As a digital agency, deciding between building responsive mobile websites versus going all in with native mobile apps can be difficult. Obviously, you want to invest in the technology that your clients have the most demand for and from which they’re most likely to derive value.
On the one hand, creating a responsive website is far more cost-effective than creating native apps and it keeps maintenance costs low. On the other hand, native mobile apps are able to work with the device’s hardware sensors, like camera and GPS, to create more immersive experiences for end users. However, responsive websites require relatively fast internet connections to work well, while native mobile apps can be costly for businesses to develop.
And then came progressive web apps (PWAs).
For those unfamiliar, PWAs enable users to take a hybrid approach while improving a site’s usability, reducing page loading times, and delivering consistent digital experiences – regardless of the end user’s device. And many top tech organizations and thought leaders are saying that PWAs are the future of mobile digital experiences.
We’ll get into the nitty gritty in a bit, but just to give you a taste, here are some key reasons why it might make sense for digital agencies to build a PWA for clients instead of developing a native mobile app:
- App stores have a high barrier to entry
- Native mobile apps from small (or even medium-sized) businesses will have very little discoverability in app stores and often don’t get used very much by customers
- Even if you were to create an amazing native mobile app, your clients will have to spend a lot of money on marketing it to their target audiences
- Since search engines see PWAs as websites, your clients won’t have to spend as much on marketing and, as a result, their user acquisition costs will drop
With all the hype around PWAs, it’s time to take a step back and consider whether the format is a worthy direction for agencies to invest in.
In other words, are they really going to be the big deal that experts are predicting?

Image by Steve Buissinne from Pixabay
Development agencies that are looking to grow can’t shy away from adopting emerging technologies. At the minimum, it’s worth exploring whether it makes sense to diversify your offerings – especially if it can potentially pave the way for longer user engagement or create upselling opportunities.
However, it’s too easy to get caught up in all the hype, losing perspective on the extent to which you might be diverging from your core value proposition. Do your clients come to you specifically for help building websites, or is it for help building a digital presence that will allow them to most effectively achieve their business goals?
It’s important to always consider whether adopting (or switching over to) any new format or technology will improve the end user’s experience, allow your clients to boost sales, increase your clients’ online visibility, or help them boost user engagement.
In this post, we’ll explain why it might make sense for digital agencies to consider using PWAs instead of developing dedicated mobile apps or building responsive websites. But let’s put everything into context before we begin.
What Are Progressive Web Apps (PWAs)?
PWAs are the missing link between websites and native apps. They combine the best features and functions of both mediums to form an entirely new technology that revolutionizes the way content is delivered to and consumed by users. Basically, it looks like a web app but feels like a native app.
The basic tech components of PWAs include:
- A “web app manifest” to present native app-like features, such as adding a shortcut icon to the end user’s home screen
- Scripts called “service workers,” essentially JavaScript agents, to handle cache, background tasks and offline access
- Application shell architecture that’s used for quick loading with service workers
With PWAs, starting a new project with a client might be less of a hassle. Instead of making them pick between a traditional website or an app, you can opt for a hybrid approach that gives them (and their target audience) the best of both worlds.
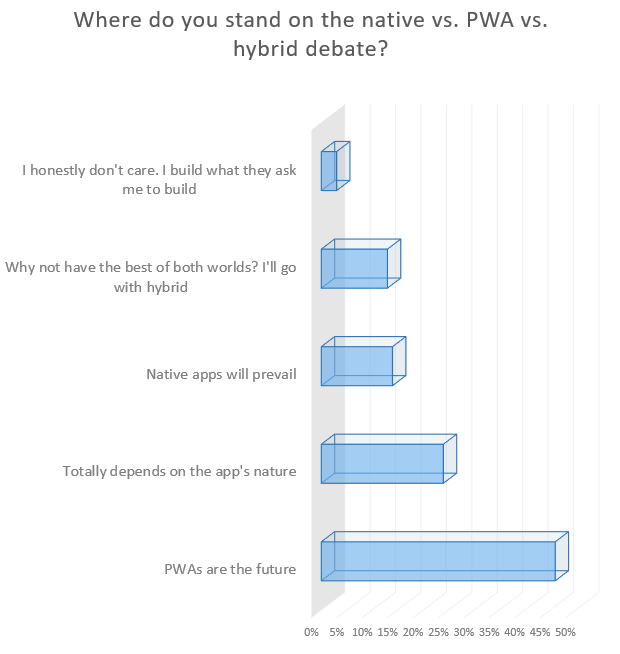
According to a recent poll, 46% of respondents believe that PWAs are the future of apps.

With PWAs, you’re able to override the inherent limitations of a website while delivering the rich functionality and enhanced user experience native mobile apps offer. As a result, you’ll be able to help your client improve user engagement and increase conversions. It’s a win-win situation.
Here are some successful PWAs in action:
Let’s review the pros and cons of using PWAs.
Pros of PWAs
- Indexing – Search engines see your PWA as a website, which means they index them the same way they’d index any website. This is great for discoverability.
- Development – PWAs are much easier to develop than native apps because they’re basically websites, just with the addition of service workers.
- Offline Functionality – PWAs automatically cache content and store data on users’ devices, allowing them to load pages they’ve seen before and to use certain features without an internet connection.
- App-Like Features – With PWAs, you’re able to make the most of powerful native app features like push notifications and camera uploads, without having to ask for as many user permissions.
- Circumvent the App Store Gatekeepers – PWAs are published and made available to every user who opens them. They don’t need to be downloaded from an app store or installed to your device.
Cons of PWAs
- Battery Usage – Depending on the PWA’s functionality, they might consume more battery than their native app counterparts. This is because they’re written in high-level code which can sometimes use up a lot of resources.
- Can’t Access Certain Device Features – While PWAs offer app-like experiences, they’re unable to access certain device features including proximity sensors, VR/AR capabilities and even Bluetooth (in the case of iOS).
- A Relatively Young Format – Though there’s a lot of hype around the new technology, they might not emerge as the big deal many experts predict them to be.
- Mobile App Experience – With PWAs, you can’t expect to get the full native mobile experience since they can’t access certain device features.
Now that we have a better understanding of what PWAs are and the pros and cons of using them, let’s dig deeper into why digital agencies should consider using them.
Progressive Web Apps for Digital Agencies
Here are some of the main reasons why you should consider building PWAs for your clients.
Cost Less to Build
Businesses often spend a lot of money on app development, maintenance, and security only to be left with an end product that doesn’t quite hit the mark with their target audience. After all, not all digital presences are meant to be websites or native mobile apps.
Some business types could benefit from a more than a website digital experience. And, at the same time, they might not be a good fit for native mobile apps, since it would be difficult to convince users to install it or to use it regularly.
The great thing about PWAs is that they offer a solid middle ground while being less costly to build. In fact, if your client already has a website, you could upgrade it to a PWA with very little work on your part.

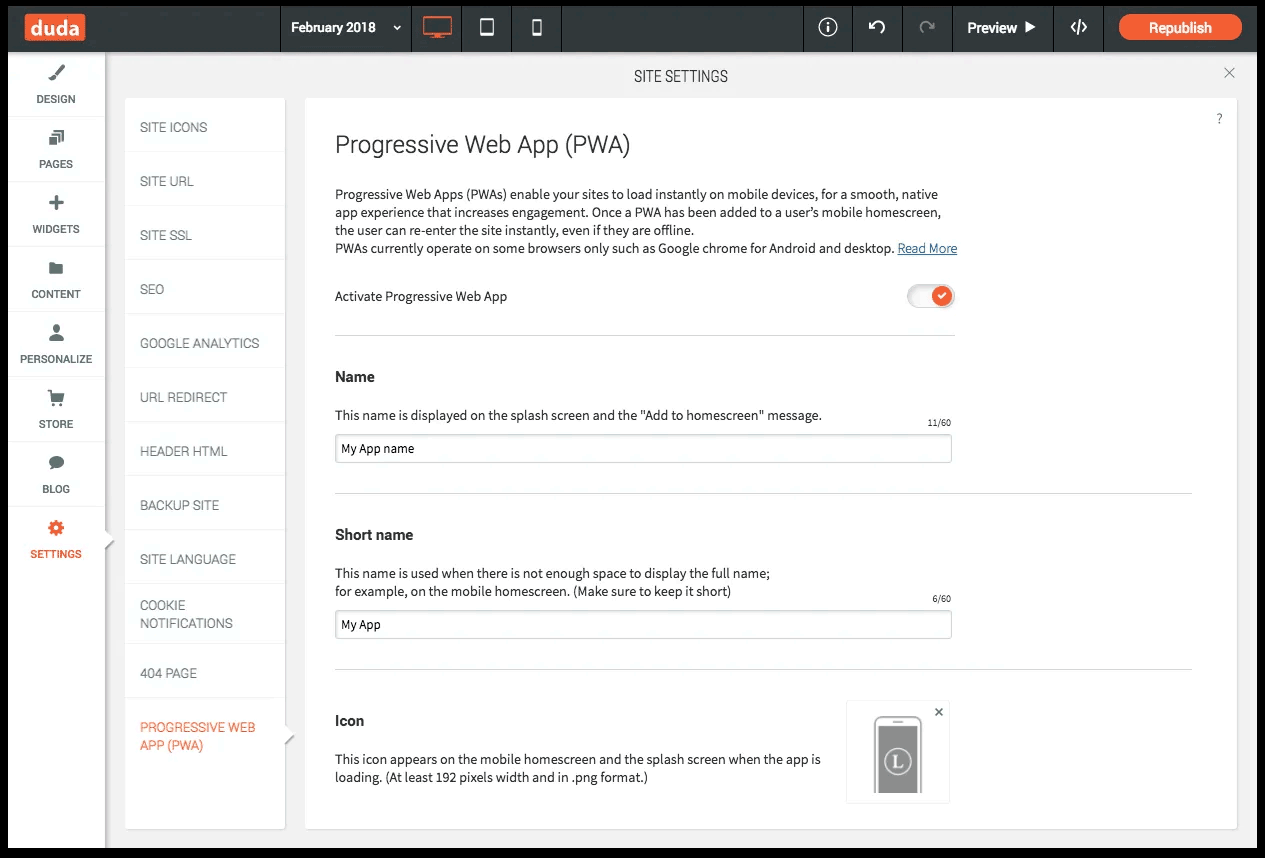
The Duda website builder, for example, allows agencies to enable PWA versions of the sites they build for clients in a single click. Any updates to the site’s design or content will automatically be reflected in the PWA.
Combine this with Duda’s client communication tools, white label-ready content management dashboards, granular permission roles and agency team collaboration features, and you could be looking at a whole new level of client-centric workflow and efficient output.
Less Friction for End Users
As a digital agency, one of the first questions you should ask your clients is whether it makes sense to require their target users to download an app. For example, if the app lets users accomplish something that could have been done directly from the website such as consuming content, booking an appointment or making a purchase. If the answer is a resounding No, then you’re most certainly better off developing a PWA.
Here are a few reasons why agencies should consider developing PWAs instead of native mobile apps:
- Poor User-Experience with Your Brand – Downloading an app is a lofty commitment. With PWAs, businesses don’t have to put their target audience in a position where they absolutely must download the app in order to gain access to content or make purchases.
- Increased Conversion Rate with PWAs – Businesses using PWAs experience increased conversion rates. For example, Alibaba.com saw 76% higher conversions across browsers.
- Negative Reviews – Since native mobile apps reside on app stores, they get all kinds of user reviews – including negative ones. This gives users who are on the fence even more reason to not download the app.
App-Like User Experience
Though most consumers are fine with using websites, it’s easy to see that many websites aren’t meant to be used on mobile devices – especially those that are image-centric.
They don’t offer the best user experience and take up a considerable amount of data. And the problem with mobile apps is that they require users to first download and install the app to their device.

Image by William Iven from Pixabay
PWAs allow you to build and deliver an app-like user experience without fully being a native mobile app or a website.
But that doesn’t mean you should settle on a PWA and be done with it. It’s important to consider how your client’s target audience interacts with their business and whether opting for a PWA is the right decision for them.
Here are some questions to ask your clients:
- Will a PWA improve user experience? – If the client’s target audience would be better off with a digital experience that websites or native mobile apps simply can’t offer, PWAs might be a good alternative.
- Do you get significant amounts of traffic from mobile users? – Ask your clients to share their traffic analytics with you. If they get a significant amount of traffic to their site from mobile devices, it might be a good idea for them to offer users access to a PWA. It will use less data and be more optimized for smartphones in terms of design.
- Does your site need offline capabilities? – Do your clients operate in markets that have slow or expensive internet connections? In such cases, PWAs are the way to go. Konga, for example, is an e-commerce store that was able to cut data usage by 92% with PWAs.
Simply put, PWAs provide app-like experiences without the drawbacks such as downloading, installation, user permissions, and security concerns.
Conclusion
Although PWAs aren’t perfect, they offer tangible benefits that are likely to appeal to many clients. They cost less to build, they offer end users an arguably superior overall user experience, and they provide the look and feel of native mobile apps.
Not everyone is interested in experimenting with diversifying service offerings, especially when it comes to unproven technologies. But for agencies that see a lot of potential value in low-cost development, reducing friction in UX, and delivering app-like experiences to clients that aren’t good fits for daily use native mobile apps, PWAs certainly have the potential to become game changers.

