SmartFrame is a versatile image toolkit that allows you to protect your images and improve delivery speed to website visitors.
Using SmartFrame you can prevent others from stealing important images and deliver high quality versions of your image to website visitors on many different devices.
The service is free to use up to around 1,000 images. Premium monthly plans are available to those that who want to use more than that.

You can integrate SmartFrame images into any website by simply copying and pasting the provided HTML code, however WordPress and Magento extensions simplify the integration process.
Let’s tale a closer look at what SmartFrame offers.
What Does SmartFrame Offer?
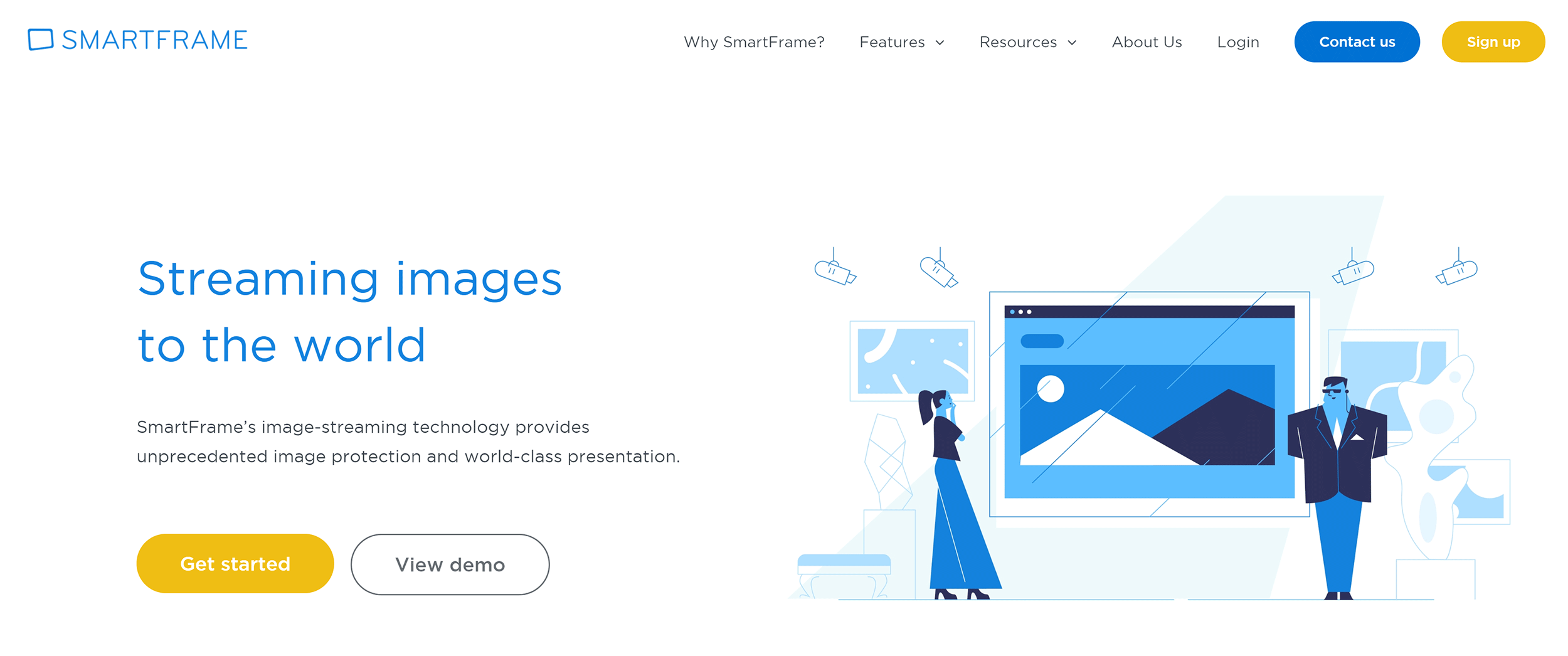
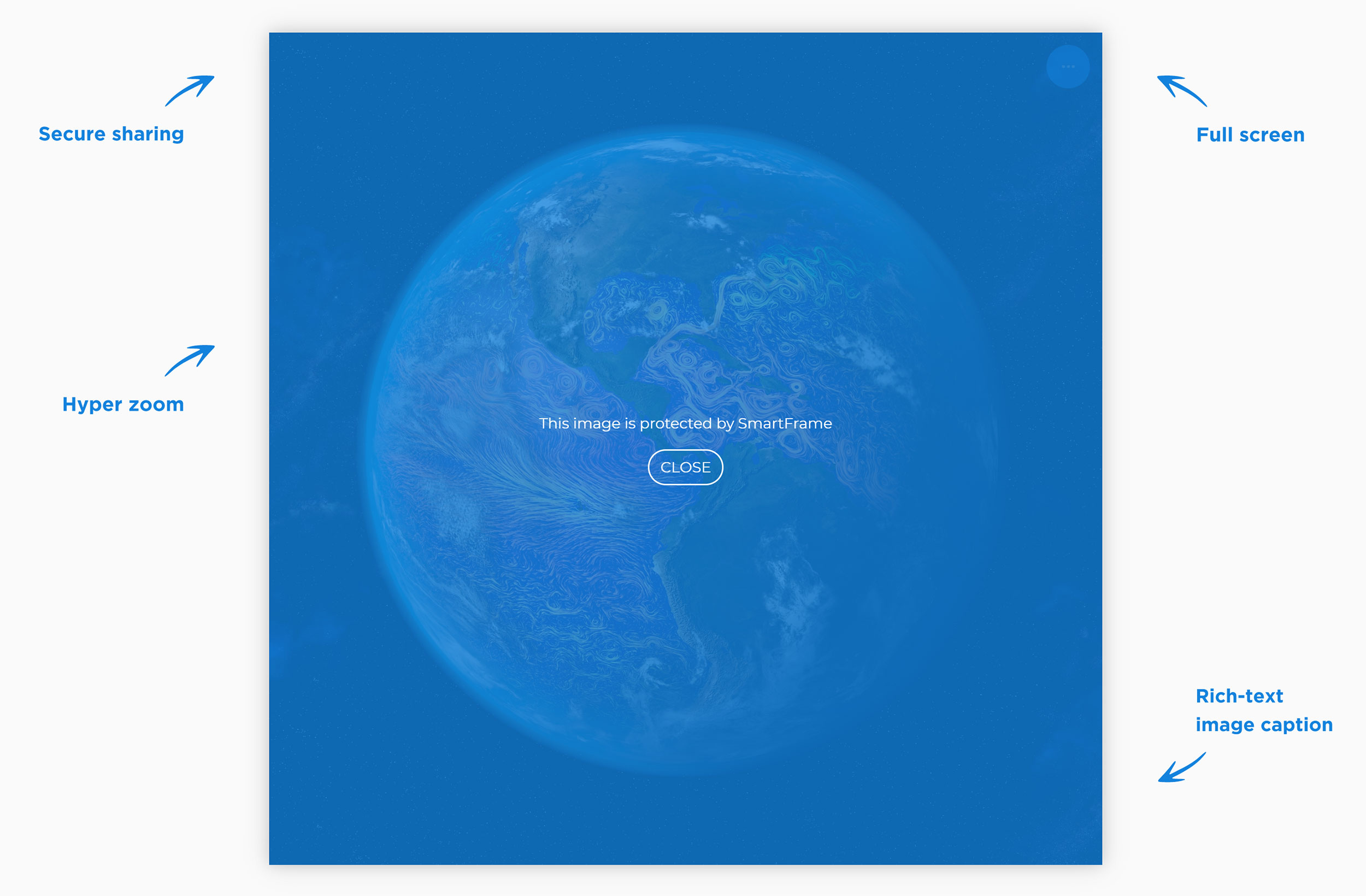
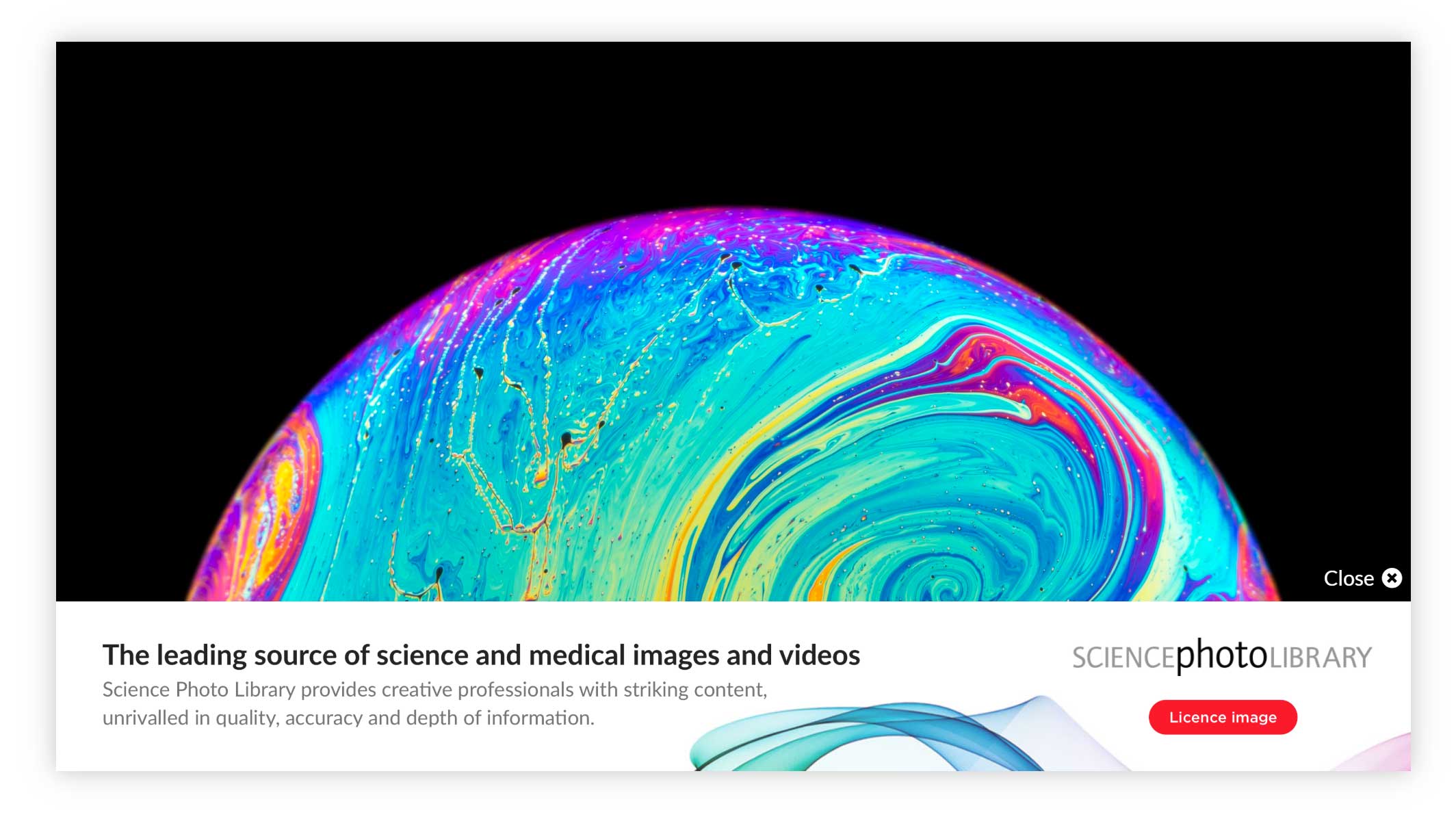
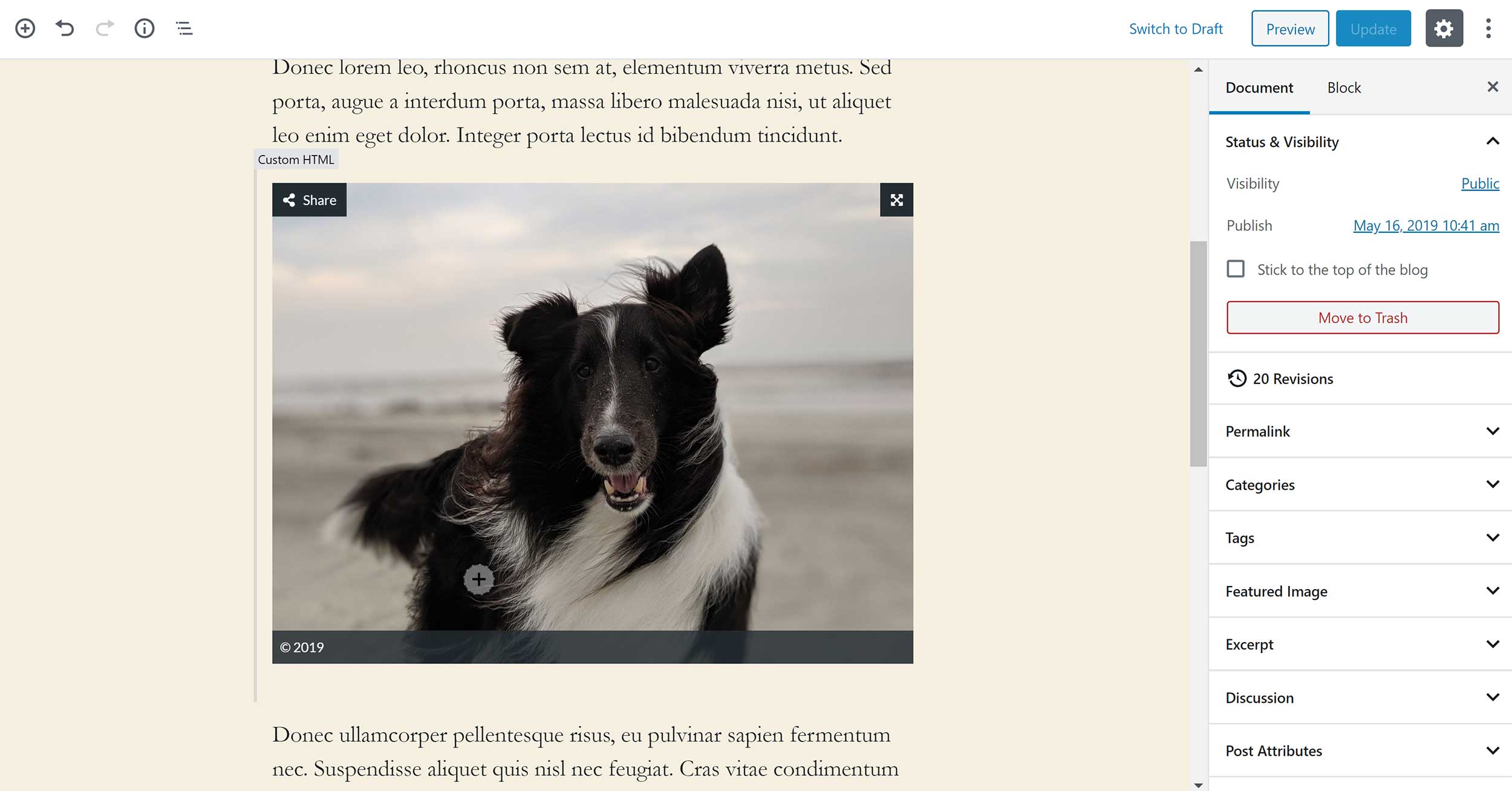
The first thing that struck me about SmartFrame was just how well images are presented. All images are displayed in the “SmartFrame Image Viewer”.
At the top-left of each image is a sharing button that allows users to share images on popular social media networks. At the opposite side is an option to see the image full-screen.
Captions can be displayed at the bottom of the image. This is a useful place to add a description or credit link for the image.

The hyper zoom feature allows users to click on any area of your images and zoom in. It works really well in practice and is a great fit for photographs that have a lot of detail.
Images and store products can also be displayed in an interactive gallery.

Of course, one of the main reasons to use SmartFrame is performance.
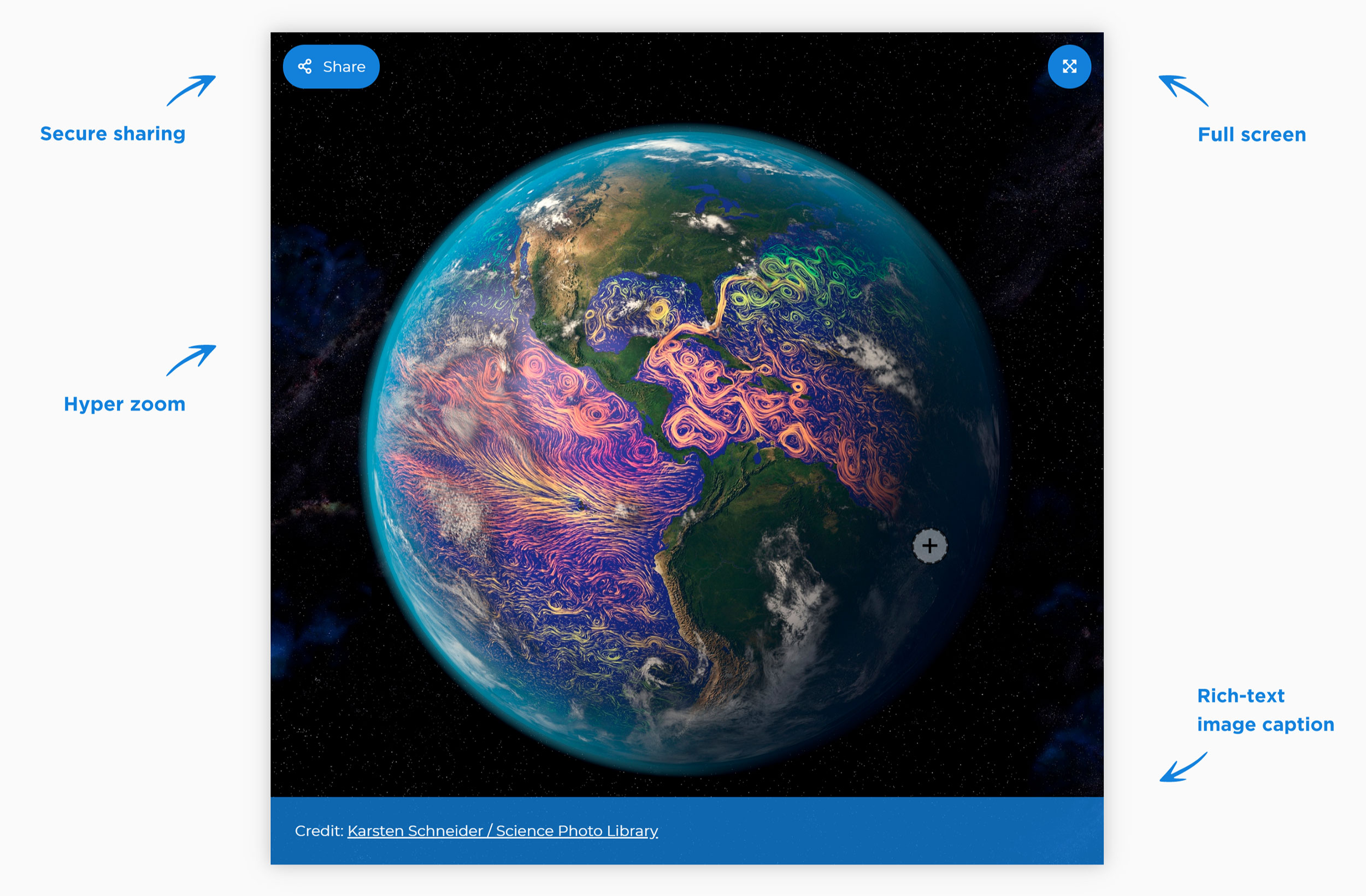
SmartFrame will compress JPEG and TIFF images to help deliver them to visitors quickly. All images are responsive too so will look great on any device, however SmartFrame does not just scale the same image down to tablet users and mobile users. It will instead detect the device being used and display the image in an appropriate size.
Therefore, larger images will be displayed to those with 4K screens and retina devices and smaller images will be delivered to those using mobile phones.

Another key component of the SmartFrame service is image security.
The internet still operates like the wild west. Anyone can download an image and spread it around using social media, email and discussion forums.
This has been a major hurdle to climb for photographers, but as a website owner, I have also had to deal with others stealing detailed screenshots I have taken for reviews and photographs I took specifically for articles I wrote.
SmartFrame allows you to tackle this problem in a few ways.
- Images can be encrypted to prevent malicious bots from downloading your images and content without your approval
- You can control the distribution of your images by allowing selected people to embed your images using SmartFrame
- Disabling right-click downloads prevents anyone from just downloading your images
- Customised watermarks can be added to images dynamically
Due to the image protection feature of SmartFrame, I actually found it very difficult to take screenshots of the SmartFrame image viewer for this review.
I was eventually able to grab screenshots using the Fireshot browser extension. I believe that most internet-savvy users will still be able to take screenshots of pages that are protecting images using SmartFrame, but they will only be able to take a snapshot of the page. They will not be able to download the full image and redistribute it as their own.

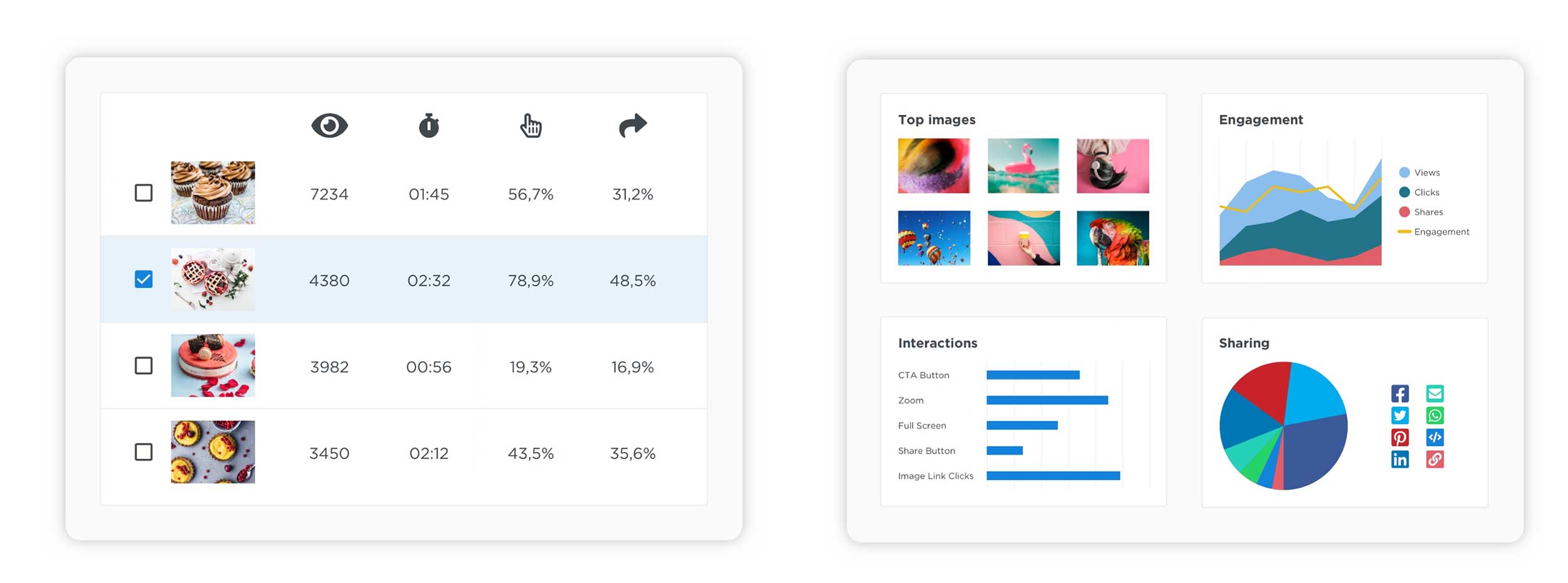
SmartFrame will give you an insight into any images that are hosted on their platform.
The analytics page will show you the number of shares, number of impressions, number of clicks and the number of times users had clicked to zoom or go full-screen. The geolocation of visitors and the domains that the images were displayed on are also highlighted.
Thief attempts are shown too. This gives you a better understanding as to what images malicious parties are trying to steal.
The point of all of these analytics is to give you a better picture as to how users view and interact with your images. This is admittedly something I have no information about on KevinMuldoon.com.

SmartFrame also supports in-image advertising.
You can add your own custom video and image banner advertising to images through the main SmartFrame dashboard. SmartFrame offer a broker system in which they will find advertisers for you. They do, however, take a 50% cut of your earnings for this privilege.

SmartFrame lets you allow other website owners and internet users to display your images, however it is on your terms. They have to embed your images using the SmartFrame code you provide.
One benefit of doing this is that you can track which websites are sharing images. Banner advertising can be integrated into embedded images too. This means that the more others share your images, the more banner revenue you will generate.

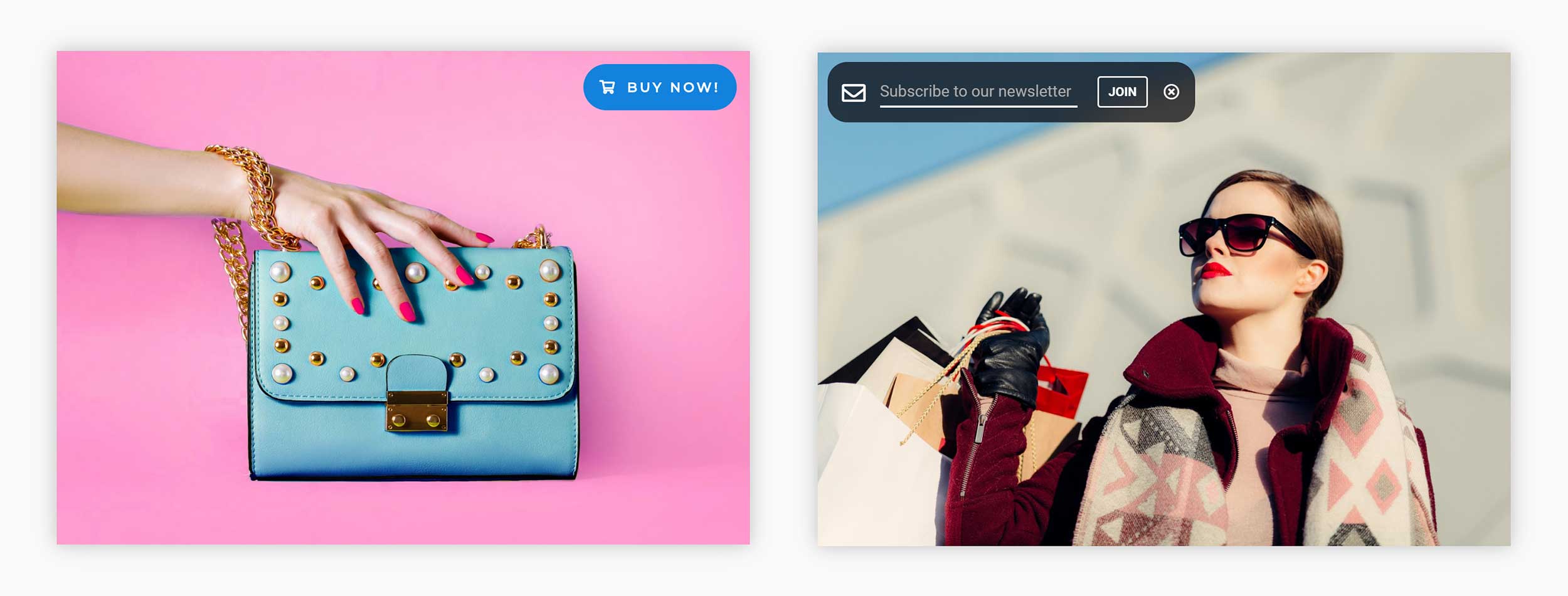
Call to actions can be effective in images too.
For example, you could encourage visitors to sign up to your newsletter or visit your store.

As you can see from the above features, it is difficult to place SmartFrame into one category as it offers so much varied functionality.
Using the SmartFrame Service
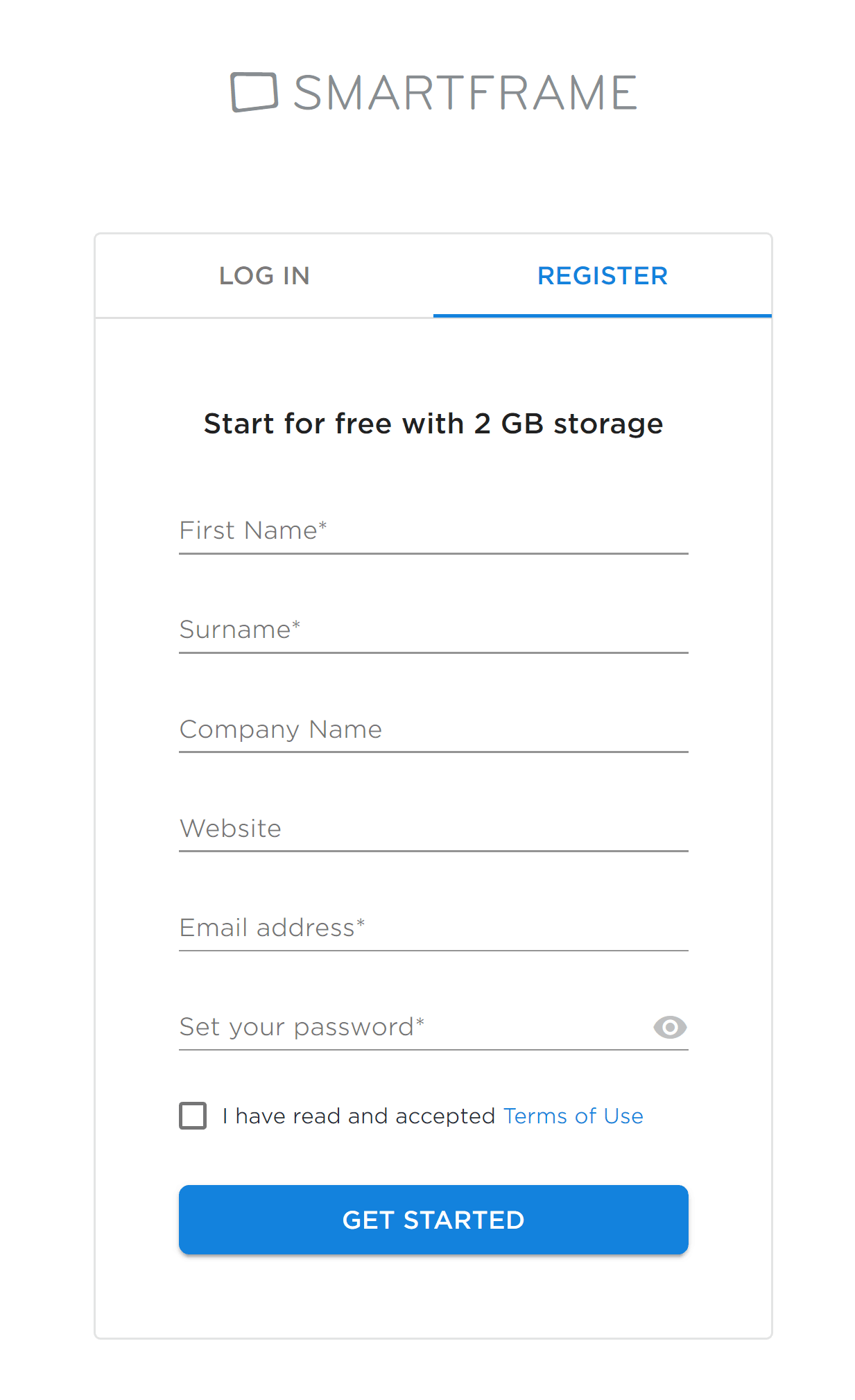
It only takes a minute to sign up to SmartFrame. Once you have completed the registration form, you will be asked to enter a four-digit code that was emailed to you in order to verify your account.

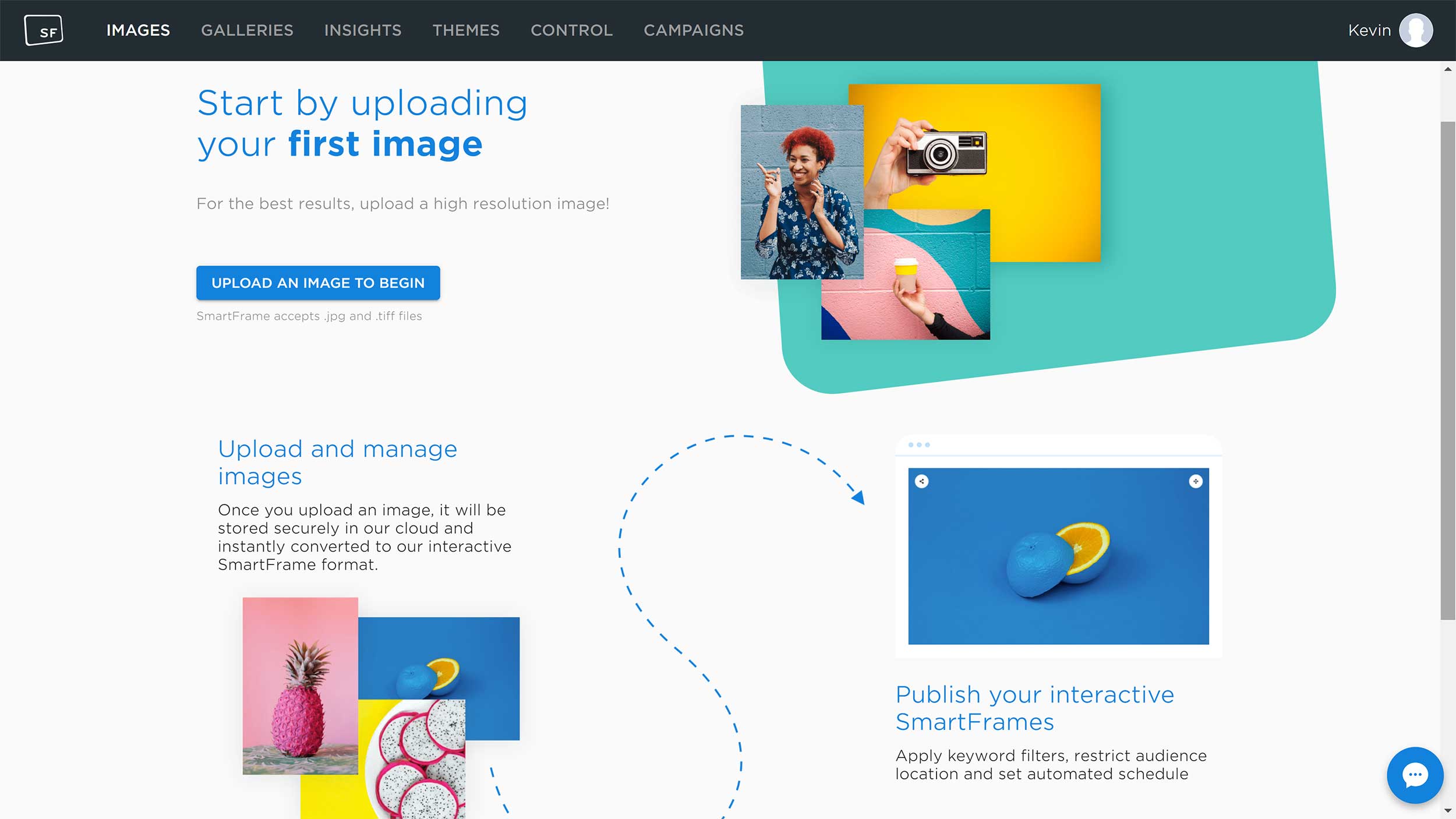
When you log in for the first time, you will be asked to upload your first image.

I downloaded some pictures from Pixabay in order to test SmartFrame.
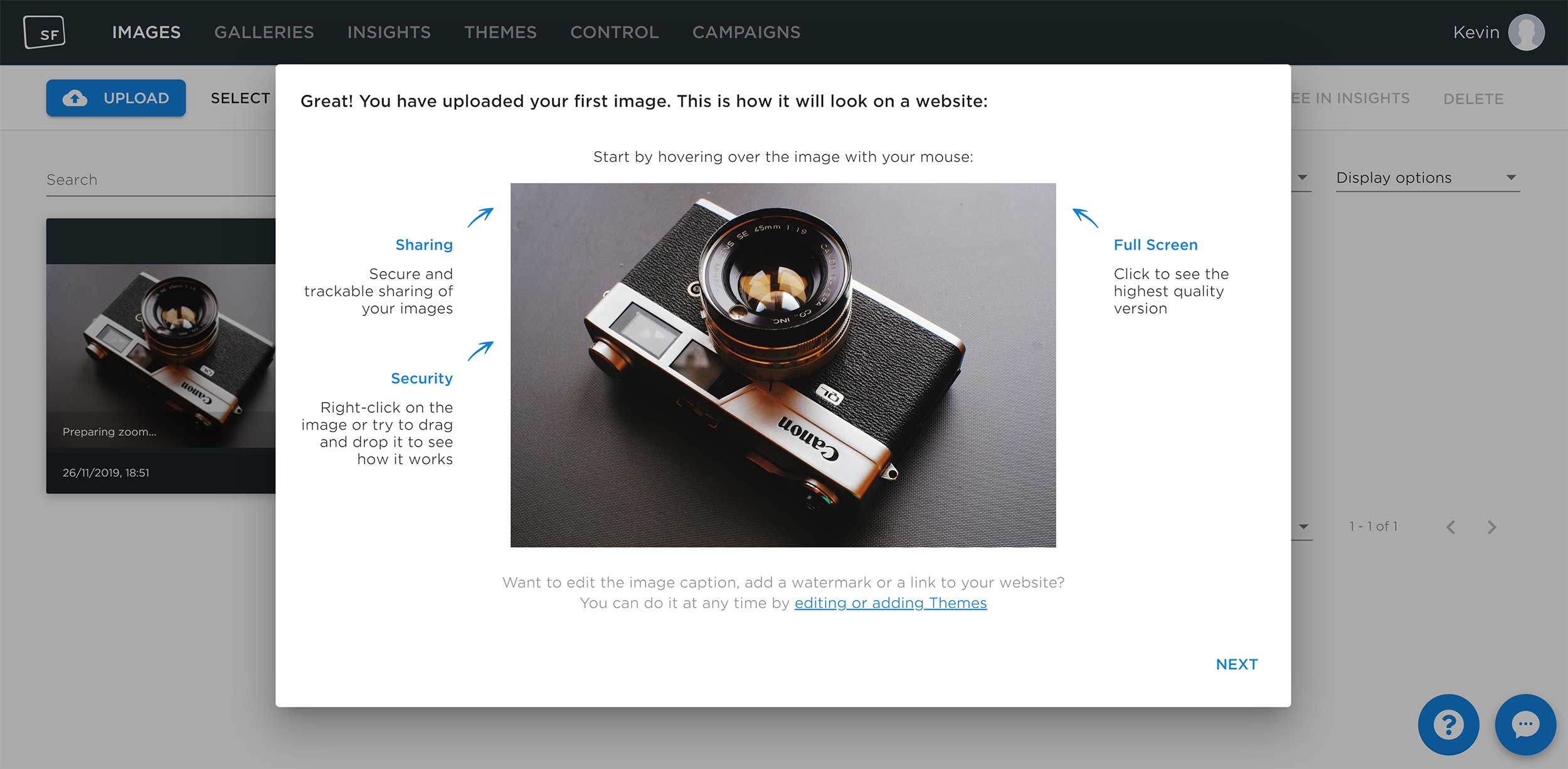
When you upload your first picture, you will see a short tutorial that shows how SmartFrame works.

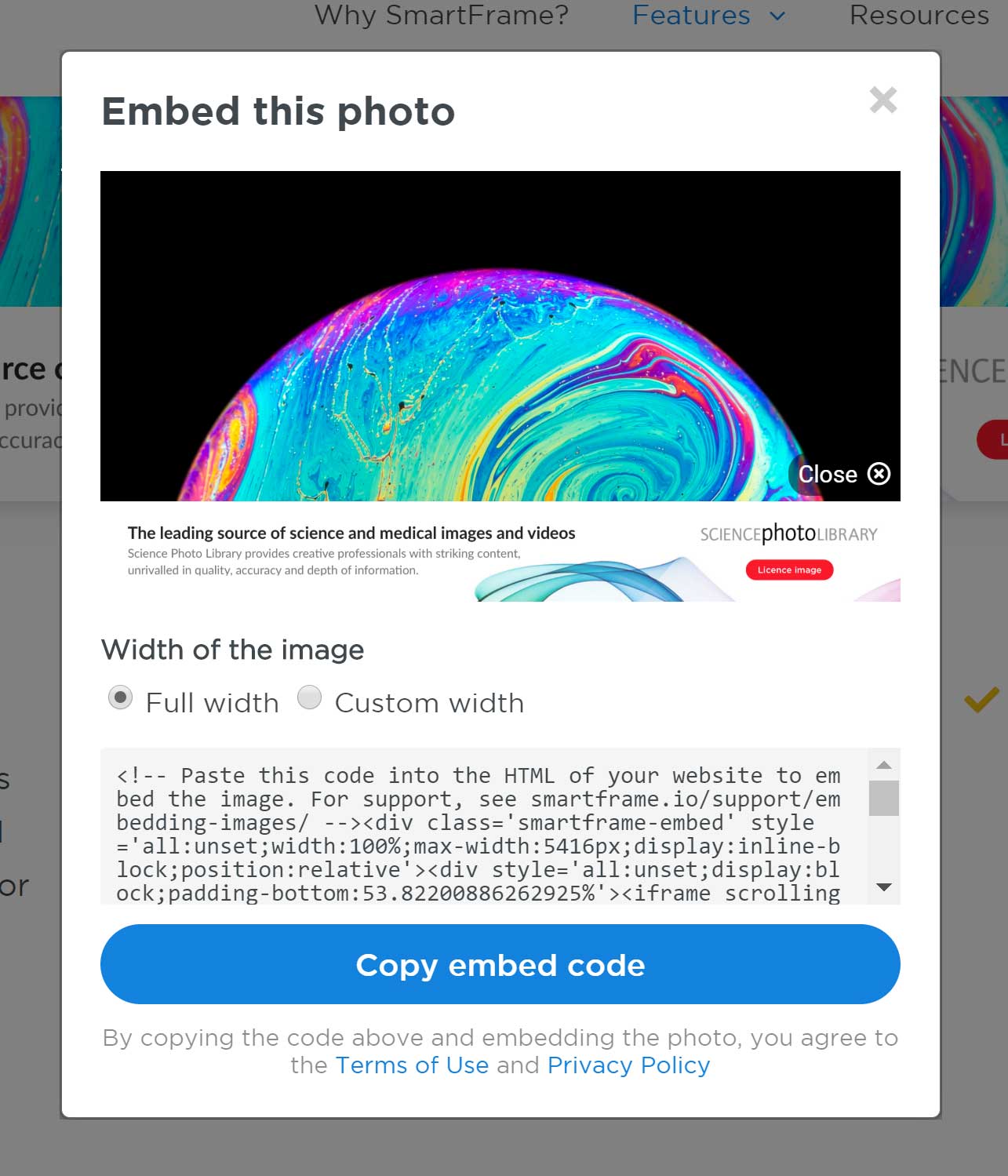
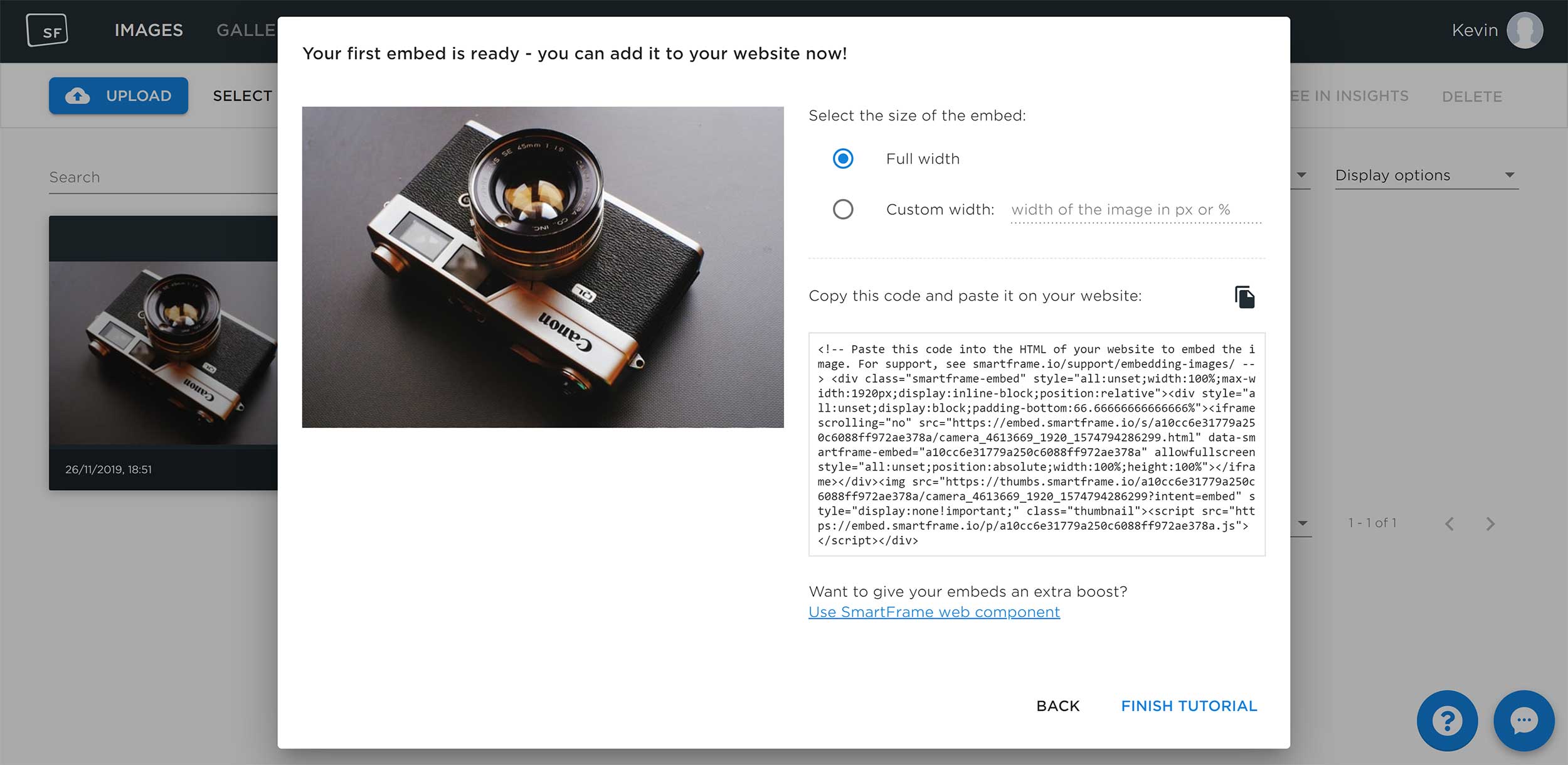
In the next step you are provided with the embed code for the image. You can enter a custom width for the image if you like.

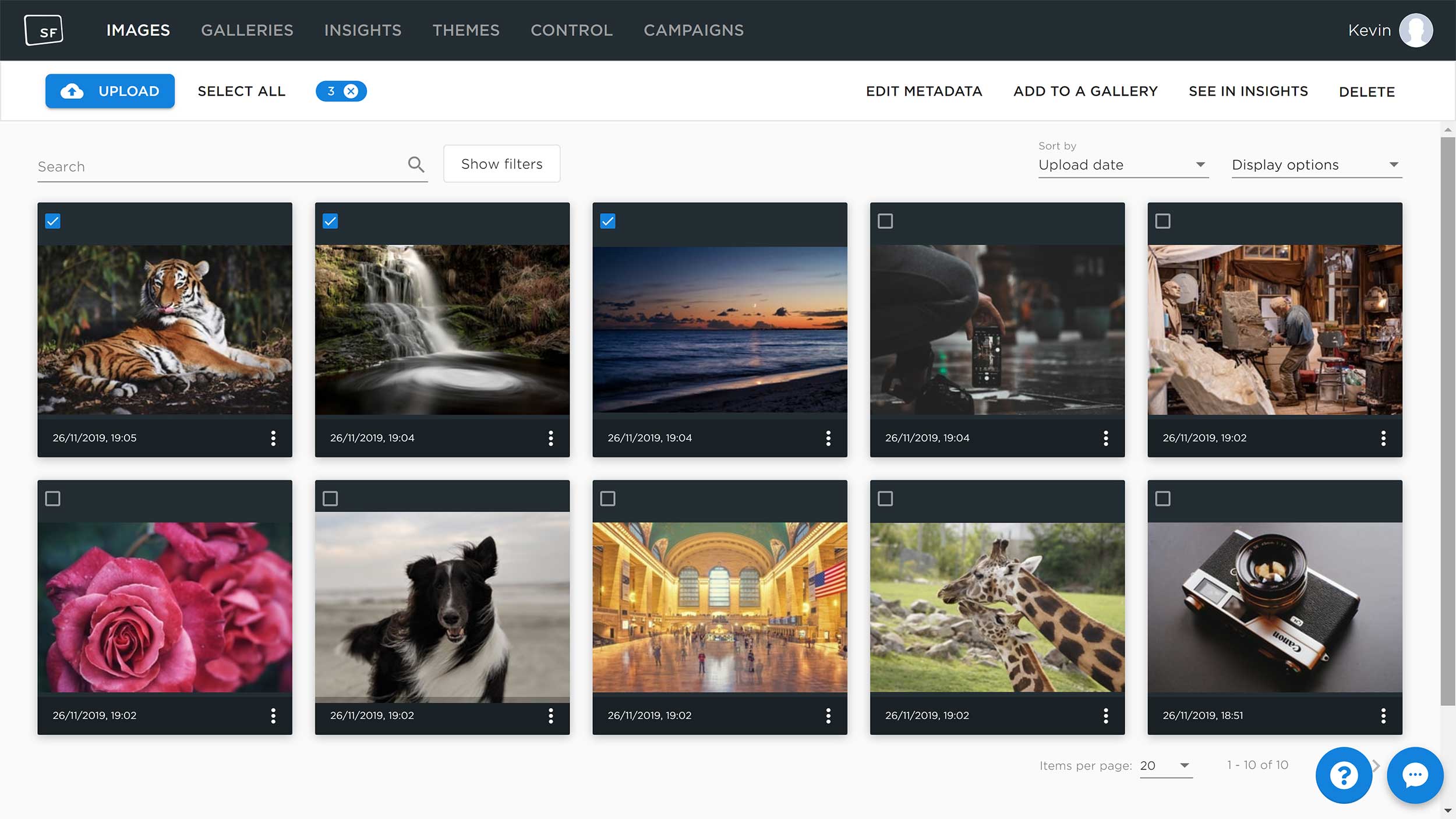
I really like the way that images are displayed and managed in SmartFrame. You can select multiple images and add them to a gallery or collectively modify their meta information. Several sorting options are available and you can view images in list view too.
When you click on a specific image, you will see a ton of information about it including the upload date, meta information, the embed code, image size and more. You can download the original image from this area too.

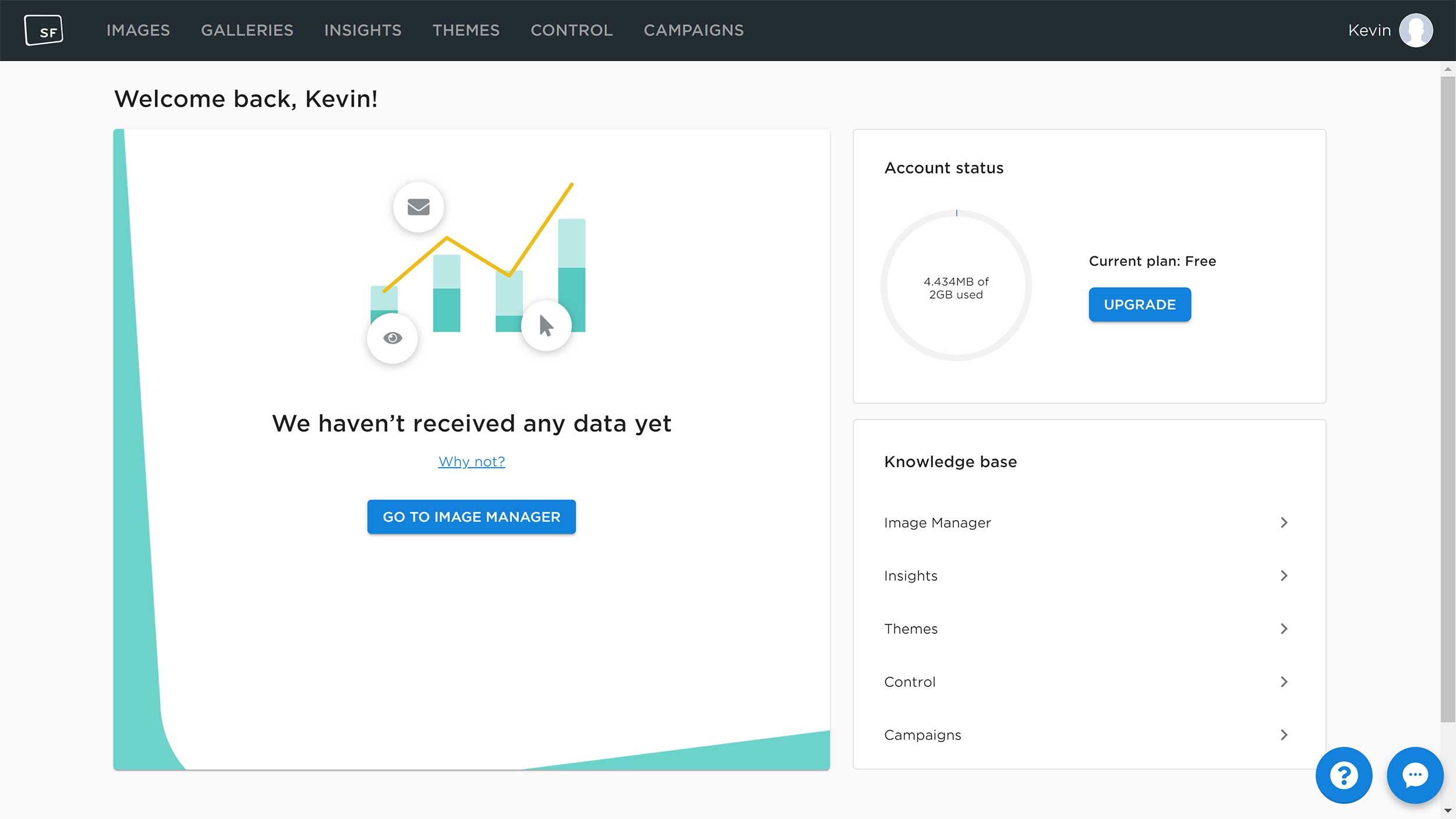
At this point I have only integrated a few images into my test website. Due to this, I have not been able to generate enough views to display some statistics for my images (I was a little surprised by this as I refreshed the page dozens of times to generate views).
When you use SmartFrame on a live website, you can see how your images are performing on this page and check the insights page for more analytics.

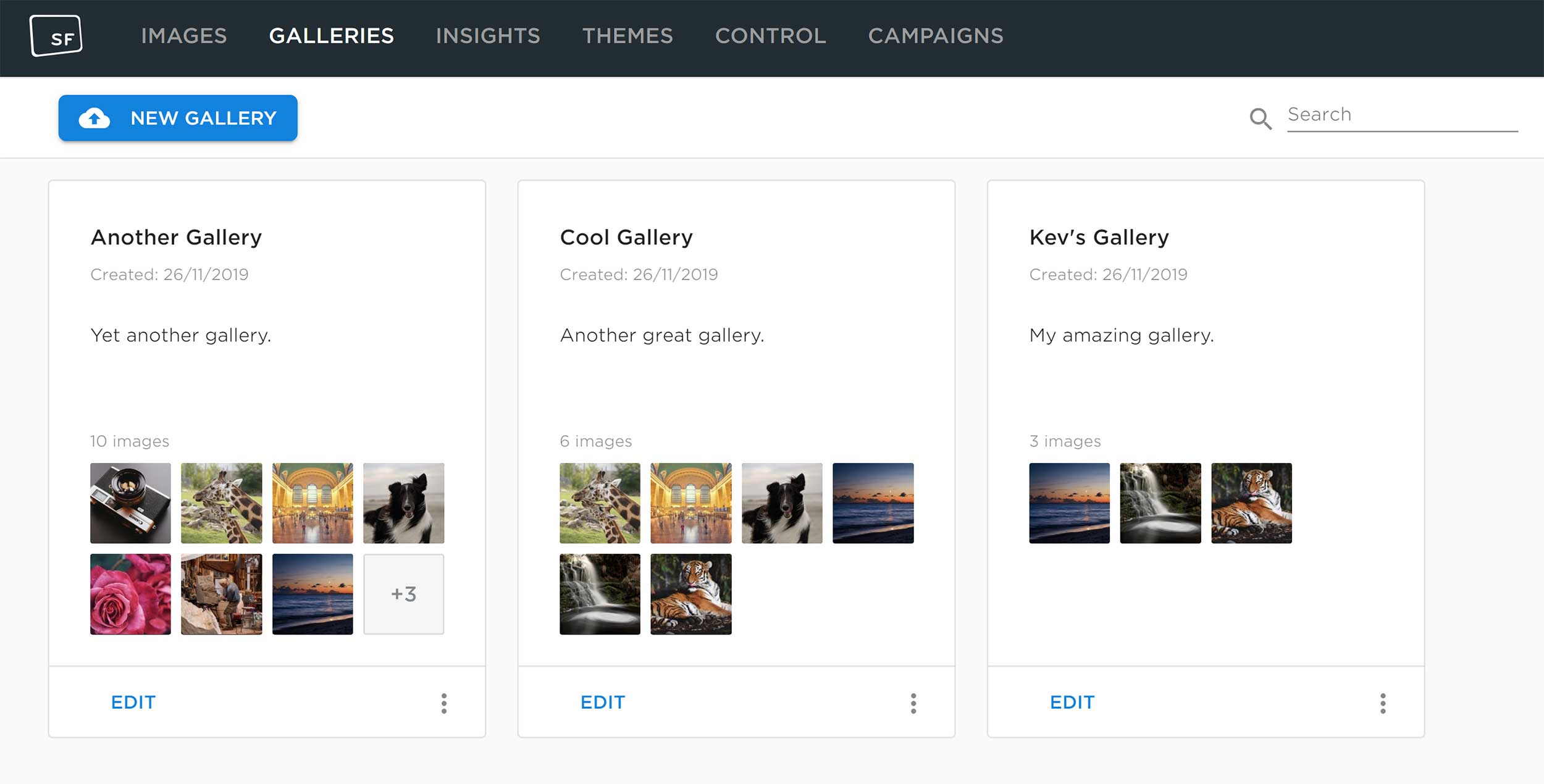
There is no functionality to assign images to folders, categories or tags. You can, however, place images into galleries.

The design of the SmartFrame theme viewer can be changed.
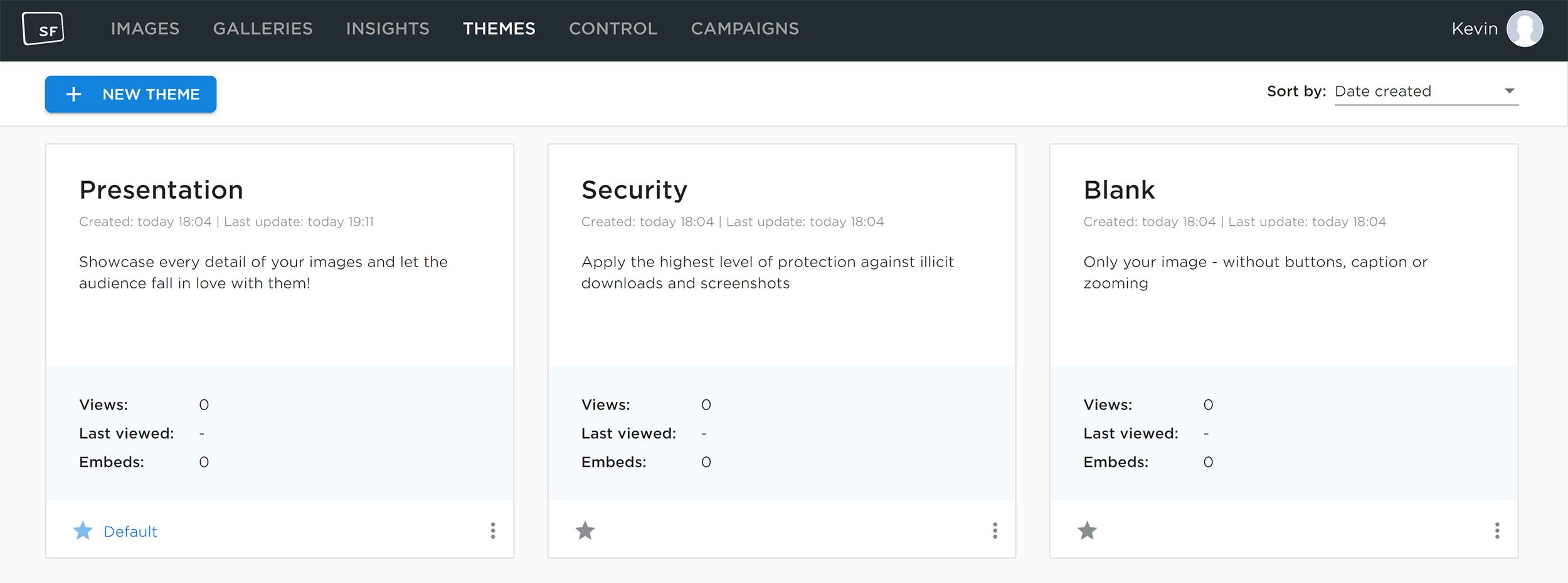
When you first enter the themes area you can select from three designs: Presentation, Security and Blank.
Presentation is configured to show off your images, whilst Security emphasises image protection. The blank theme disables captions, zooming, buttons and other features.

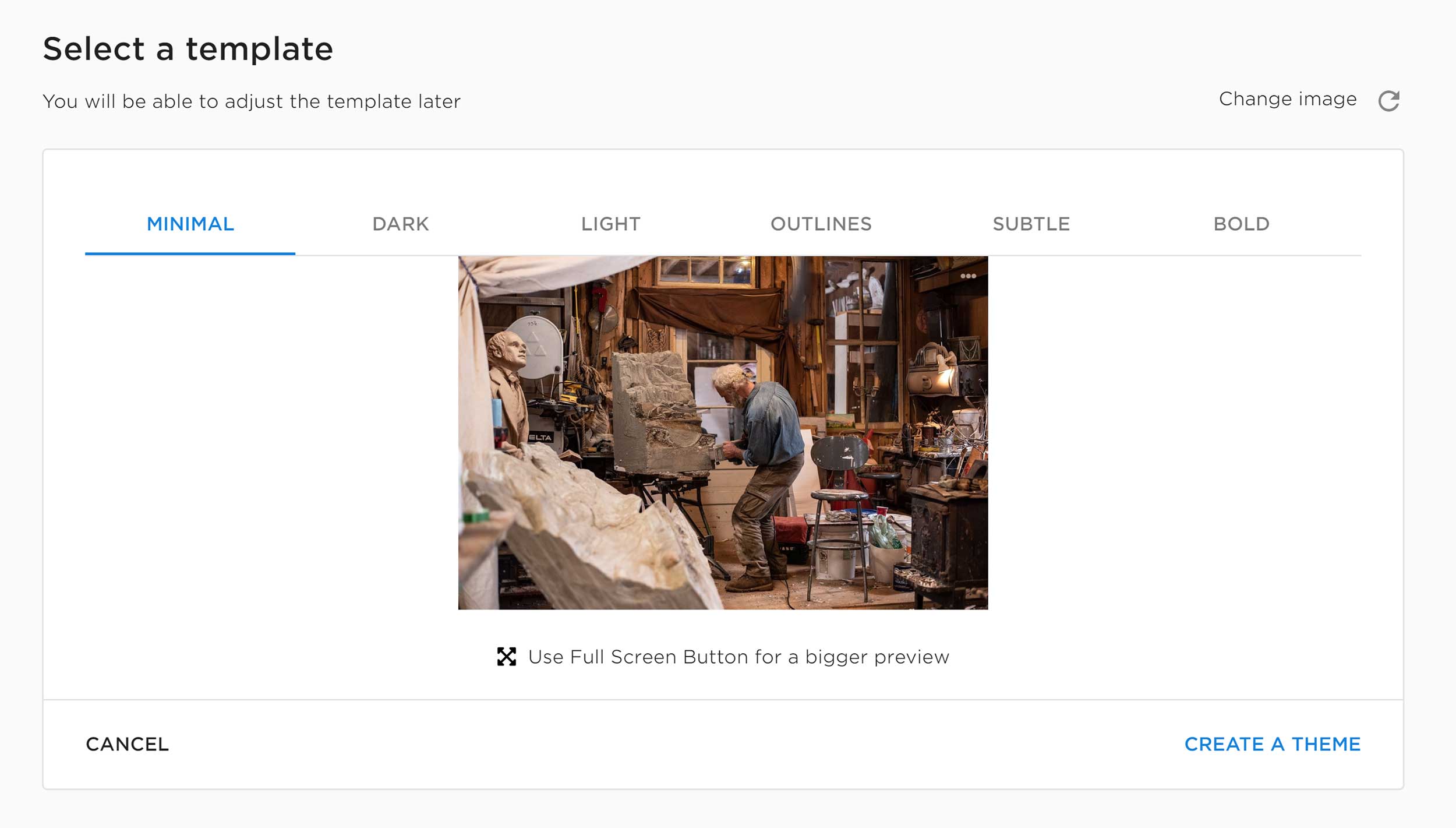
New themes can also be created.
You can create a theme from scratch or select to modify an existing template.

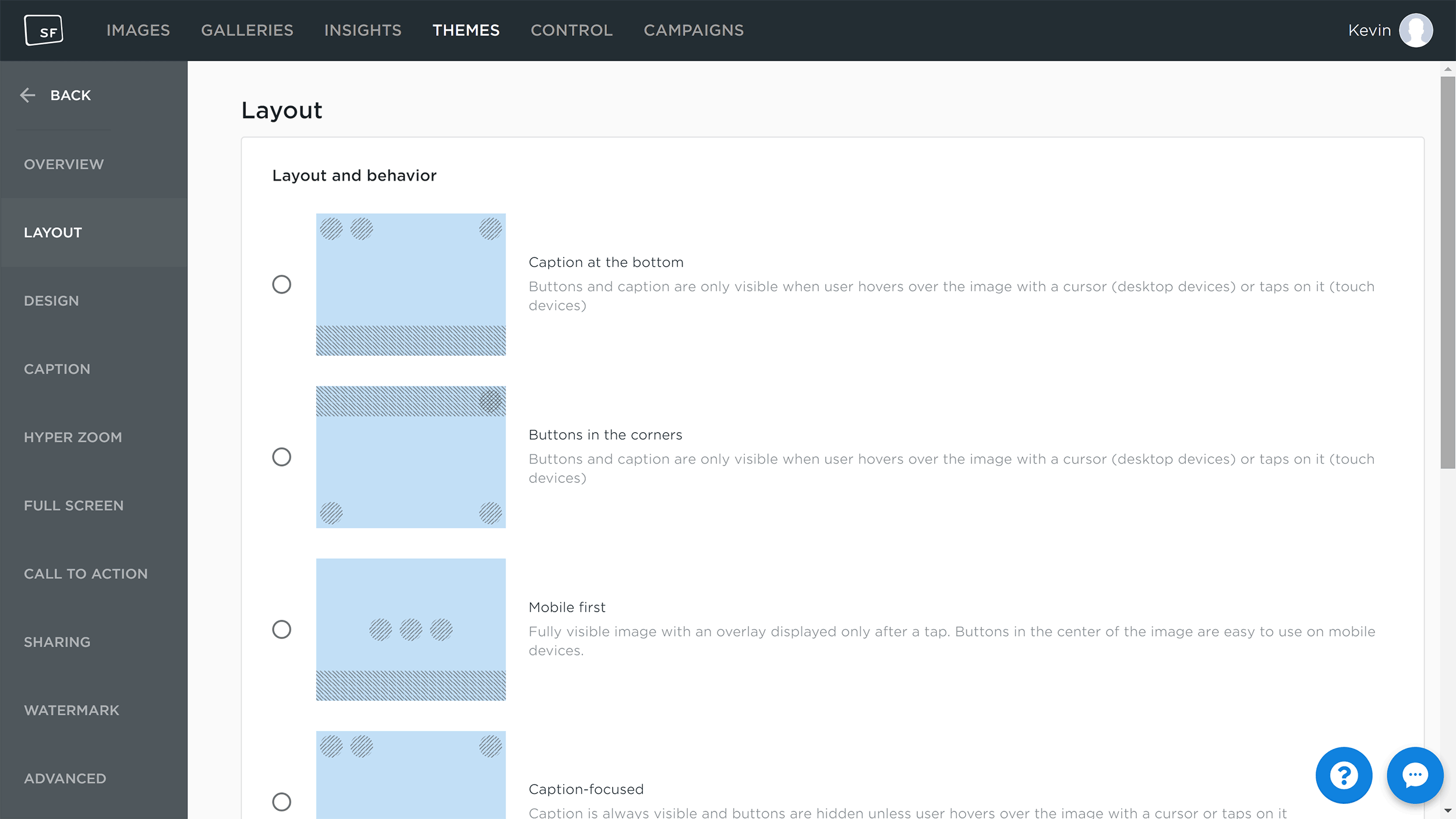
When you dive deep into creating a new theme, you will start to appreciate how good SmartFrame is.
The developers allow you to change every aspect of the viewer so that the main image viewer fits you and your websites perfectly. You can change the layout, caption, zooming and more.

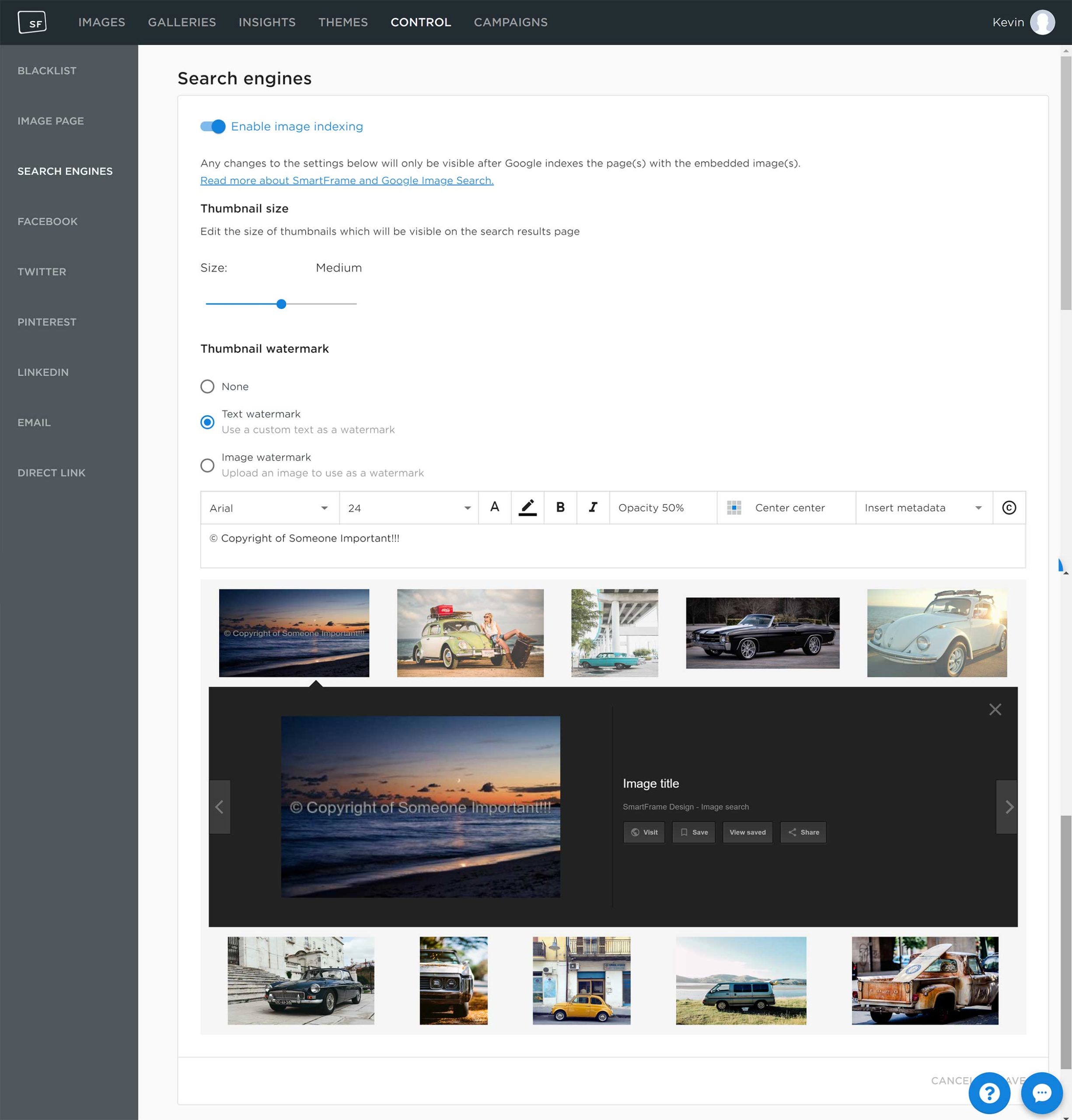
In the control section you configure many useful settings.
You can blacklist domains from displaying your images and configure an image page that displays a unique header you created.
Text and image watermarks can also be added to image thumbnails that are displayed on search engines, Facebook, Twitter, Pinterest and LinkedIn.

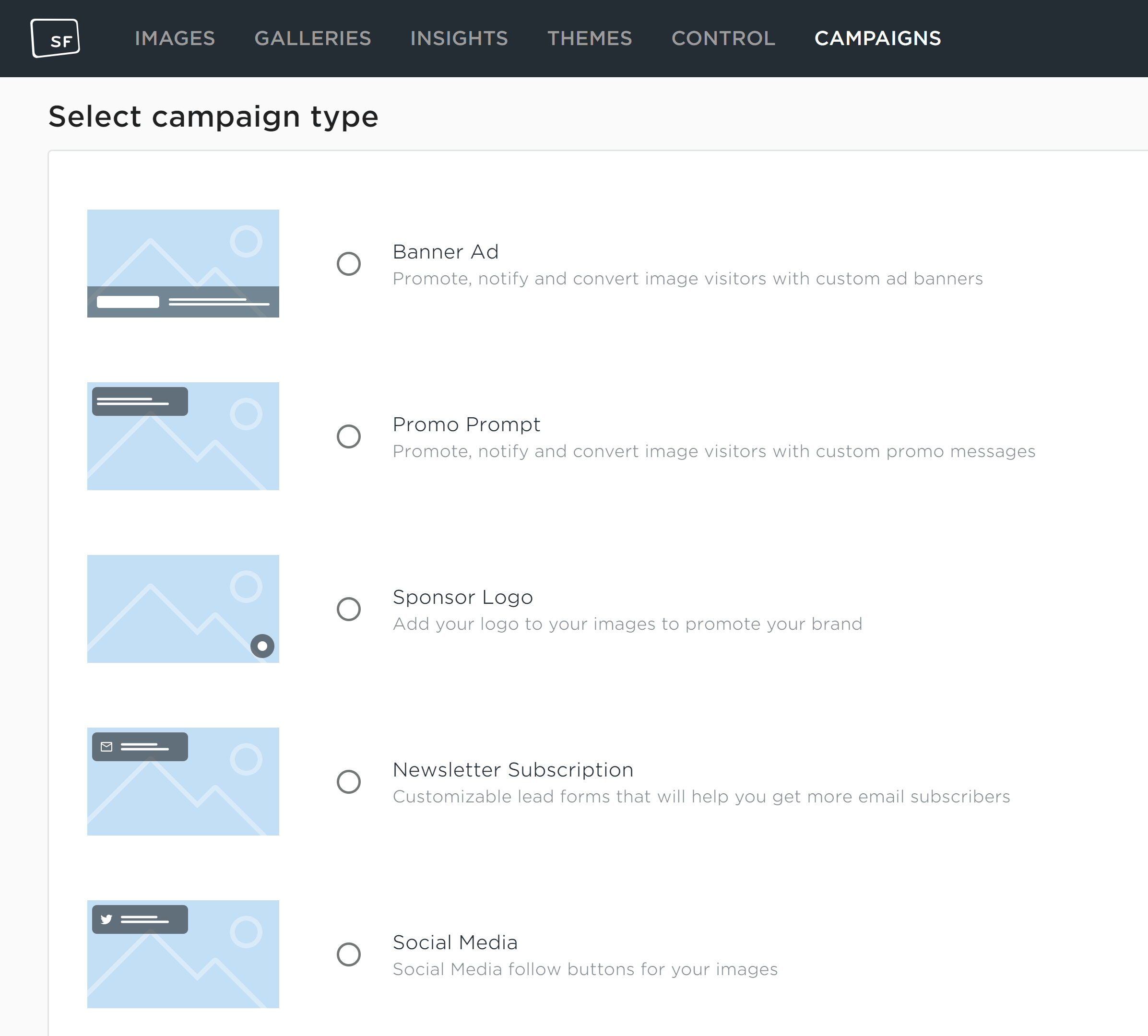
Campaigns can help you utilise your images for specific purposes.
It is in this section that you can add banners to images, add promotional messages, add a sponsor logo, integrate your newsletter sign up link and add social media.
For each campaign you can select which images are included and filter your audience depending on their location, device and viewing mode.
SmartFrame also allows you to specify the exact times and days your campaigns will run.

I have only scratched the surface as to what SmartFrame can do. It’s a fantastic service and after spending some time navigating the SmartFrame dashboard, you start to appreciate why so many people are using the service.
Unfortunately, their WordPress plugin has missed the mark.
Allow me to expand :)
Major Limitations with the SmartFrame WordPress Plugin
Whilst SmartFrame can be integrated into any type of website, I would like to show you how you can use SmartFrame with WordPress.
The SmartFrame WordPress plugin can be installed directly from the plugin page of your WordPress admin area or downloaded from WordPress.org.
The plugin acts as a bridge to the main SmartFrame service.

Once activated, you will see a menu for SmartFrame in your WordPress admin area.

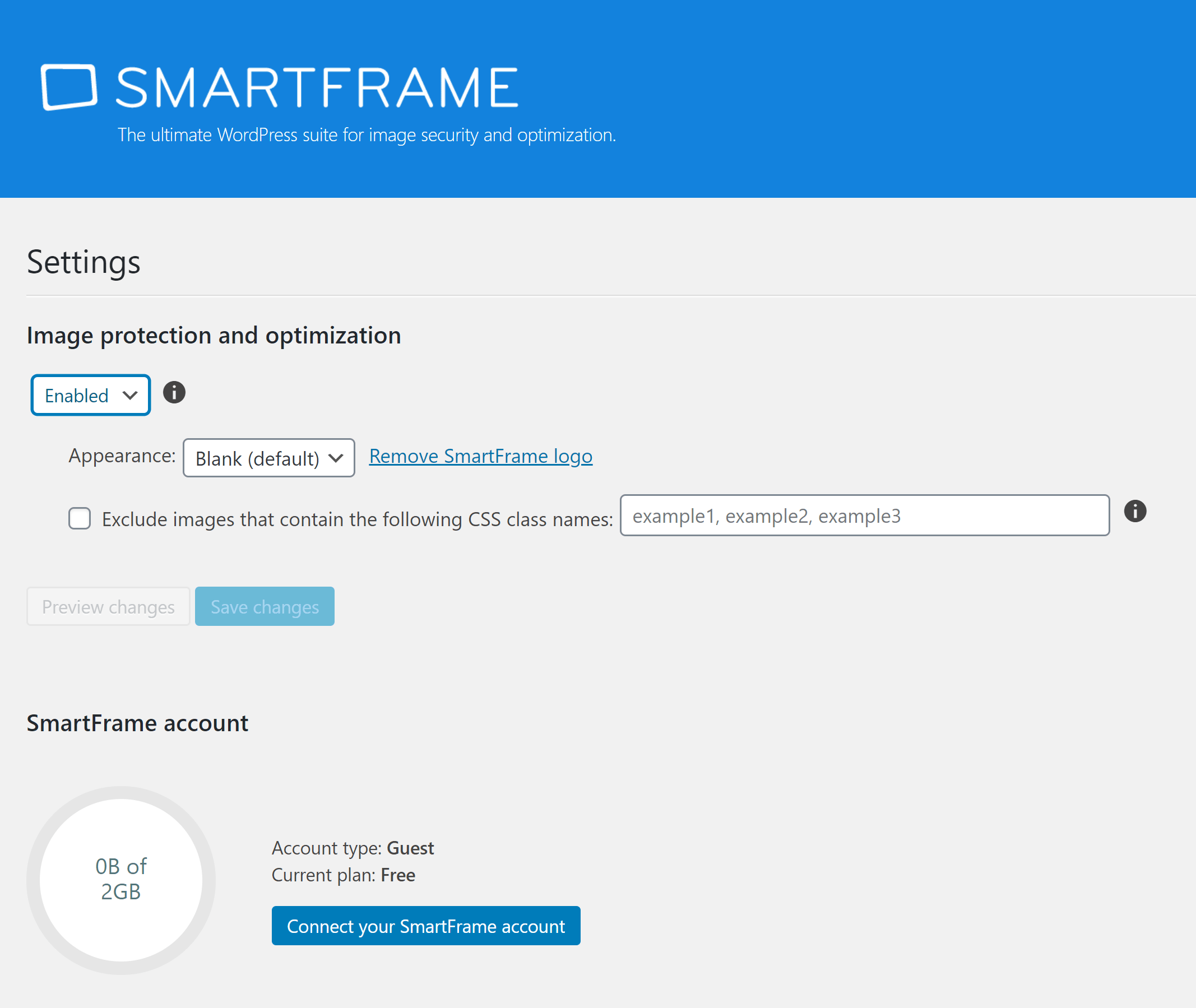
The most important setting in the SmartFrame settings page is the Enabled/Disabled button. Enabling SmartFrame will hide JPEG images from bots and disable right-click downloading.
You can also select your preferred image viewer theme (including your custom themes) and exclude images from this setting by applying CSS classes to them.

The registration page displays a registration form and login page.
The developers note that You can use SmartFrame without signing up for an account, but I recommend signing up to gain access to analytics and other features.
The registration page will disappear from the SmartFrame menu once you have logged in.

The main settings page shows you how much storage you have left in your current plan. When logged in, you will see an option to upgrade.

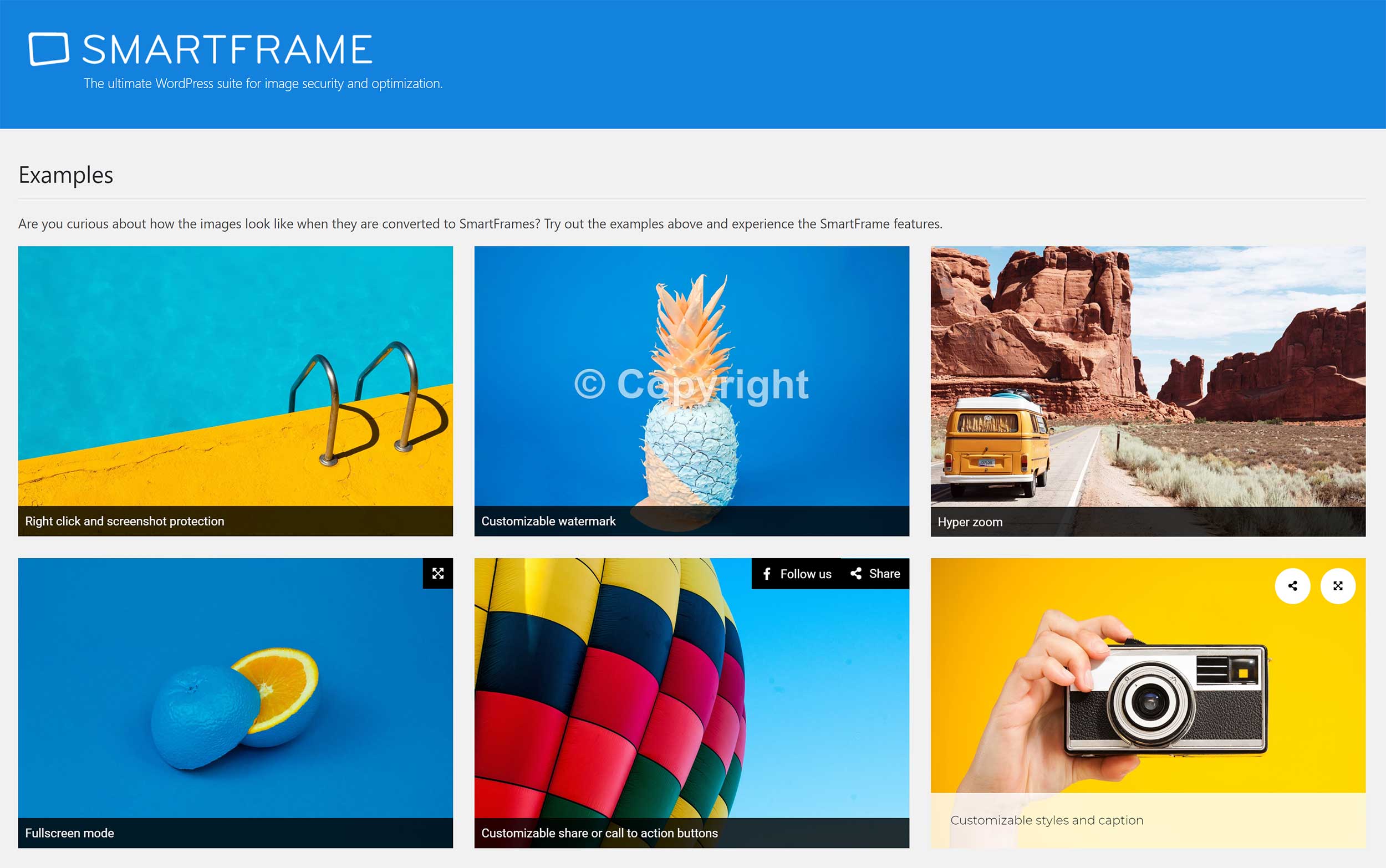
The examples page showcases the many different ways in which SmartFrame can be utilised.

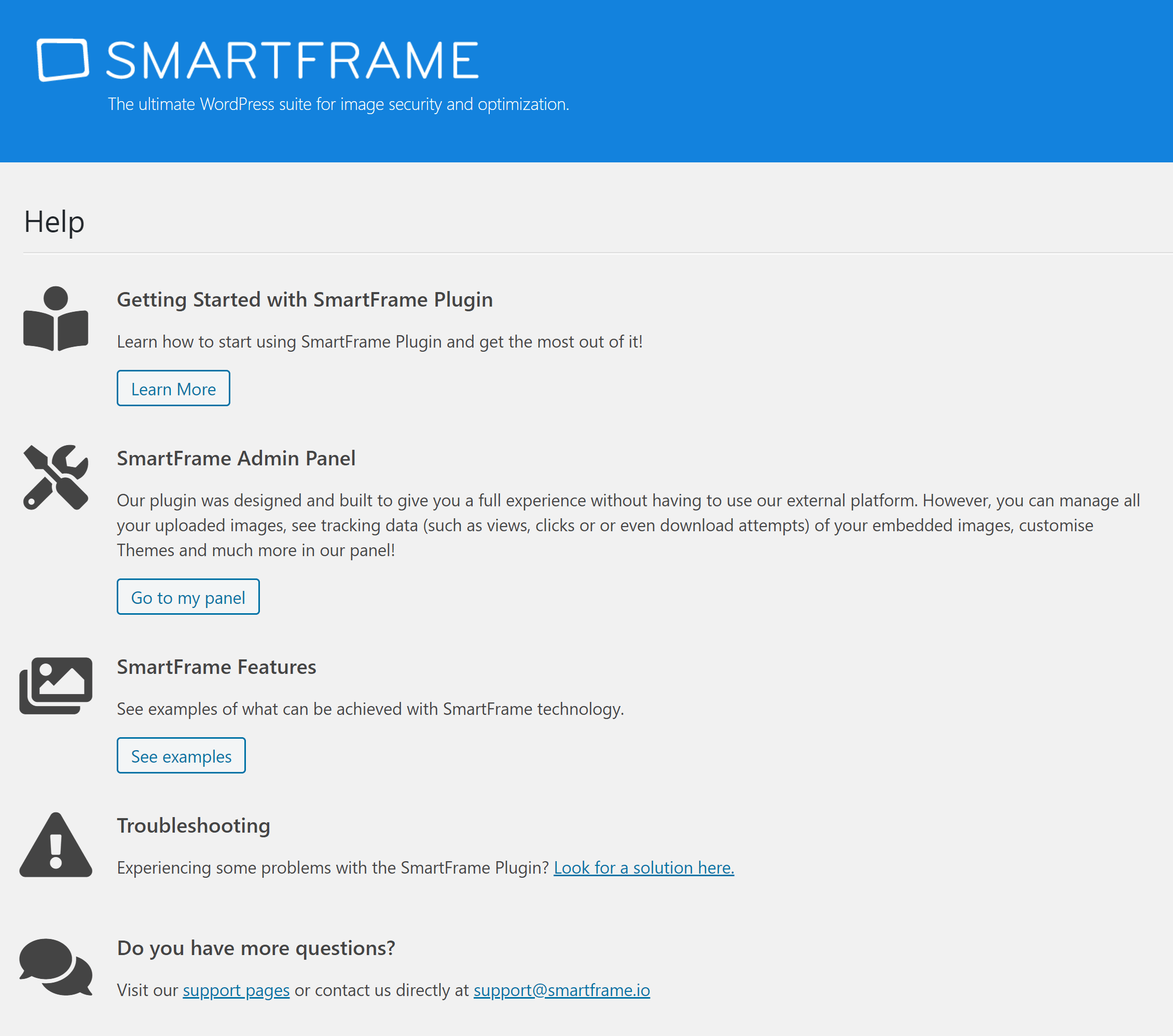
The help page has links to useful pages such as the SmartFrame admin panel on SmartFrame.io, the main support area and a guide on using the WordPress plugin.

As you can see, there isn’t much to the SmartFrame WordPress plugin. There is no SmartFrame integration options in the WordPress editor and no real settings beyond enabling right-click download prevention.
Which means that there is no easy way to select images to be displayed on your website. With most image services, the WordPress bridge plugin allows you to import images that have been uploaded to your main account via a gallery. No such option is available in the SmartFrame WordPress plugin.
When I disabled security in the settings area, the images I had uploaded to my test website displayed as normal, however they were not compressed and were not displayed within the image viewer.
When I enabled security, a message appeared for all images stating that they were not available.
In other words, I can either disable functionality and nothing happens or enable functionality and stop all images from being displayed. It’s hardly a practical solution.

The only way I could integrate SmartFrame images into my website was to add the embed code for images directly into posts and pages using the custom HTML content block. This allowed me to display images in the SmartFrame image viewer.

To be blunt, the SmartFrame WordPress plugin is really poor and there is no real reason to use it.
To make matters worse, the SmartFrame WordPress plugin does not play well with other popular WordPress plugins (I have not verified all of these plugins myself, but see no reason to doubt the developers that this list is accurate).
The listing for SmartFrame on WordPress.org notes that the plugin does not work with the following gallery and slider WordPress plugins.
- Instapage
- WordPress Gallery Plugin
- NextGEN Gallery
- Slider Revolution builder
- Modula Image Gallery
- Gallery Plugin for WordPress – Envira Photo Gallery
- Photo Gallery by 10Web – Mobile-Friendly Image Gallery
- FooGallery – Image Gallery WordPress Plugin
- Image Gallery by Robo – Responsive Photo Gallery
Nor does SmartFrame work with the following optimisation WordPress plugins.
- Smush Image Compression and Optimisation
- Lazy Loader
- Easy Lazy Loader
- Lazy Load Optimizer
- lazysizes
- A performant lazy loader (defer.js)
- Smart Image Loader
I do understand why SmartFrame conflicts with image compression and optimisation plugins as they offer similar functionality, however it is disappointing to see that the plugin is not compatible with three of the most popular WordPress page builders on the market.
- Beaver Builder
- Divi builder
- WPBakery Page Builder
The hugely popular “All in One” plugin Jetpack is also listed as not being compatible. When I spoke to the developers about this, they noted that Jetpack compability will be resolved in SmartFrame 2.1.
They also said:
For technical and security reasons, the SmartFrame plugin for WordPress works only with images that are stored in the media library. This means that our plugin can’t work in case the WordPress site serves images through external CDN. On top of that, in order to provide a correct image replacement, any lazy-loading image feature should be avoided. That’s why we can’t provide full compatibility with the plugins we listed in our marketplace description.
So where do the developers go from here?
In my opinion, they need to introduce a lot more functionality into their WordPress plugin to make it usable.
They need to:
- Allow users to access their SmartFrame images and galleries
- Allow users to upload new images to SmartFrame from within WordPress
- Have closer integration with the WordPress media library
- Bring in more features from the main SmartFrame service so that more tasks can be completed from within the WordPress admin area
- Address the compability issues that SmartFrame has with other WordPress plugins
Hopefully the developers can go back to the drawing board and start improving WordPress integration.
The Cost of Using SmartFrame
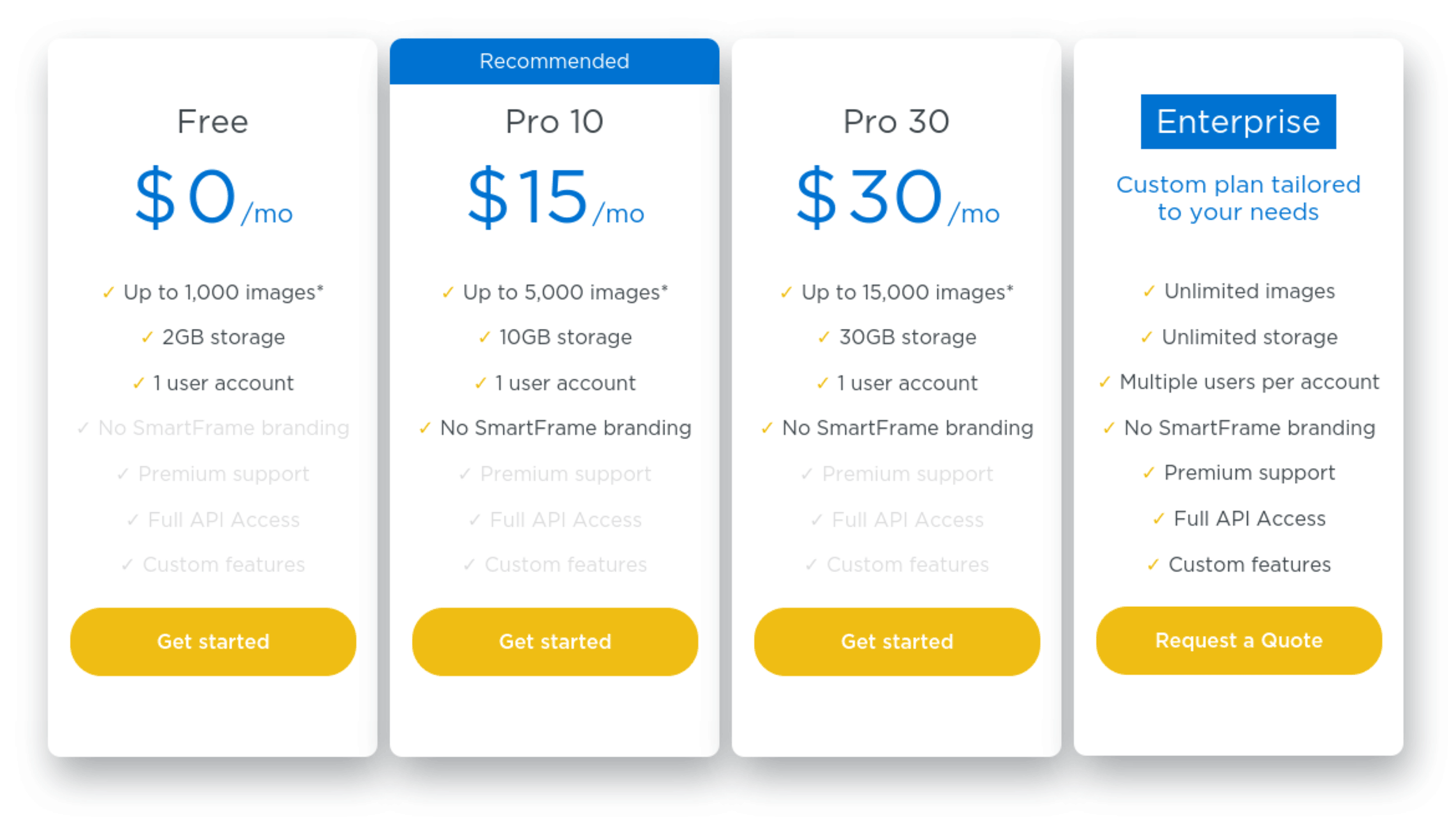
The amount of storage in SmartFrame plans is given in gigabytes, however an estimate of how many images each plan supports is displayed. These estimates are based on an average image file size of 2MB.
A total of 2GB is provided free of charge. Assuming images are 2MB in size, this should be sufficient for around 1,000 images. It is a generous offer, but SmartFrame branding is applied to the SmartFrame image viewer.
Premium plans are available that offer more storage.
The Pro 10 plan costs $15 per month (£12 per month in the UK, €14 per month in Europe). This increases storage alocation to 10GB, which should be good for around 5,000 images. SmartFrame branding is disabled in this plan.
The Pro 30 plan costs $30 per month (£24 per month in the UK, €28 per month in Europe). A total of 30GB of storage is available in this plan, which is around 15,000 images.

Larger companies and high-traffic websites should contact SmartFrame for a custom plan. They can customise their service to you and add requested features to the image viewer.
Final Thoughts
I was really impressed by SmartFrame. When it comes to image compression, there are a lot of good alternatives on the market, but I cannot think of any other solution that offers the same security features and built-in advertising options as SmartFrame.
I believe SmartFrame is a good solution for anyone that publishes high-quality images. For example, an online store, a photography website or a news website that displays original images. SmartFrame will prevent bots and competitors stealing your images, compress images for you, make them more presentable and allow you to track performance.
General website owners will find it useful too. I think that many people will choose to use SmartFrame selectively by perhaps reserving usage of SmartFrame to images that are extremely important to them.
Overall, I loved SmartFrame. What it does, it does very well, but there is room for improvement.
One major limitation of the service is file type support. Only JPEG and TIFF images are supported for image compression and image download prevention. The omission of PNG support is disapppointing to me as I frequently save screenshots of software using the PNG image format. I realise that photographs targeted more for theft, but a lot of the content scraped from my websites used PNG screenshots.
The developers also have to improve their WordPress plugin too. At the moment, the plugin is just awful. It does not serve any purpose and does not help you display the images you have uploaded to SmartFrame. This has to be improved if they want to attract more WordPress users to their service.
The main service, however, is great. The image viewer looks amazing, the zoom functionality works really well and the ability to incorporate social media, captions, links, advertisements and more, directly into images, is useful. I have no doubt that many website owners will benefit from using the service.
I encourage you to learn more about SmartFrame via the official website.
Thanks for reading.
Kevin