Mobiloud is a WordPress plugin that helps you build a native application of your website for the iOS and Android platforms. This will allow users to view the content from your website directly through a user-friendly application on their phone or tablet.
A dedicated mobile application is used by a lot of top blogs and websites as it helps them deliver an intuitive user experience. Mobiloud simplifies the process of producing a mobile application and allows you to customise it and brand it as you see fit.

In this article, I would like to show you what Mobiloud can do. This will help you see whether it is a product you feel you can benefit from using.
Why Use Mobiloud?
Most modern WordPress themes have a responsive design. This means that your website design will adapt to whatever size of screen a visitor is using; whether it be a desktop computer, tablet, or smartphone.
Google recommends using a responsive web design since the URL and HTML code remains the same for everyone viewing the content on your website. However, there are many benefits to offering a mobile application to your visitors.
We first need to clarify that offering a dedicated mobile application does not mean that you need to stop using a responsive design on your website. I believe the best way to take advantage of Mobiloud is to use a responsive website design that adapts to all screen sizes and offer a dedicated mobile application for those who do prefer using an app to view your content. It is undoubtedly the best of both worlds.
Whilst there are some great responsive designs out there, I believe that mobile applications generally provide a better user experience for users. The content loads quicker and the user interface is easier to navigate; which is why I use mobile apps for the websites I read regularly, such as BBC News, Engadget, and Reddit.
Mobiloud follows iOS and Android design guidelines and automatically populates the application with your latest content.

Multiple forms of advertising can be integrated into your application. You can embed HTML, Javascript, and iframe ad units directly into the content area. It also supports Google’s DoubleClick for Publishers, MoPub, and AdMob.
Another cool feature of Mobiloud is the ability to send notifications to app users whenever new content has been added to your website.

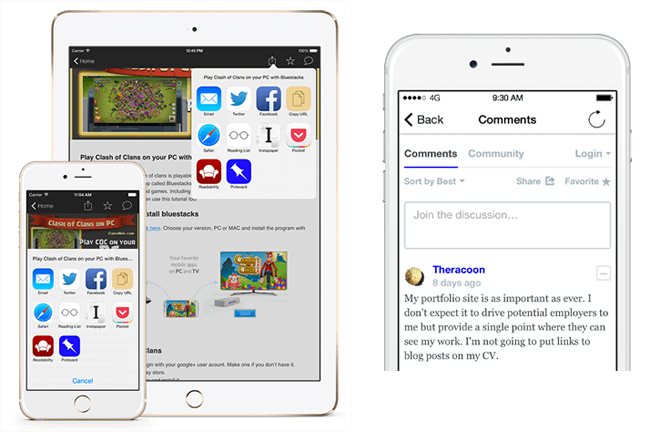
Mobiloud lets users share your content using any sharing application that is on their device. For example, Facebook, Twitter, Google+, email, Whatsapp, etc.
The app will also store the users details so that they can easily publish comments on your website. Users can save their favourite articles too.
Other great features include multi-language support, a built-in image gallery, support for Google Analytics, and an option for visitors to store your content and view it offline. There is an option to create a private members only app that is login protected.
The app will plays nice with shortcodes, third party plugins, custom post types, and any type of content, whether it be images or videos or whatever. Custom HTML, PHP, CSS, and Javascript code, can also be used to customise the content area within the app.
Building Your Application
Creating your own custom mobile application with Mobiloud is straight forward.
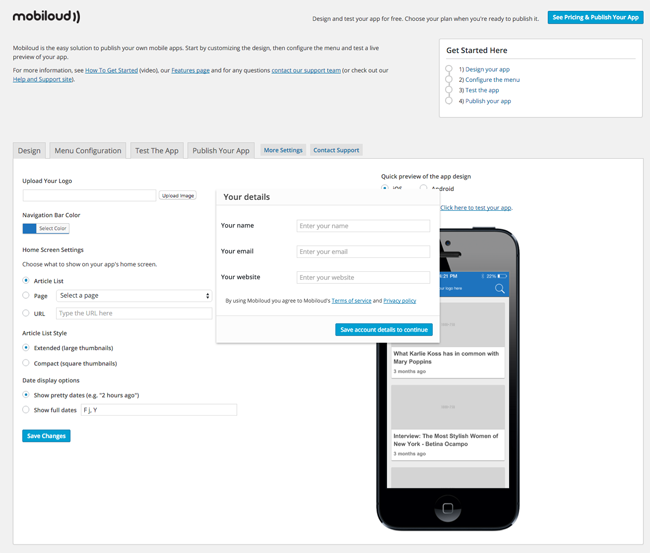
The first thing you need to do is install the Mobiloud WordPress plugin. You will then be taken to the “Get Started” area where you can design and test your application.
A form will pop up for you to submit your name, email address, and website address.
In the design tab there are options to upload your logo, change the navigation bar colour, and change miscellaneous home page settings. For example, you can display your latest blog posts or display a static page or defined URL. The list style and date options can also be changed.
At the right hand side is an option to preview your app design in iOS or Android.

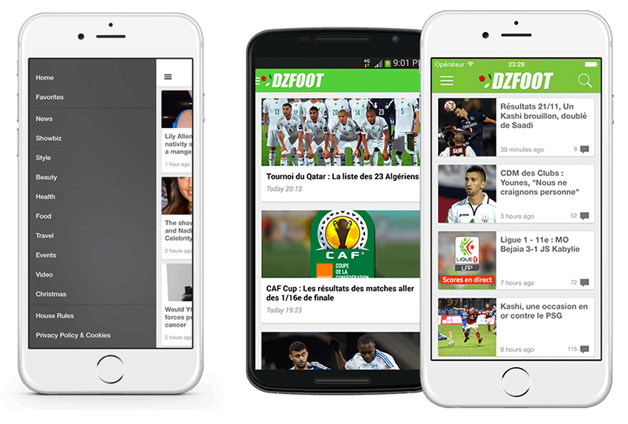
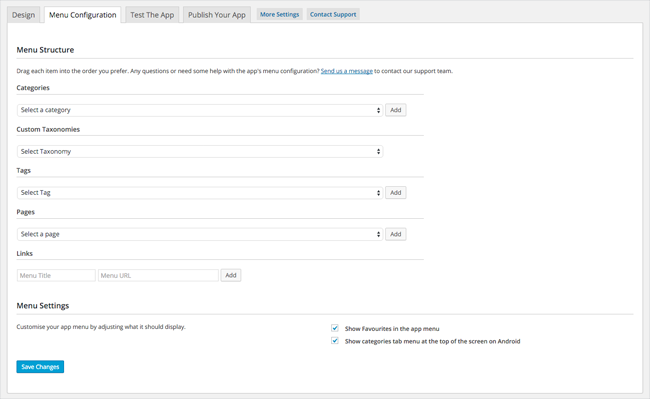
You can create your own navigation menu from start using post categories, post taxonomies, post tags, pages, and custom links. Favourites can also be displayed and there is an option to display a categories tab menu at the top for Android users.

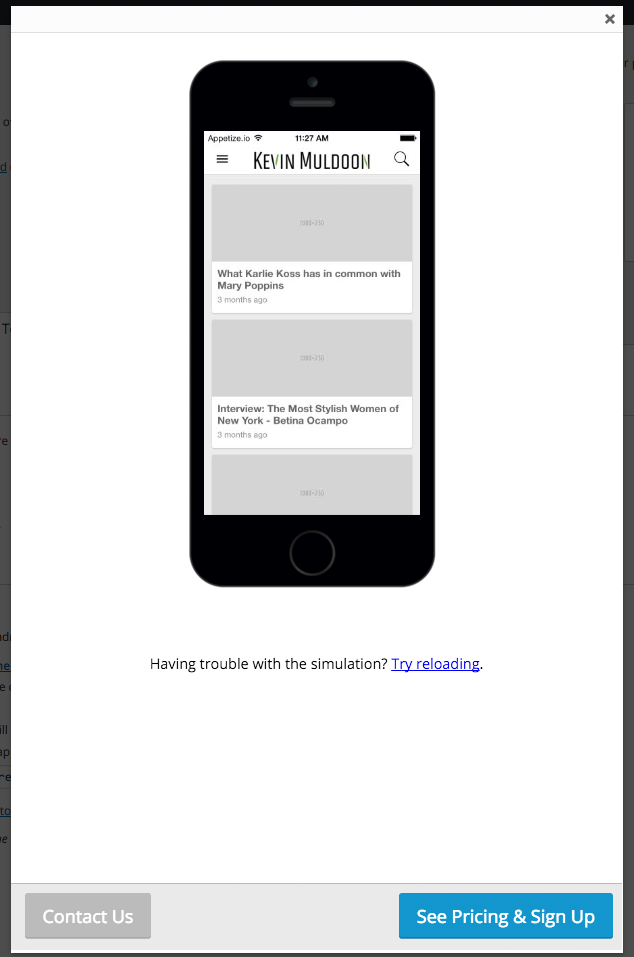
A simulator helps you test out the design of your mobile application. It’s a quick way of seeing how your design will look.
Alternatively, you can test your app on your own smartphone or tablet. All you need to do is download the Mobiloud app from the app store or Google Play store and you will see an option to preview your app.

When you are ready, you need to choose a suitable plan for Mobiloud and activate your app. I will talk about pricing in the next section. For now, let’s take a look at the settings That Mobiloud lets you modify.
The settings area is split into seven tabs.
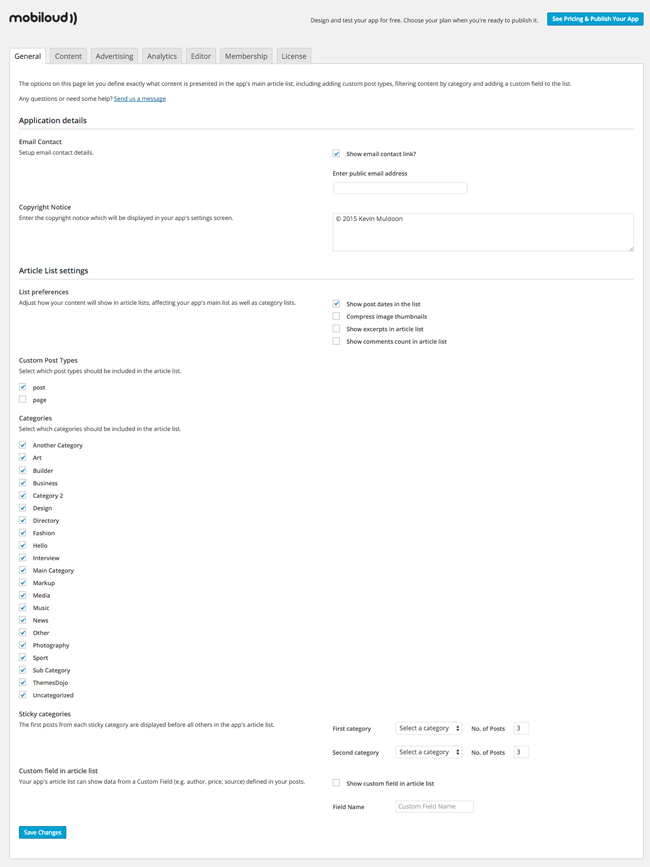
Under the general settings tab you can add a contact email address and copyright notice. It also offers you a great amount of control over how your articles are listed. You can choose to show post dates, excerpts, and comment count. You can also compress image thumbnails.
Mobiloud allows you to select which post types and blog post categories are displayed in your article list. You can also define a set number of posts from two blog post categories to be sticky (i.e. displayed before all other articles). Custom fields can also be shown in the article list.

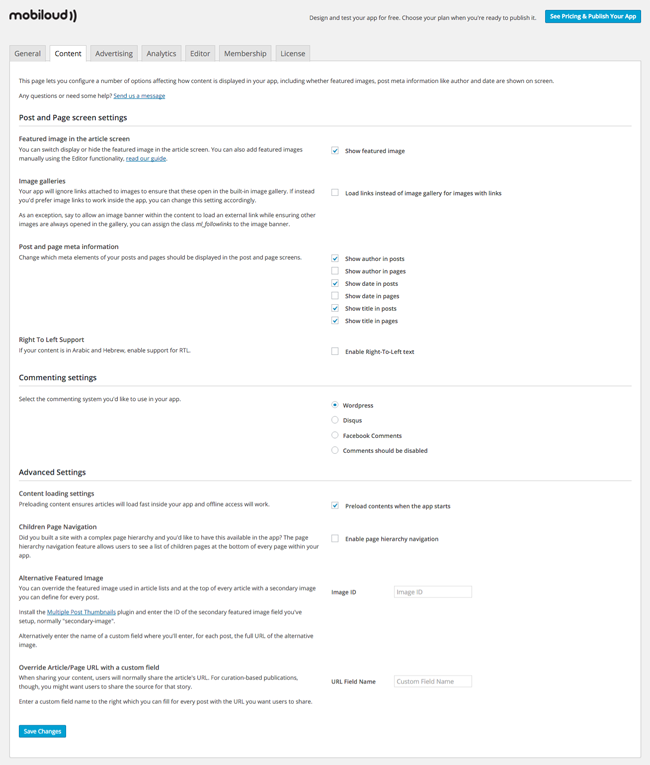
When a user clicks on an article, they are taken to the blog post or page in question. In the content settings tab you can choose what information is displayed on this page. For example, you can display the featured image and decide whether meta information such as author and date are shown.
From this area you can also specify whether you are using WordPress, Facebook, or DISQUS, for comments. Alternatively, you can disable comments within the application.
Some additional settings are available at the bottom of the content settings tab, such as specifying a different featured image for each post and whether content is preloaded.

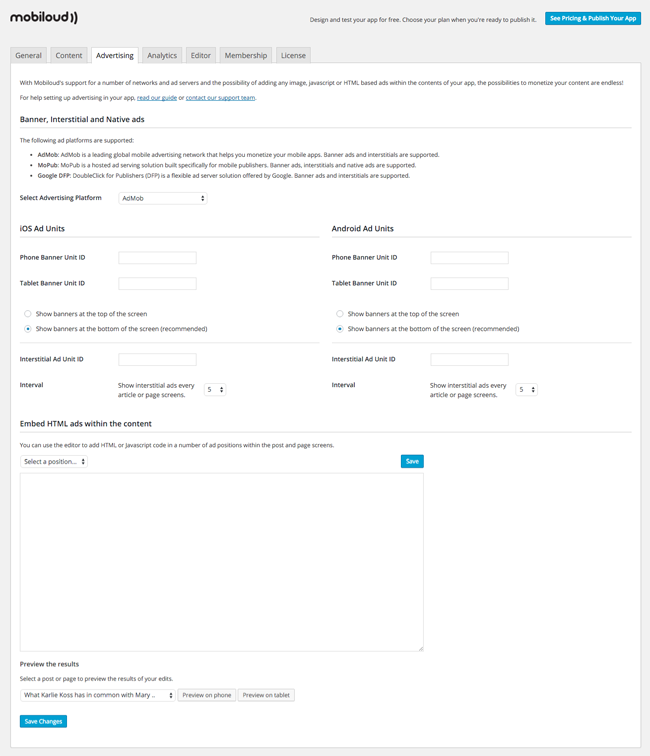
In the advertising settings tab you can specify the unit ID for iOS and Android ads. Advertisements can be displayed at the bottom or top of the screen (but not both). Interstitial ads and HTML ads that are displayed with the content area, can also be defined.
This area also lets you specify your chosen advertising platform e.g. Google’s DoubleClick for Publishers, MoPub, and AdMob.

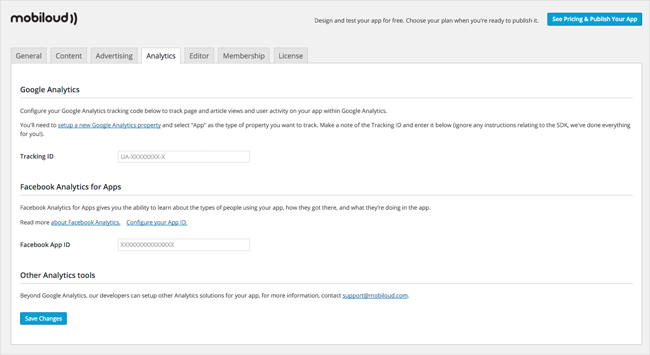
Mobiloud has native support for Google Analytics and Facebook Analytics for Apps. All you have to do is enter your tracking IDs.

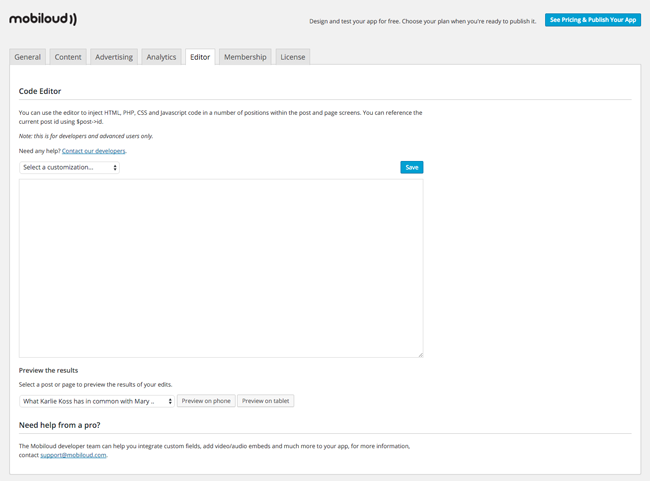
HTML, PHP, CSS and Javascript code, can be inserted into a wide variety of areas in the post and page screens. It works in the same way as the WordPress hook system.
For example, you can insert PHP code into the head tag and HTML code before post details. You can then preview the code you inserted on a phone or tablet directly via the settings area.

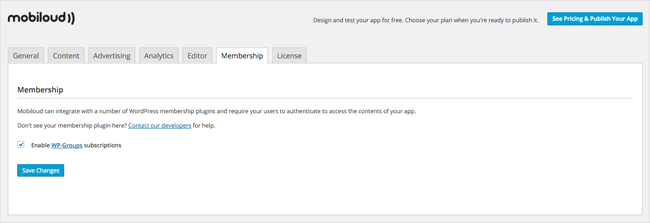
Mobiloud supports the WordPress membership plugin Groups. There are plans to add support for additional membership plugins in the future.

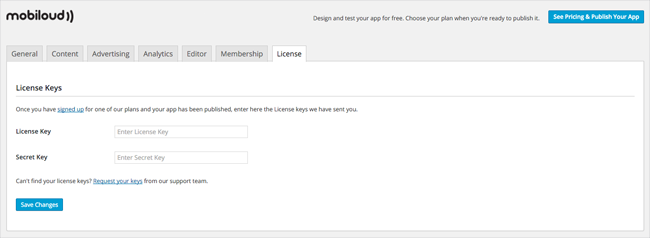
Last but not least is the license settings tab. This is where you need to enter your Mobiloud license key and secret key.

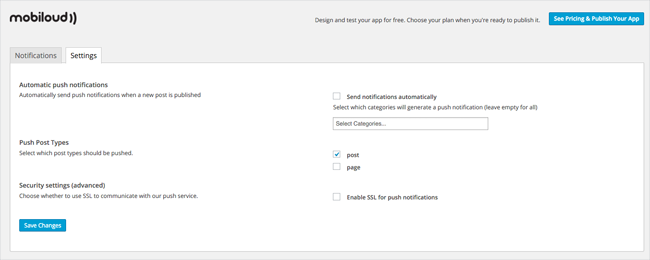
One of my favourite features of Mobiloud is the ability to notify app users of new content on your website. This can be done automatically for specific blog post categories and custom post types.

As you can see, Mobiloud gives you a lot of control over what information is displayed in your application. This will help you make your mobile app your own.
Pricing
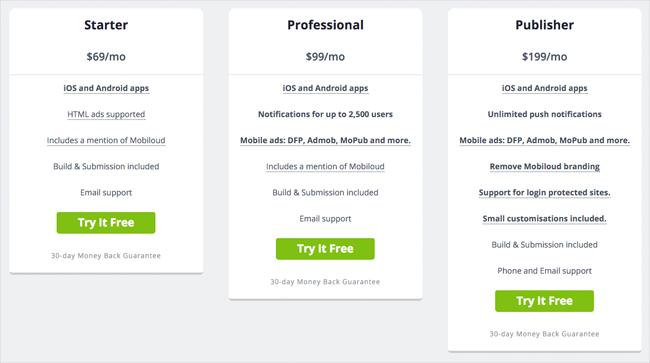
Mobiloud offers three pricing plans: Starter, professional, and publisher. Each plan is paid on a monthly basis and comes with email support and a 30 day money back guarantee.
The starter plan costs $69 per month. It offers iOS and Android apps, submission of your apps to the app store and Google Play store, and support for HTML ads. A credit link back to Mobiloud is displayed in your app if you choose this plan.

The professional plan costs $99 per month. For an additional $30 per month you will add push notifications for up to 2,500 users and support for all three advertising platforms.
The most expensive plan is the publisher plan. Retailing at $199 per month, this plan offers additional features and rewards. This includes unlimited push notifications, support for login protected websites, and the ability to remove the credit link to Mobiloud. Small customisations to your application are also provided with this plan together with priority phone and email support.
Final Thoughts
A dedicated mobile application for your website is not something I would recommend if you are just launching a new blog or website. Nor is it something I would recommend to those of you with websites that haven’t established a readership yet.
However, if you have an active blog or website, offering a dedicated mobile application is a great way to help your regular readers digest your content. Again, it is important to remember that a mobile application can be offered in addition to applying a responsive design to your website. It is not meant as a replacement.
Having a custom mobile application designed could cost you thousands of dollars. This makes Mobiloud a cheap and effective way of creating a mobile app. The cost of the service can be offset by advertising revenue and the additional traffic that is generated from retaining existing readers and generating new readers through app downloads.
If you are looking to add a mobile app for your WordPress website, I highly recommend installing the Mobiloud WordPress plugin and testing it out for yourself.
Thanks for reading.
Kevin

