We all know the importance of website performance. A faster website will help retain visitors and lead to higher rankings in search rankings and more traffic.
I optimised this blog again last month when I revisited the popular WordPress caching plugin WP Rocket. In addition to WP Rocket, I helped speed up this website a little more by utilising the free WordPress plugin Autoptimize.
Using these plugins I was able to score a respectable double A grade on GTmetrix. Could I improve the performance of this website even further?
That is something I going to try and do with the performance WordPress plugin Perfmatters.
Check out my video review of Perfmatters below.
Prefer to read my thoughts on Perfmatters? Then keep on reading :)
What is Perfmatters?
Perfmatters was created by Brian Jackson and his brother Brett. Those of you who read my blog will already know Brian. In addition to running the marketing and WordPress blog Woorkup, he is the director of inbound marketing at the WordPress managed hosting company Kinsta. He also used to work for the content delivery network KeyCDN.
Brian’s well known for knowing a lot about SEO and website optimisation (his guide “Speed Up WordPress – Your Complete Optimization Guide” is testament to this), so I was not surprised when he decided to use his expertise to develop a performance solution for WordPress.

So what does Perfmatters do?
The main focus of Perfmatters is to reduce your page size and reduce the overall number of HTTP requests your pages generate. It does that by allowing you to disable and remove many features in WordPress that are not 100% necessary.
Optimising Your Website with Perfmatters
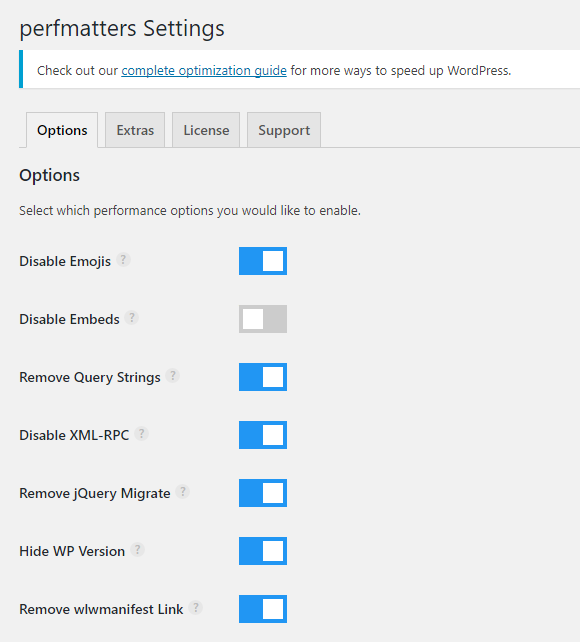
Once you have activated the plugin, you will find the settings area for Perfmatters under the main WordPress settings menu.
All performance options are listed under the options tab.
You can disable emoji, remove Query Strings, disable the XML-RPC, remove jQuery migrate, and more.

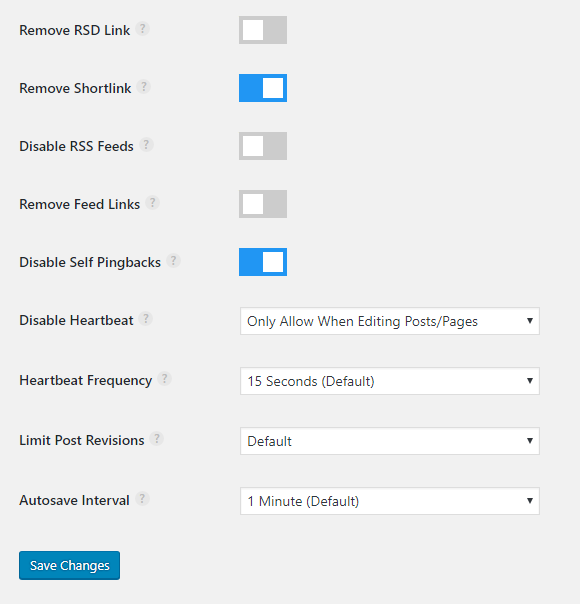
Other options include disabling RSS feeds, disabling heartbeat, and limiting post revisions.

A question mark is positioned next to every performance option. Clicking on it will take you to the relevant page in the Perfmatters documentation area that explains what the option is for.
From a usability point of view, it would be good to see these explanations built directly into the plugin. This will save you from having to go to the Perfmatters website and then come back, however I do appreciate that it is easier to maintain support in one central area.

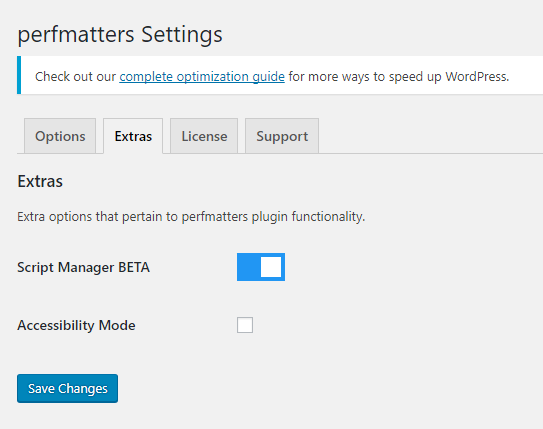
In the extra tab you can enable accessibility mode and change the ON/OFF switches to simple check boxes. There is also a license tab in which you can enter your license number for plugin updates and a support tab that links to the main Perfmatters website.
A few days ago Perfmatters added a new feature to the extra tab that allows you to disable scripts on a per post/page basis. This new feature works with caching plugins, performance plugins such as Autoptimize, and with server side caching provided by managed WordPress hosting companies.
The new script manager allows you to disable plugins on pages that they are not being used. The information page for this feature gives a few examples to illustrate why it would be needed.
- The contact form plugin Contact Form 7 loads on every page of your website by default. By disabling it everywhere except your contact page, you can reduce page loading times.
- Many social media sharing plugins load on your whole website, despite only being displayed on posts and pages.
- Other WordPress plugins, such as Table of Contents Plus, loads on every page of your website, regardless of whether you are only displaying it on one.
Using the script manager, you can decrease HTTP requests on your home page and other key pages by as many as 10. Until WordPress developers start giving you more control over where plugins load, you will need to use the script manager to reduce requests.
When you have enabled the script manager via the extra tab you will see a link for it in the WordPress admin bar on the front-end of your website.

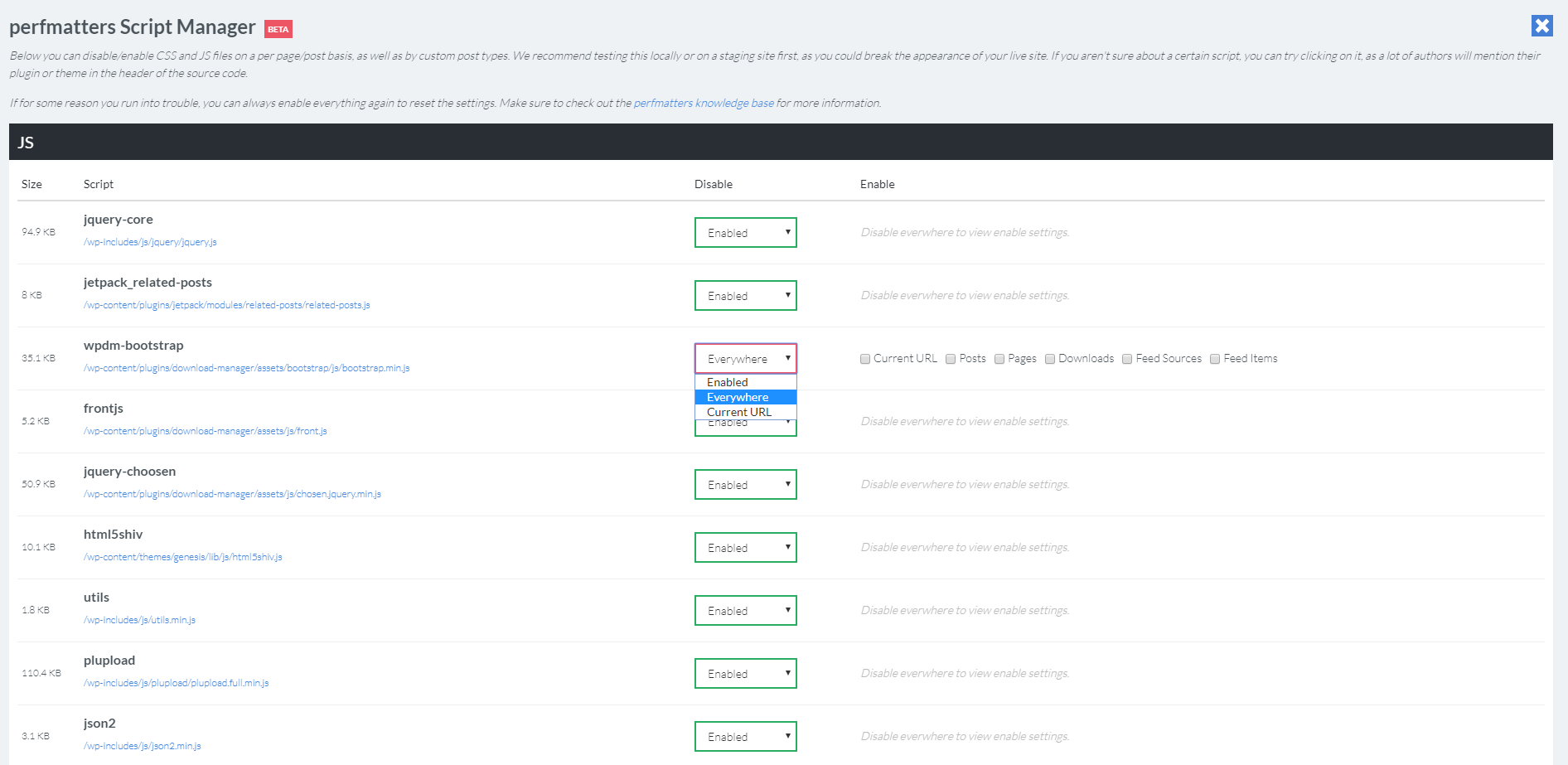
The script manager lists all Javascript and CSS code. Across four columns you can see the size of the code, information about the script, and whether the script is disabled or enabled.
You can disable scripts everywhere, for the current URL, or for particular areas of your website. When you choose to disable the script everywhere, you can choose to re-enable it in certain parts of your website: Current URL, posts, pages, downloads, feed sources, and feed items.
This section could probably be explained a little better as it is not immediately clear whether you are enabling or disabling scripts for each area of your website. Essentially, what you are doing is disabling the script everywhere and then re-enabling it for specific areas.

The script manager was only added to Perfmatters a few days ago and is still in the beta phase. I am looking forward to seeing how this feature grows.
I would love columns to be sortable so that you can list scripts by size and see which ones are adding the most weight. Sortable columns would help you list scripts by their enabled/disabled status too.
The name of the WordPress plugin that generates the script would also be useful to make it more clear to beginners which plugin they are disabling or enabling. As it stands, you need to view the plugin URL and determine it from that.
I would like to see a suggestions tool too. For example, for Jetpack related posts the suggestion would be to only enable it on blog posts as that is the only place they are shown. Of course, for this to work the plugin would have to be set up to recognise popular WordPress plugins.
Overall, Perfmatters is an easy plugin to use as you can enable and disable features at the click of a button. I am sure we will see the plugin be further refined over time.
Testing the Performance of Perfmatters
In my review of WP Rocket I tested my website using Pingdom, GTmetrix, and Google PageSpeed Insights.
To retain consistency in this review of Perfmatters, I will perform tests using the same services.
The first test I took was with WP Rocket and Autoptimize and Perfmatters deactivated. The CloudFlare content delivery network that I use was still active.
With these plugins deactivated, my home page got the following scores:
- Pingdom – Performance Grade: C (74%), Load Time: 1.57 seconds, Page Size: 668.3KB, Requests: 52
- GTmetrix – PageSpeed Score: C (77%), YSlow Score: C (71%), Load Time: 3.6 seconds, Page Size: 703KB, Requests: 51
- Google PageSpeed Insights: Mobile: 55, Desktop: 69
Next I activated Perfmatters.
I used Perfmatters to remove things like query strings, but kept features such as feed links. If you are willing to remove more features, you will see a greater improvement in performance, though you have to strike the right balance on your website and ensure you do not disable anything you need.
In the script manager I disabled Jetpack related posts and my social media sharing plugin for all pages on my website except my blog posts. I suspect I can improve my score a little more if I examine each script and deactivate more of them across my website.
The following scores show you how Perfmatters performed with CloudFlare’s CDN activated.
- Pingdom – Performance Grade: C (75%), Load Time: 1.86 seconds, Page Size: 614.0KB, Requests: 48
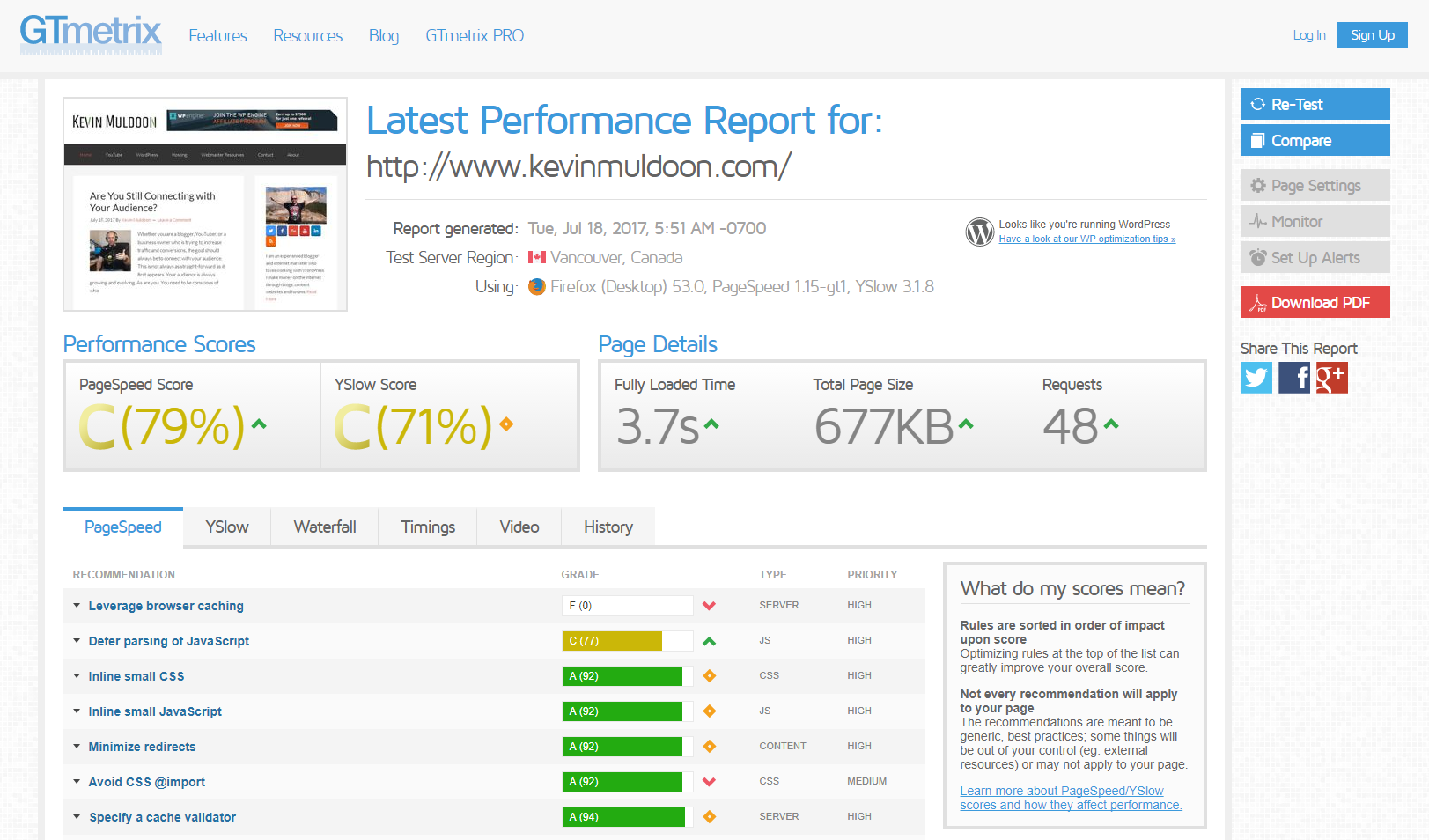
- GTmetrix – PageSpeed Score: C (79%), YSlow Score: C (71%), Load Time: 3.7 seconds, Page Size: 677KB, Requests: 48
- Google PageSpeed Insights: Mobile: 57, Desktop: 73

Next, I reactivated WP Rocket and Autoptimize, but I deactivated Perfmatters so that I can show how my home page normally performs without the help of Perfmatters.
Those of you who read my review of WP Rocket may notice that my scores below are slightly lower than previously. This is because I have changed one or two settings in the plugins since then. For example, I disabled the asynchronous loading of CSS files due to the Flash of Unstyled Content problem that had arisen from using it.
Below are the scores for my home page using CloudFlare’s CDN with WP Rocket and Autoptimize.
- Pingdom – Performance Grade: B (84%), Load Time: 1.37 seconds, Page Size: 580.2KB, Requests: 38
- GTmetrix – PageSpeed Score: A (94%), YSlow Score: A (92%), Load Time: 3.2 seconds, Page Size: 601KB, Requests: 29
- Google PageSpeed Insights: Mobile: 63, Desktop: 86
Next, I reactivated Perfmatters.
Below you will see the scores I received on Pingdom, GTmetrix, and Google PageSpeed Insights, once Perfmatters was activated on my website alongside WP Rocket, Autoptimize, and CloudFlare’s CDN.
- Pingdom – Performance Grade: B (88%), Load Time: 761 milliseconds, Page Size: 509.3KB, Requests: 41
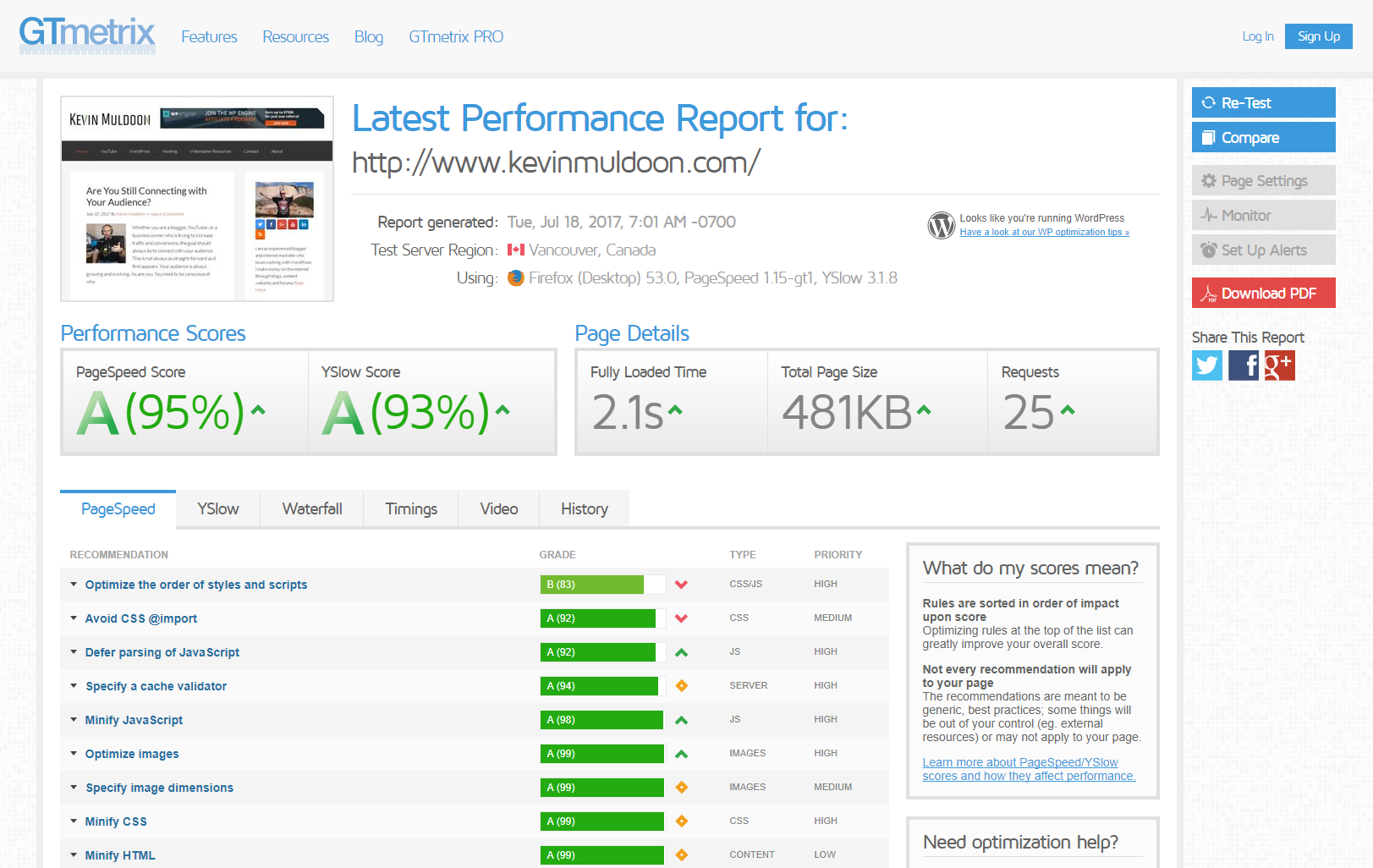
- GTmetrix – PageSpeed Score: A (95%), YSlow Score: A (93%), Load Time: 2.1 seconds, Page Size: 481KB, Requests: 25
- Google PageSpeed Insights: Mobile: 63, Desktop: 86

I could have tested other pages on my website in addition to my home page, such as a blog post, page, or archive; however the above tests should be sufficient to see how Perfmatters can improve the performance of a website.
How Effective is Perfmatters?
WordPress performance websites like to boast how much they will improve your website performance, but it is important to test the claims developers make and see whether they perform as well as they promised.
All of the above tests were performed on my home page i.e. a live website. This should give a good representation of how effective Perfmatters can be.
Please be aware that I am not putting too much weight on page loading times as they change every time you run a test, which can sometimes lead to misleading results (though I still wanted to note them down for reference).
When I activated Perfmatters on my website with no other WordPress performance plugins active, I saw an improvement on my home page.
Pingdom showed the page size drop by 54.3KB and total requests drop from 52 to 48. The performance grade remained at C, but jumped from 74% to 75%. GTmetrix showed the PageSpeed score improve from 77% to 79%, page size drop by 26GB, and total requests decrease from 51 to 48.
Google PageSpeed Insights also showed a minor improvement. My mobile score increased from 55 to 57 and my desktop score increased from 69 to 73.
After I activated WP Rocket and Autoptimize last month, I did not believe I would see any improvement on my website performance until I tested a content delivery network such as KeyCDN. Perfmatters proved that assumption wrong.
When I activated Perfmatters, WP Rocket, and Autoptimize, I managed to see scores improve.
The Pingdom report showed the page size drop by 70.9KB and the performance grade of B change from 84% to 88%. Total requests bizarrely increased from 38 to 41.
The Google PageSpeed Insights score remained the same, however the PageSpeed Score score of 94% increase to 95% and YSlow score increase from 92% to 93%. Total requests went from 29 down to 25 and the page size dropped all the way from 601KB to 481KB. That is a huge improvement.
These performance tests highlight that Perfmatters can be used to improve the performance of your website.
As you can see from the test results, the plugin is not designed to replace your WordPress caching plugin and performance plugins, it is designed to compliment them.
My website was already optimised and getting a score of AA on GTmetrix, but PErfmatters was still able to reduce the page size and total requests.
How Much Does Perfmatters Cost?
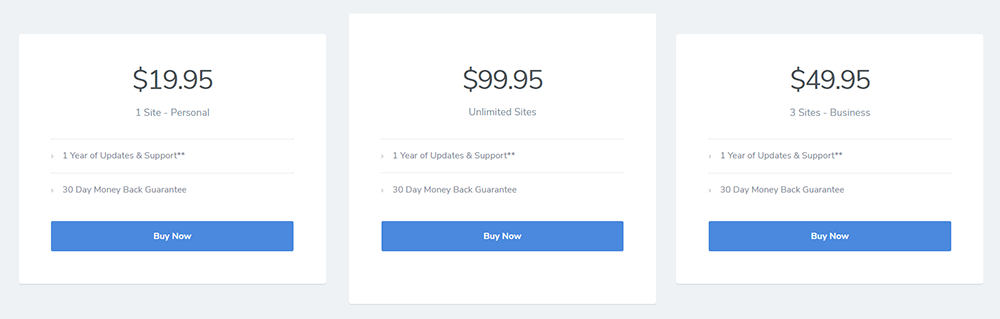
Perfmatters has three different pricing plans. All plans come with one year of support and updates and a 30 day money back guarantee. No features are restricted in the cheaper plans.
The personal license costs $19.95 and provides support and updates for one website. The business license is for three websites and costs $49.95 and the unlimited license that costs $99.95 removes the website restriction.

For a limited time, Perfmatters is available with a 25% discount. All you need to do is enter the code PERFMATTERS at checkout.
Final Thoughts
I have been very impressed with what Perfmatters can do. It has reduced my page sizes and total number of HTTP requests and I am sure I can optimise my website further by disabling certain features and using the script manager to load code more efficiently.
Perfmatters is not an all in one performance solution. It should be viewed as a compliment to your existing WordPress caching plugin, not as a replacement. It is important to be aware of this and not have any unrealistic expectations about what the plugin can do.
At less than $20 for a single website license, Perfmatters is easy to recommend to anyone who takes website performance seriously (which should be everyone). I highly recommend checking it out.
Thanks for reading.
Kevin

