Good content can easily get lost on a blog. That it is why it is important to highlight your best content. You can do this by taking advantage of related post solutions, such as the one included with Jetpack, and by showcasing your best content on your home page and blog sidebar.
A quick check of this blog’s stats highlights that I have published 840 blog posts. Unfortunately, with such a volume of content, a lot of good articles can get lost in the archives.
To help my readers find my best content easily, I wanted to create pages that curated all of my best content. This includes a reviews page that links to all my reviews of products and services; and a guides page that links to the tutorials that I have published.
To help me do this, I searched for the best solution for displaying a gallery of blog posts on a page.
Rise Forums members Kris Hoja and Prakash suggested creating a page template in order to do this as it would give me full control over the output. However, I did not want to spend a lot of time perfecting such a template. Nor did I want to have to create a new page template for my reviews page every time I changed my blog’s WordPress theme.
That is why a WordPress plugin is a more practical solution for me.
I tested four or five list related plugins, including Display Posts Shortcode and Get Post List With Thumbnails; however, the one that I chose was a little known plugin entitled W4 Post List.
In this review, I would like to show you what the plugin can do.
Configuring W4 Post List
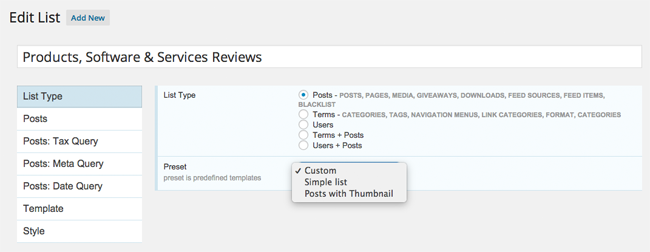
W4 Post List allows you to display a list for any WordPress post type or taxonomy on your website. This includes posts, pages, categories, tags, menus, and any custom post type you are using. Lists can also be selected from content published by a specific user.
The two pre-defined templates are Simple List and Posts with Thumbnail. The simple list option will display a basic unordered list.
The other option is Custom. This allows you to customise your list in your own way.

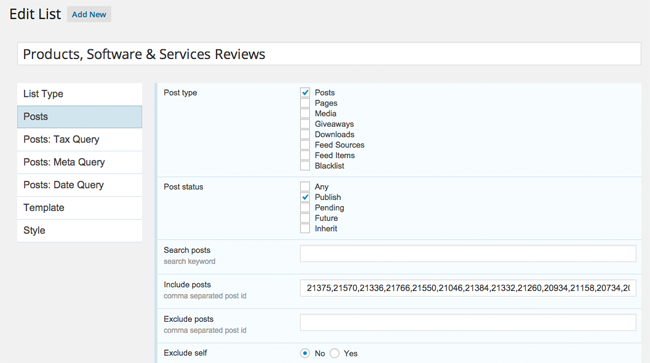
The settings tab that is displayed second in the menu will depend on what you selected as your list type. If you selected posts, you will be able to select your post type (posts, pages, etc). If you selected terms, you will be able to select your chosen taxonomy (tags, categories, etc). Both options will be available if you select Terms + Posts as your list type.
This gives you a huge amount of flexibility over what content is displayed. For example, you could only select posts that belong to a specific category.
You can be very specific about what you want to display. List items can be restricted to a certain keyboard or you can be more specific and specify the post ID of the content you want to include and exclude. You can also specify the author.
One of my favourite features is the ability to only add content to a list if it has a particular post status. You could use this to do a number of things; such as display a preview message that promoted your blog’s upcoming featured articles.
On this blog, I will use it to ensure that only published blog posts are added to certain lists. For example, I added the post ID for this article to my list of WordPress plugin reviews a few hours ago. However, the article was not displayed on the list until I hit the publish button.
If I had to manually add a link to such a page, I would have to add the note while the article was still in draft status or plan to add the link to the article later (i.e. once the article has been published). This may sound like a small feature, but it is something that I find incredibly useful.

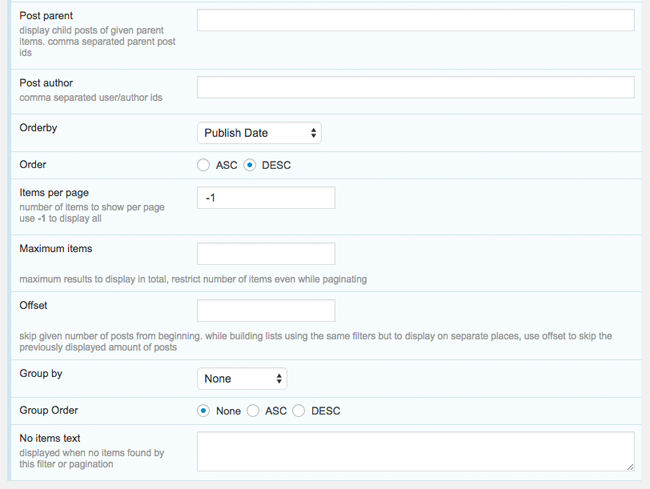
The order of items and the number of items displayed can also be defined. You can offset lists by a certain amount too.
Items can also be grouped together. For example, by year, by month, or by author. This makes W4 Post List a fantastic plugin for creating an archives page.

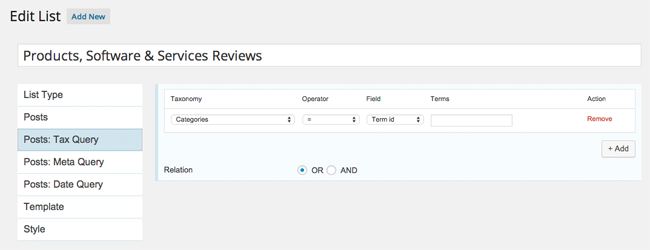
If you select posts as your list type, you can specify additional restrictions for your list. Tax Query allows you to define a taxonomy for your list.
For example, you could restrict your lists to posts of a specific category and posts from a specific tax. Those of you who have a high number of posts and pages on Your WordPress website will appreciate this level of control.

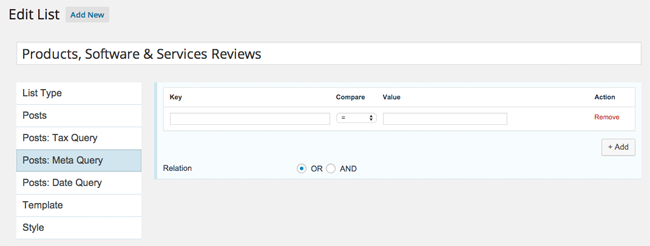
Queries can also be performed with meta information.

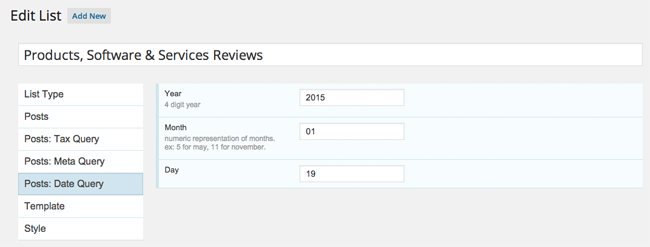
Dates can also be used to customise your list.

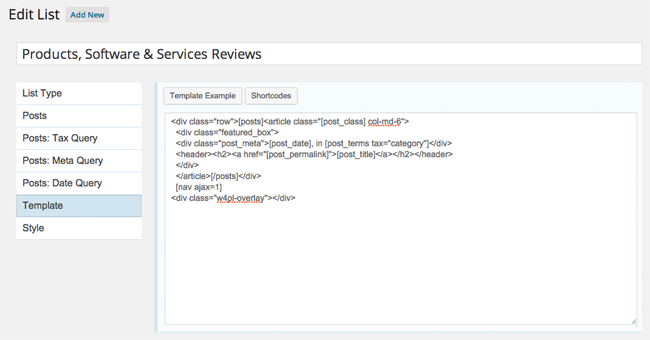
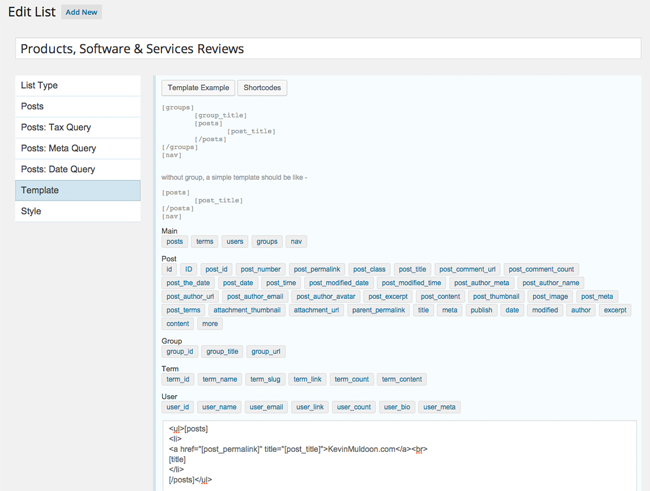
Where W4 Post List really distinguishes itself from the competition is its implementation of templates (though as I will note later in this article, it could be improved). Most of the other solutions I saw online only allowed you to choose a simple list of text links or post thumbnails; there was no room to customise things in your own way.
The plugin allows you to control the HTML and the styling that displays your list. This gives you many wonderful ways in which your content is displayed on your website.

Clicking on the Template Example button will help you see how a template can be constructed. While clicking on the Shortcodes button will bring up a list of all the shortcodes you can use to create your template.

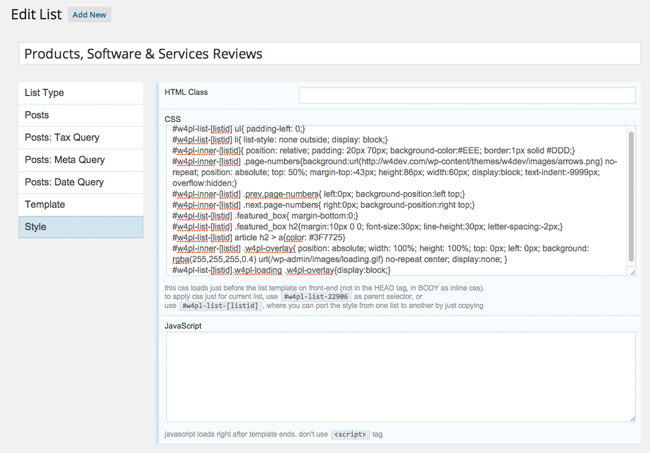
W4 Post List allows you to define the HTML class, CSS code, and the Javascript that is to be loaded after the template ends.

The plugin features a detailed documentation page which is accessible via your WordPress admin area. The documentation page contains several examples of lists that you can use. It also contains a detailed explanation of every shortcode that can be used in your list template.
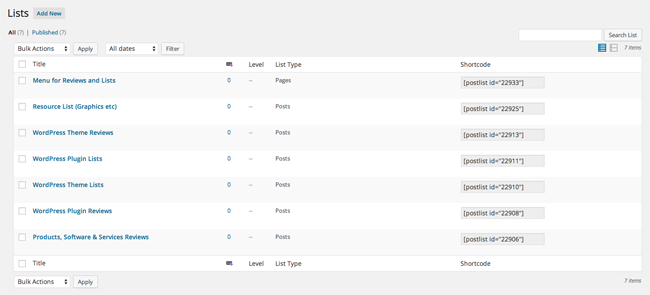
Another little thing I like about the plugin is that the administration page that shows all the lists I have created displays the corresponding shortcodes. This lets me quickly copy the shortcode for a particular list and copy it into a post or page.

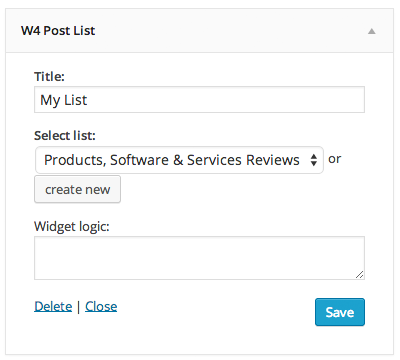
The plugin also features a widget for displaying your lists in widget areas. All you have to do is select your list.

Once you understand how the plugin works, it only takes you a minute to create a new list and publish it on your website.
Examples of W4 Post List
The developers of W4 Post List have some examples of how the plugin can be used on their website.
The example below showcases a team menu in which visitors can see links to popular football teams.

Professional blog post archives can also be created easily. You can see how Brian Jackson modified this template, and made it more colourful, on his blog archives page.

The example below was taken from my WordPress theme review page. All I had to do was make the thumbnail link to the article and display the article link underneath.
You can see examples of other lists I created using this template on my reviews page.

The examples that are provided to you by the developer will help you create your own stylish list. Be sure to refer to the documentation contained in the plugin admin area for ideas on what information you can display on your list.
Problems with W4 Post List
I have been testing WordPress plugins for a long time. I frequently find problems in plugins because I spend time examining how things work and look closely at what every setting is for.
Without doubt, W4 Post List is a fantastic plugin. However, I did experience some problems with the plugin.
Two small things that bothered me a little were:
- Ordering: I wanted one of my lists to list items in a specific order. Therefore, I listed their post IDs in the order I wanted then listed. I assumed the option to order items by Menu Order would list the items in the order I specified, however that did not work. The plugin currently offers ten different ways to order blog posts, including publishing date, comments, ID, title, random, and more. Hopefully, an option to list items in a specified order will be added later.
- Featured Images for Pages: WordPress allows you to specify featured images for pages. Unfortunately, there is no shortcode available to display featured images from pages. Due to this, I had to manually create a table for my reviews index.
Both of the above issues are minor and I am sure the developer will add them at one point in the future.
In the meantime, there is something the developer needs to correct as a priority.
There seems to be a problem with data not being saved correctly. This problem manifests itself in a number of ways.
I first noticed this problem with my template code after I added template code and styling to one of my lists. I then switched from the custom preset to the simple list preset; to see how it looked. When I switched back, all of my code had disappeared.
This is an annoying problem as it means that templates that you spent hours creating could easily be lost. What is needed is a template system that allows users to save their templates. As it stands, you need to copy any template and styles you have created from one list to another.
The loss of data is sadly not restricted to templates. It took me many hours to go through my blog post archives and select wich posts were reviews, which were theme lists, which were plugin lists etc.
As I was testing all the functionality for the purpose of this review, I switched my largest list from Posts to Terms + Posts. When I switched back, all of the post IDs I had spent hours curating had disappeared. My configuration settings had reset to default too.
Thankfully, I was able to find the list of post IDs from a VaultPress backup that was backed up this morning (you will find data inside your postmeta table); however, others have not been as lucky.
This problem means that you need to be very careful when making changes with W4 Post List. Important data can be lost if you change the list type and there is no warnings about this in the plugin. There needs to be a way to save data in the future; whether it be a revision system or save system. Regardless, the plugin needs to stop resetting fields to blank if a list type has been changed.
Final Thoughts
Despite some issues with data not being saved after customisations, W4 Post List is, in my opinion, one of the best ways to create lists of your website content. The plugin is 100% free to download and is versatile enough to be able to create simple lists of links, galleries, tables, and more.
Once you have an understanding of what the plugin can do, I have no doubt that you will be creating interesting lists for your readers. Whether it be an archives page or a page that highlights your best content.
I recommend you give it a try.
Good luck,
Kevin