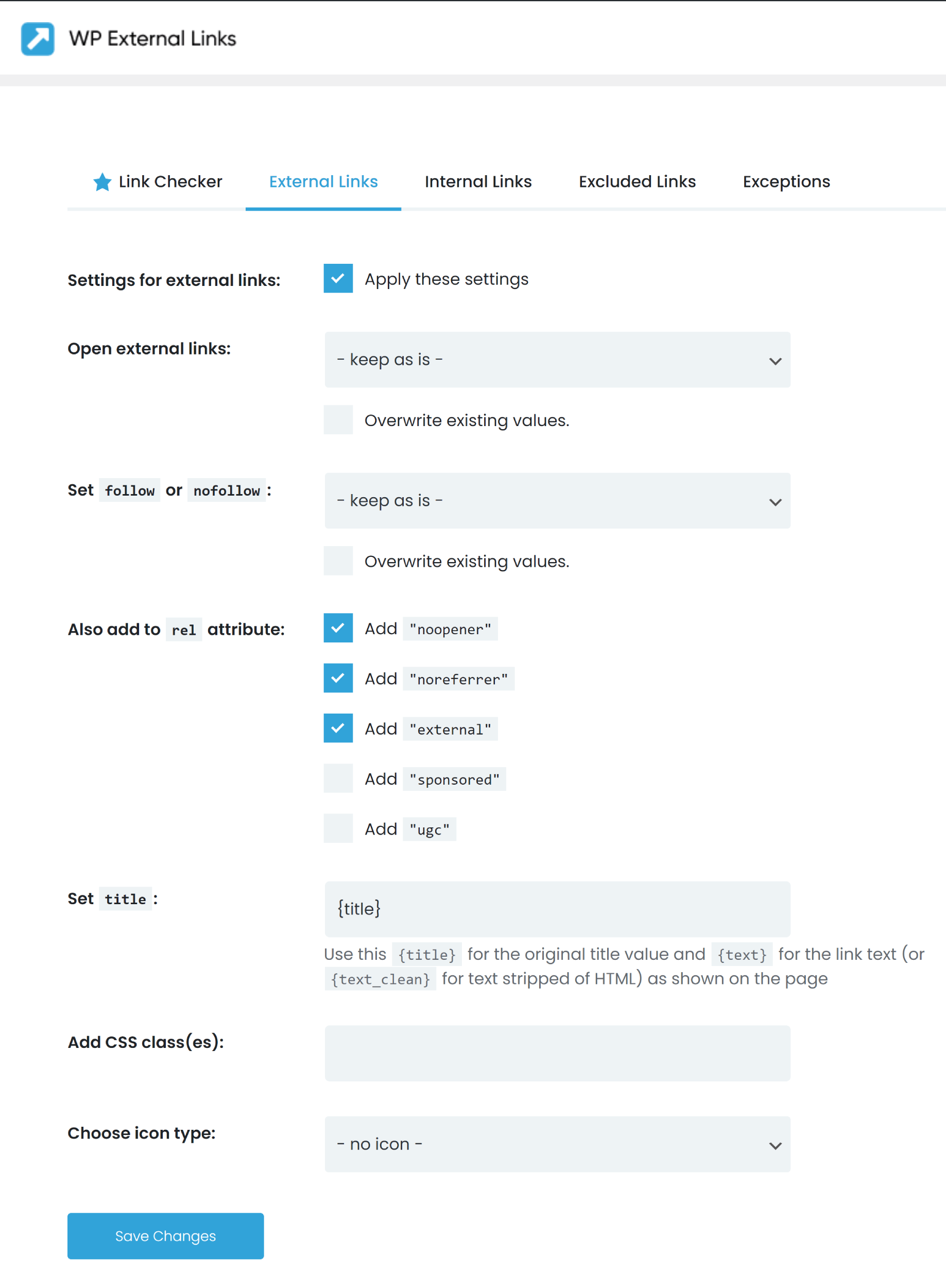
The main section, called External Links, shows the default behaviour for all external links on your website. When you first activate the plugin, external links have rel=”noopener noreferrer external” attached to them. The other values you can add to links are rel=”sponsored” and rel=”ugc”.
UGC is short for User-Generated Content. This lets you advise search engines like Google that the content is not endorsed by yourself as it was created by users. It’s useful for linking to content such as blog post comments and forum posts.
WP External Links also lets you change the value of the title attribute and you can style links however you please using CSS.

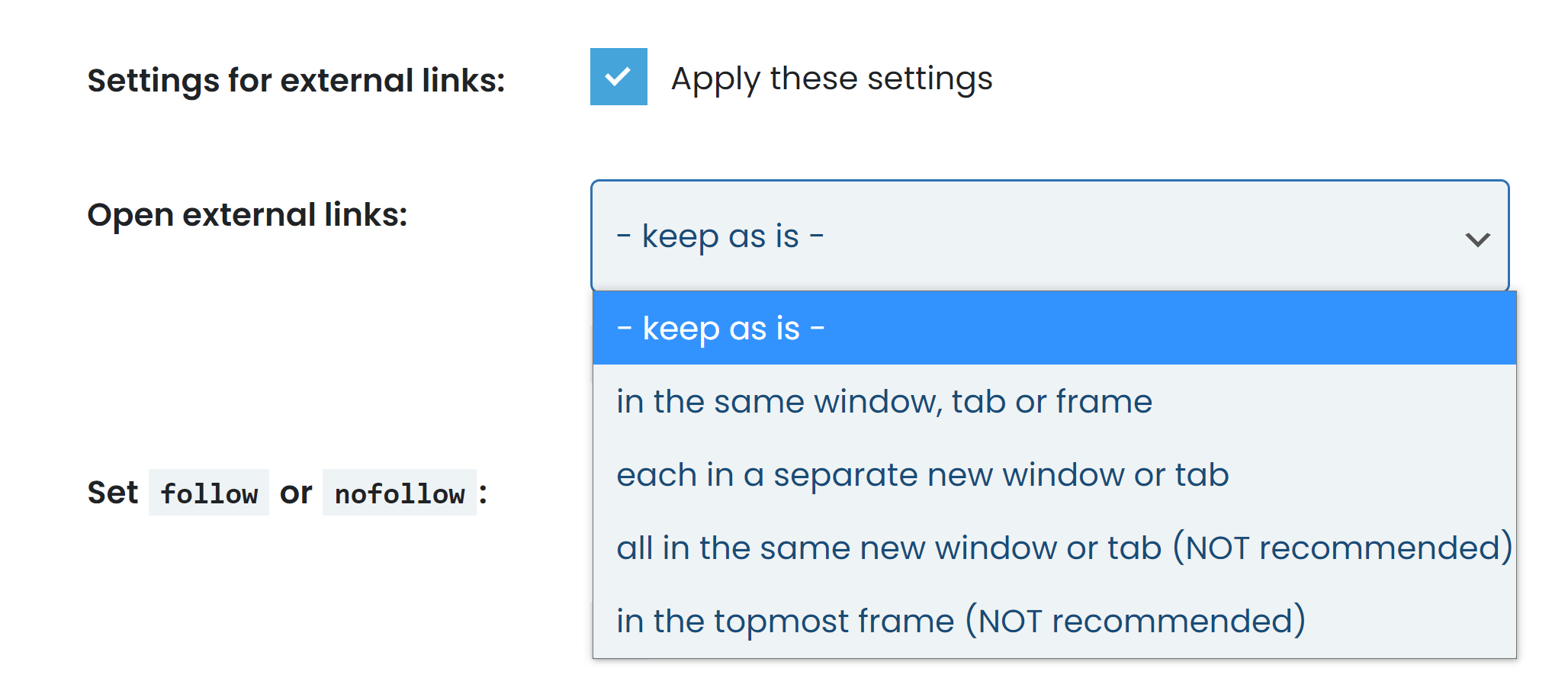
Links can be set to open in the same window frame, in a new window or tab or in the topmost frame. You can also set all links to open in the same new window. This means that a new tab or window will be launched for the first external link that is clicked, with any additional external links being clicked reloading the same page with the new content.

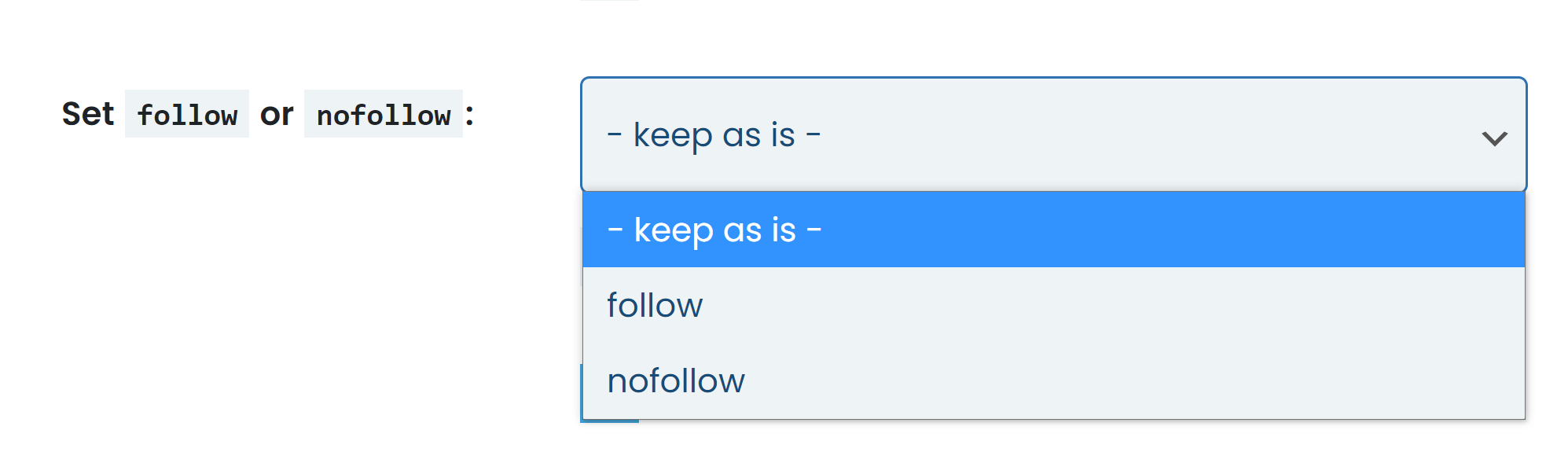
Links can also be set to be follow or nofollow.

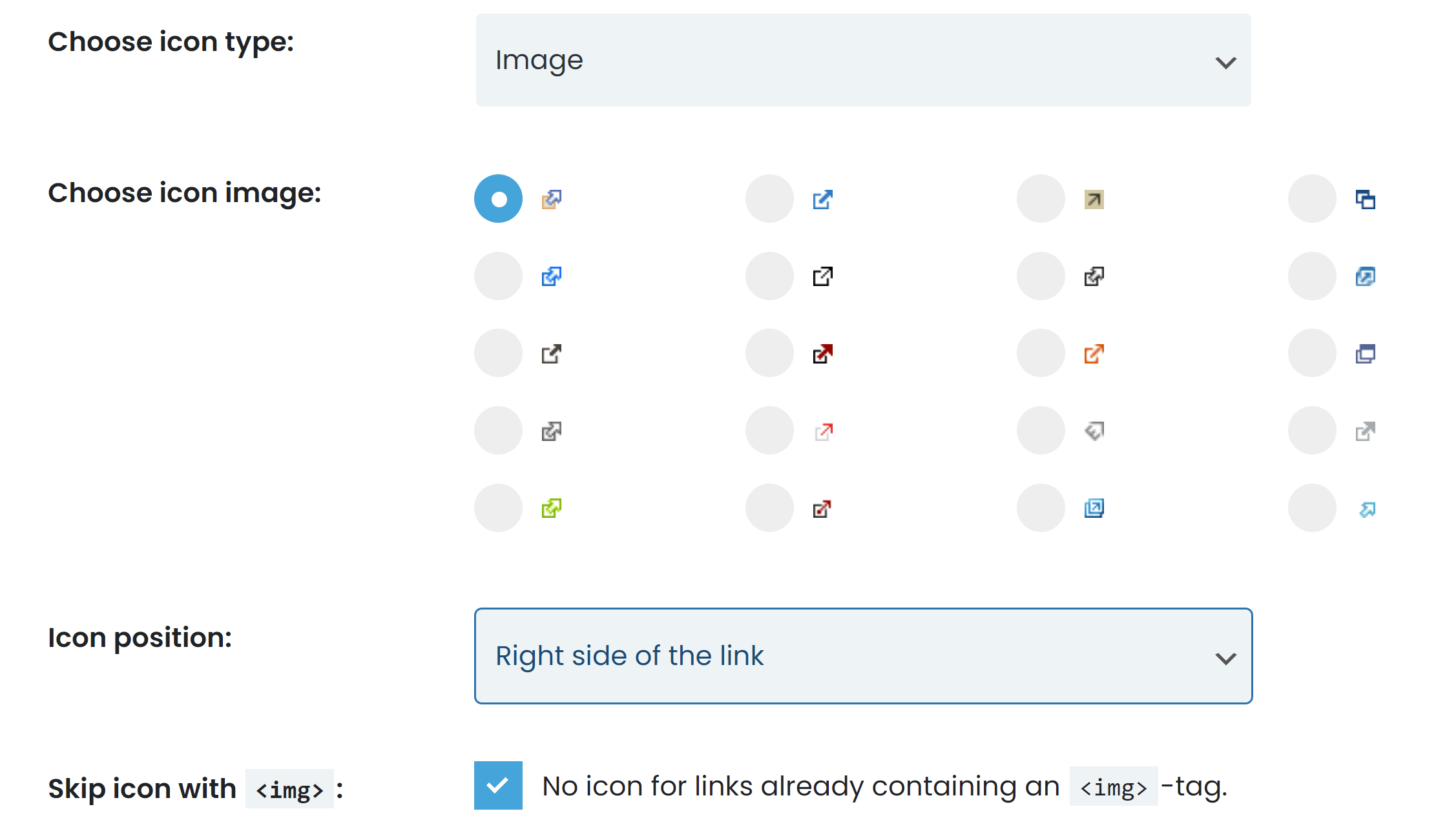
Styling is one of the coolest aspects of WP External Links. In addition to applying a particular style to specific types of links, you can also display an icon at the left or right-hand side of links.
As you can see, nearly all of the image icons that are available are arrows.

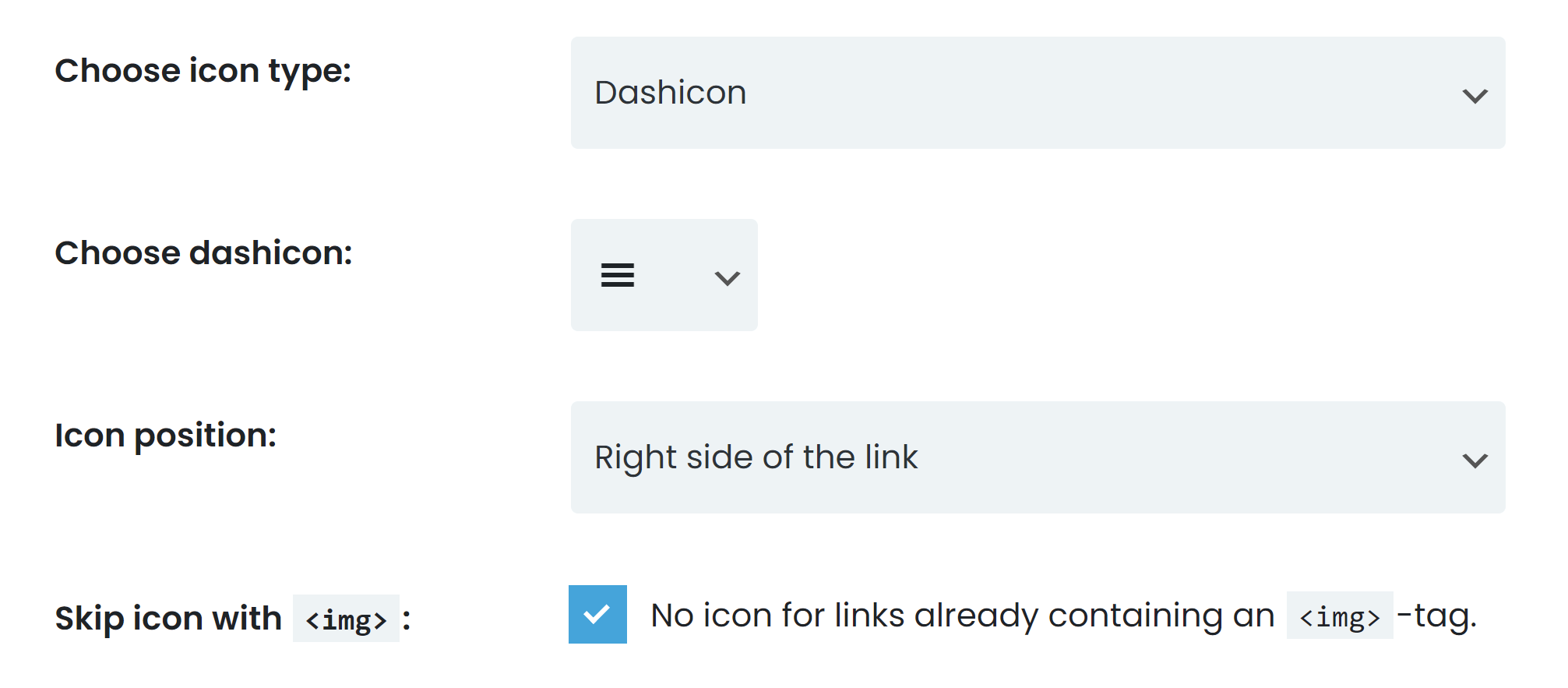
Dashicons and Font Awesome icons can also be displayed next to links.

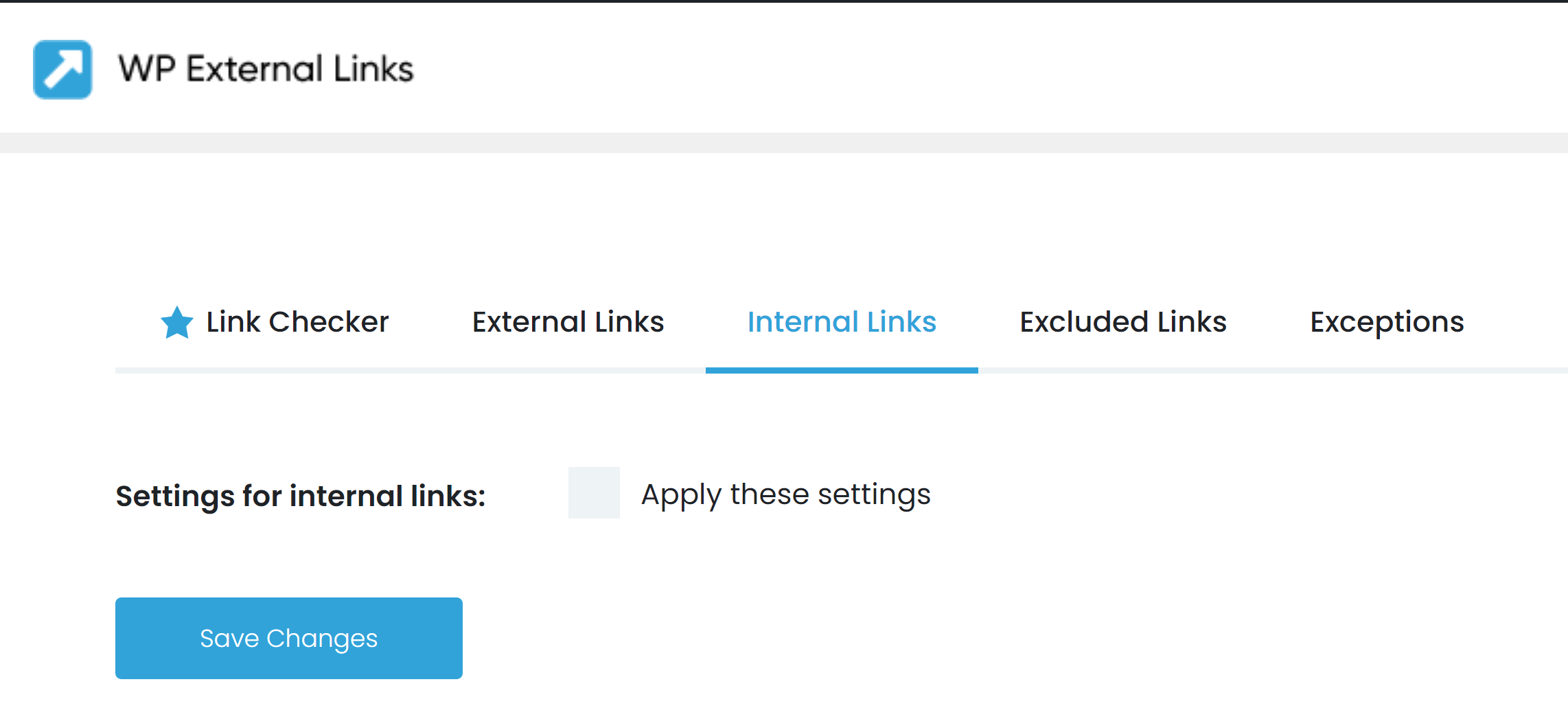
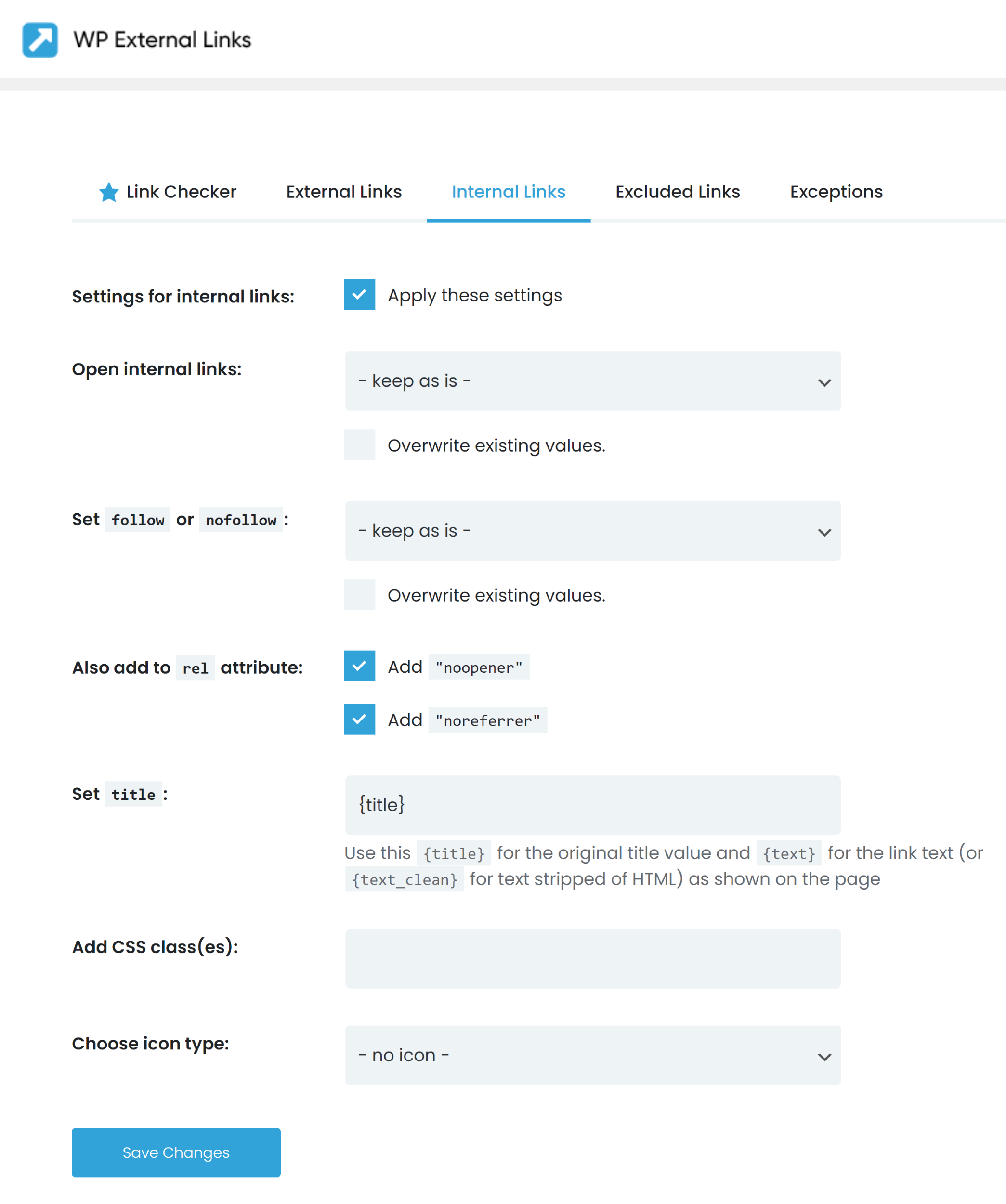
So far, I’ve been talking about how WP External Links can change the behaviour of your website’s outgoing links. Those same settings can be applied to internal links and the excluded links you define in the Exceptions settings page.

As you would expect, link rel values such as noopener, referrer and sponsored, cannot be applied to internal links or excluded links.

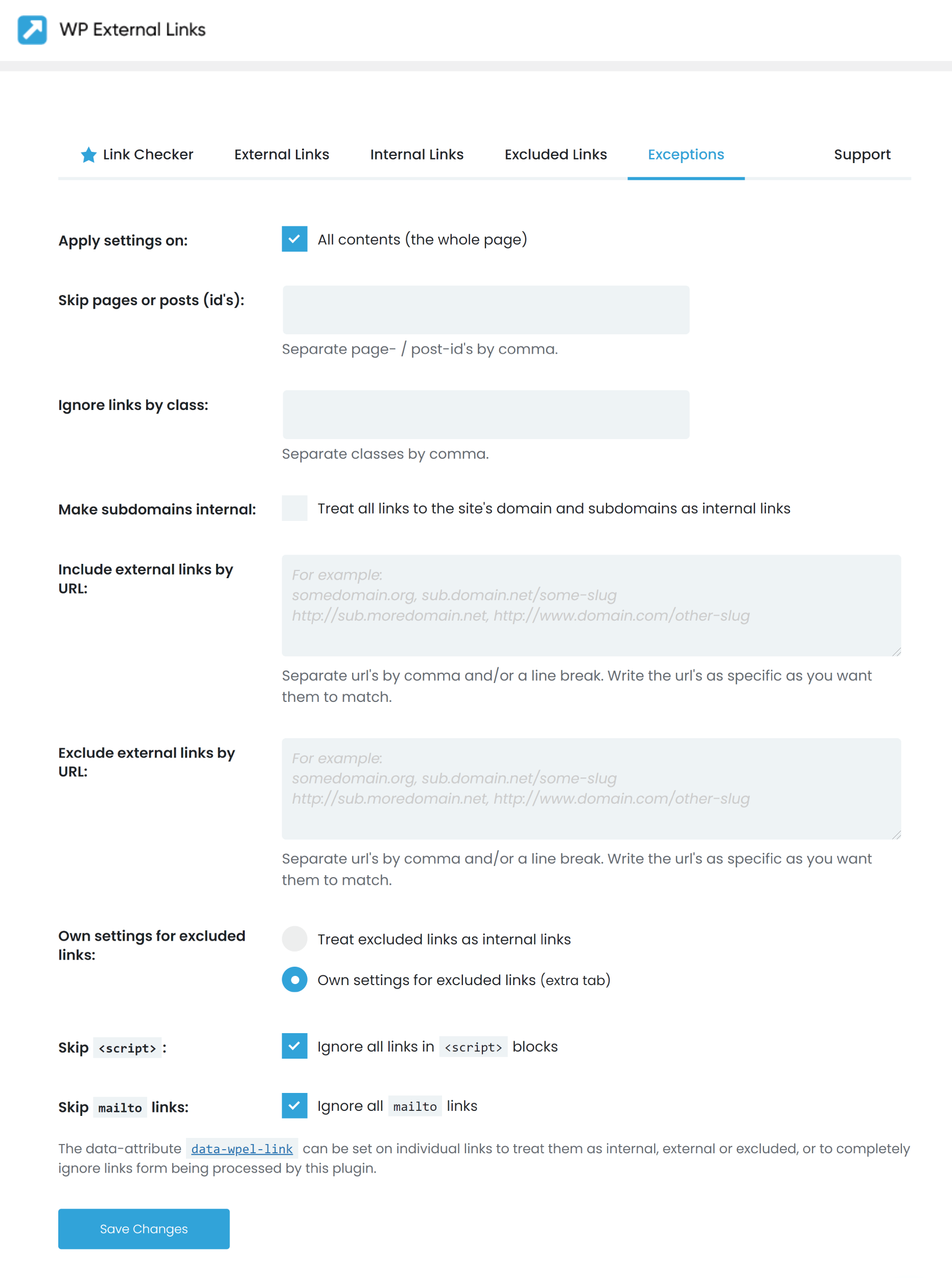
The exceptions page gives you the option of overriding default link settings. You can skip blog posts and pages by adding their post ID to this page. Alternatively, you can use a CSS class to prevent WP External Links from operating. For example, you could define a class called link-exception and then add it to the WordPress paragraph block to ensure links within the block are excluded.
WP External Links also lets you class sub-domain links as internal links. This is useful if you use something like forums.website.com for your discussion forum or docs.website.com for your documentation area.
Outgoing links can also be included and excluded by entering their URL on the exceptions settings page.

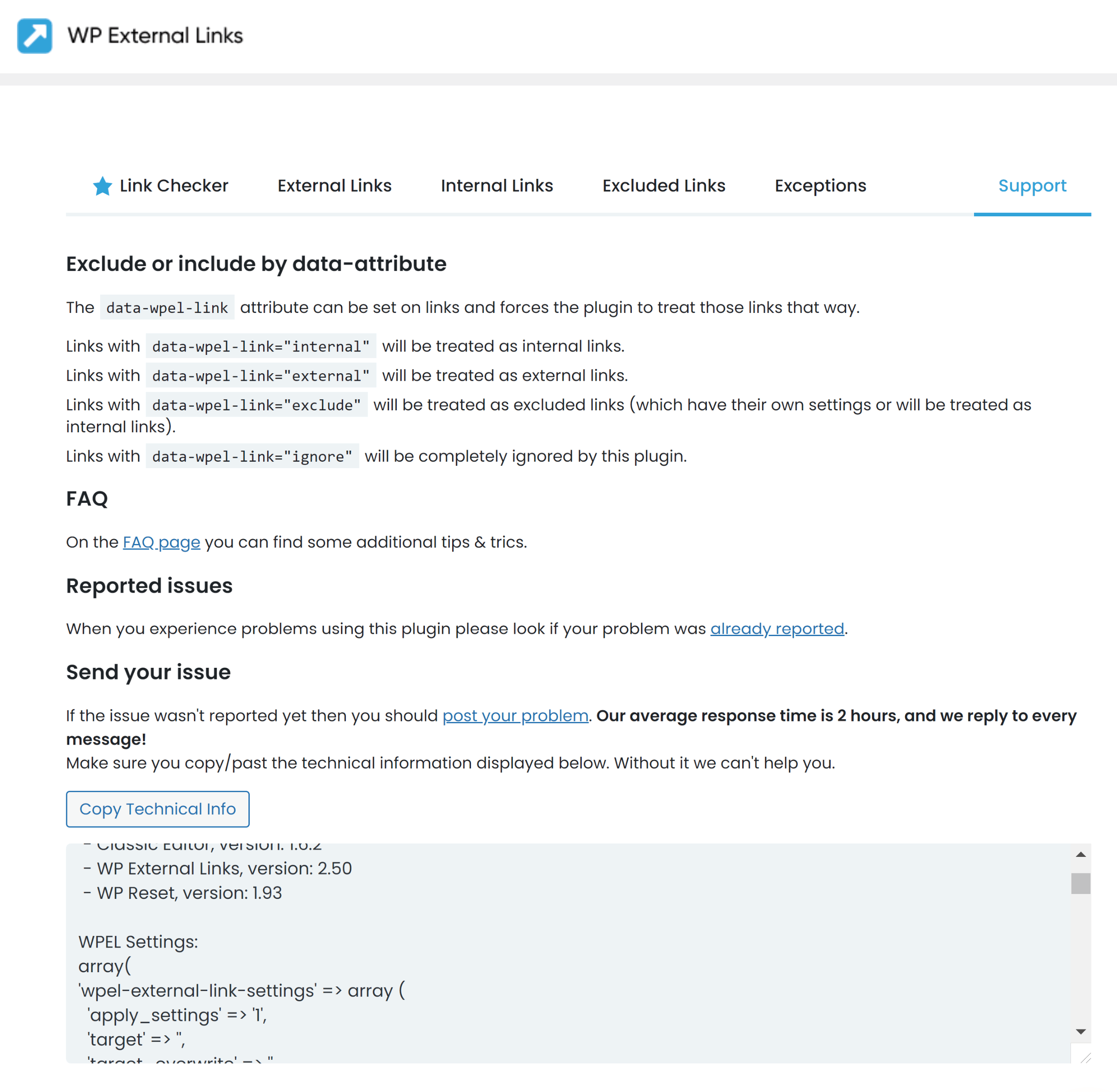
WP External Links also has a support page that shows technical information and explains how you can get support with problems.
This page also has information about a new data-wpel-link attribute that is available to WP External Links users. Once the attribute is added to a link manually, the plugin knows to treat that link as a different type. For example, you could set specific internal links to be treated the same way as external links.
It’s an interesting feature and one which could be useful in certain situations.

I’ve tested WP External Links thoroughly on my test WordPress website and it works perfectly. I never faced any bugs or errors when using WP External Links and the plugin does exactly what it promises to do.
As noted earlier, I do not set the external links on this website to open in a new browser window. I only do that on rare occasions, such as linking to the full-sized version of an image. That is why I am not using the plugin on KevinMuldoon.com, though it’s a solution that I would definitely consider using on niche affiliate websites.
If you use WP External Links, you no longer need to manually set change link behaviour within the WordPress editor. The only downside to this is that if you stop using the plugin, you may have to go back and manually change links in articles later.
Should this be a concern for you, you and your authors could continue to manually change links within the WordPress editor and use WP External Links as a failsafe. Consider it an insurance policy that ensures links behave the way you want them to.
Final Thoughts
The WordPress editor has simplified the job of making links open in new browser windows and inserting nofollow and sponsored tags. WP External Links takes this to the next level by allowing you to change the default behaviour of all links on your website.
It’s a fantastic solution and one which I can easily recommend if you’re currently setting all outgoing links to open in new browser windows. It’s also useful for applying nofollow to links and adding styling to external links, internal links and excluded links.
I highly recommend trying WP External Links out for yourself.
Thanks for reading.
Kevin

