Navigation is a key component of every website; whether it be the front-end of back-end of your website. It is used by administrators, editors, authors, and website visitors.
In this article, I would like to give you a brief introduction to how WordPress handles menus and share with you a collection of WordPress plugins that allow you to administrate, modify, and style, your WordPress menus.
WordPress has a built in menu system that allows you to create our own custom menus. These menus can be displayed in key navigation areas and sidebars. When you compare WordPress to other content management systems, WordPress is certainly ahead of the field.
On the front-end, the main navigation menu can be a horizontal menu or a vertical menu. Most websites adopt a horizontal menu at the top of their website with additional sub menus displayed in a vertical menu. However, some websites do use a vertical menu for their main navigation menu.
Let us take a quick look at how you can add menus to a WordPress website.
An Introduction to WordPress Menus
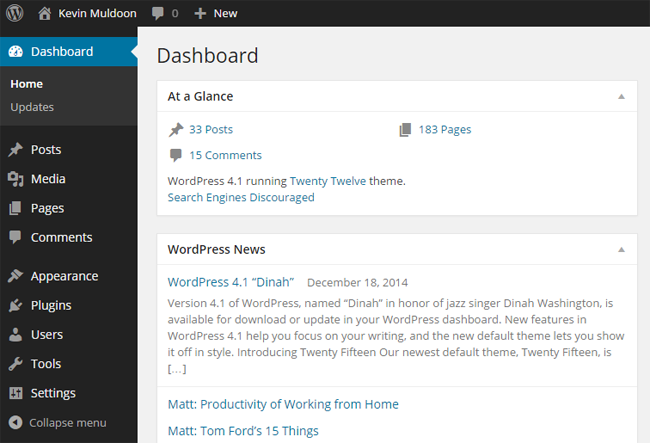
In the WordPress admin area, the main menu is displayed on the left-hand side of each page. This menu links to all your administration pages. This includes posts, pages, comments, media, plugins, settings, and more.

Additional options, such as your profile link and shortcuts to adding new posts and pages, can be found at the top of every page in the WordPress admin bar.

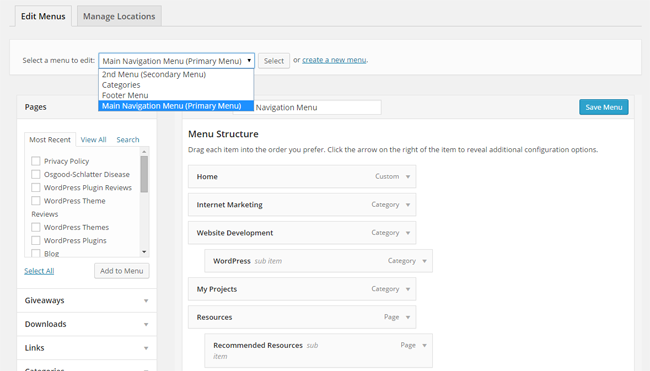
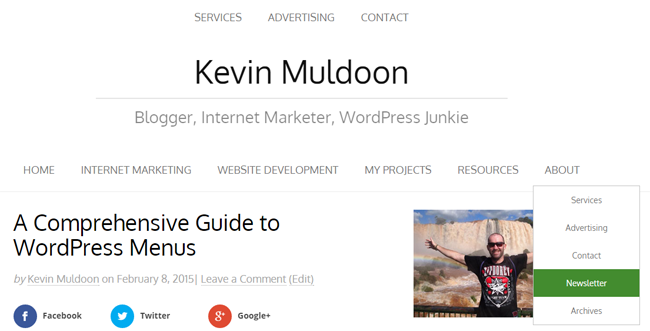
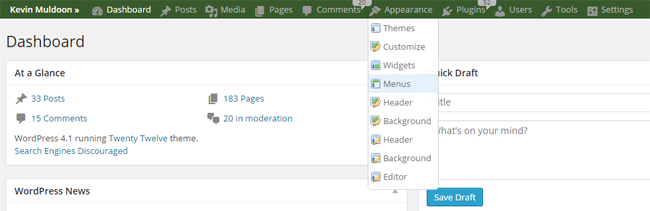
Front-end navigation menus can be administered via the WordPress admin menu under Appearance and then Menus. On the menus page you can create menus using a drag and drop interface. You can any type of page to your menu, be it pages, links, or other custom post types.
Menu items can be made a sub-menu by simply placing them under another menu item. For each menu item, you can also modify the navigation label and title. Menu items can be styled by specifying a CSS class for a menu item.

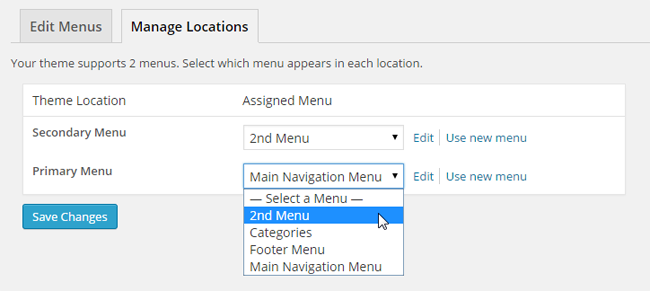
Menus can be placed in pre-determined areas which are defined in your WordPress theme. All you need to do is choose the theme location and then assign a menu.

Once you have assigned a menu to a theme location, it will be displayed on your website.

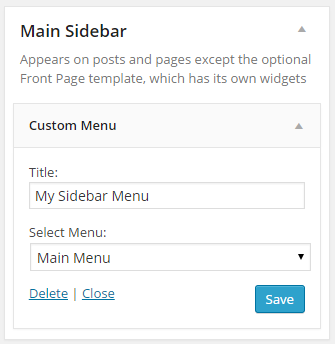
The default version of WordPress comes with a widget for displaying menus. All you have to do is name your widget and choose the menu you want to be displayed.

Let us take a closer look at the best menu plugins for WordPress.
Admin Menus
The main WordPress admin menu is displayed at the left-hand side of the WordPress admin area. Additional shortcuts can be found in the WordPress admin bar that is displayed at the top of the page.
The following plugins will help you customise these WordPress admin menus.
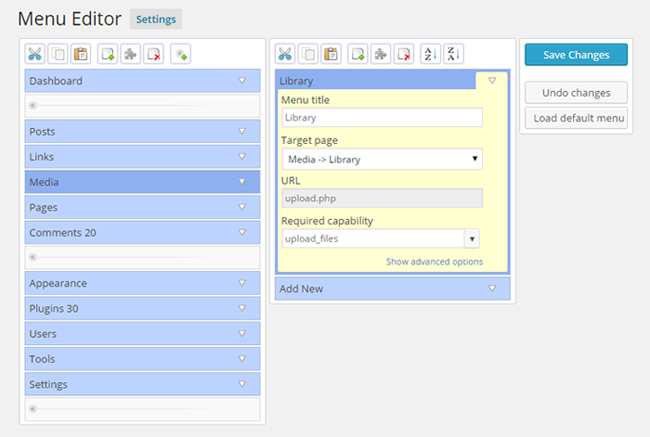
Admin Menu Editor – FREE / $19+
It has become common for WordPress plugin developers to place a menu for their plugin in a prominent position in your admin area. This is a pet hate of mine. Automattic, for example, add the menu item for their Jetpack plugin directly below the WordPress dashboard. This means that their plugin settings page is listed in the WordPress admin menu above important menu items such as posts, pages, and comments.
Admin Menu Editor allows you to take control of your admin menu and edit the menu as you see fit. It can be used to reorder, hide, and rename menu items.
A pro version is available for $19 that adds permissions functionality so that you can cater your admin menu for specific users.

WP Admin UI Customize – FREE
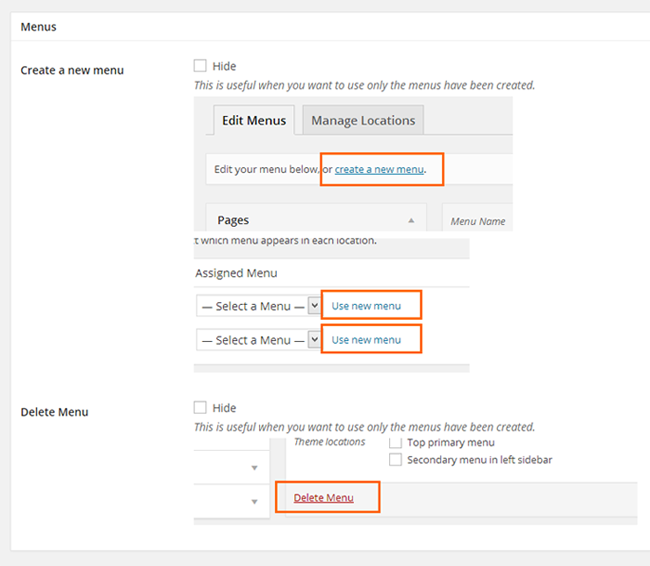
WP Admin UI Customize is a featured packed plugin that offers around a dozen different ways to customise the look of your WordPress admin area.
The plugin can be used to modify the admin bar that is displayed at the top of every page and the main admin menu that is displayed on the left-hand side. Other options include changing your login page, changing meta boxes, and removing meta tags from your headers.

AG Custom Admin – FREE
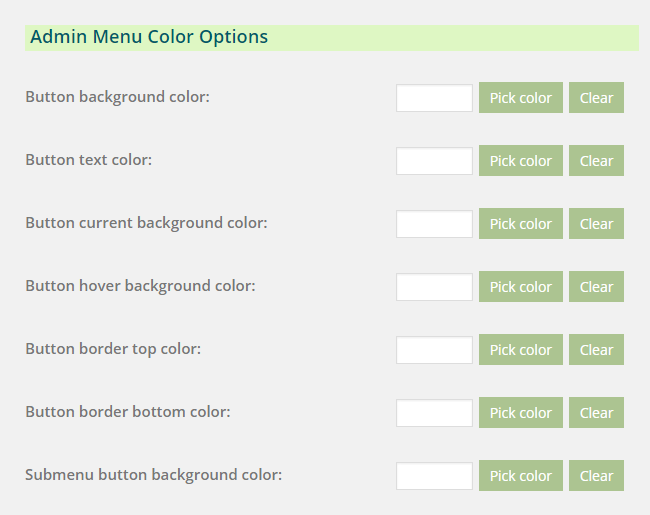
Another good admin customisation plugin is AG Custom Admin. It allows you to apply new color schemes to your admin area and modify your dashboard, login page, admin bar, and more.
Menu items can be edited, removed, or added, to your main admin menu. AG Custom Admin allows you to customise second level menu items too.

Admin Menu Tree Page View – FREE
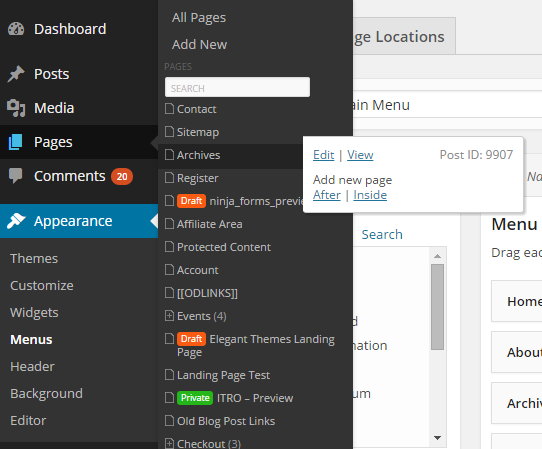
Admin Menu Tree Page View lets you access your pages quicker by displaying all pages in a tree structure. Additional pages can be added quickly via the tree view.
If you do not want pages displayed all the time, check out the developer’s other plugin CMS Tree Page View.

Admin Menu Post List – FREE
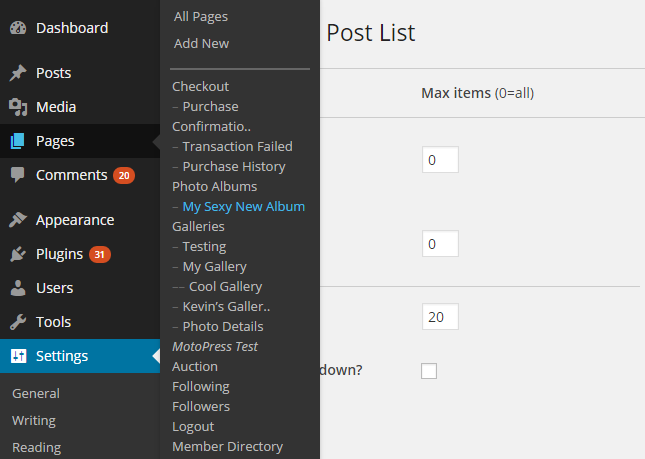
Admin Menu Post List is a more versatile solution to Admin Menu Tree Page View as it supports pages, blog posts, and other custom post types.
You can change the order of list items and limit the length of titles. You can also restrict post types so that only published articles are displayed.

Ozh’ Admin Drop Down Menu – FREE
Do you hate the fact WordPress displays the main admin menu on the left-hand side of the page? If so, Ozh’ Admin Drop Down Menu is for you.
The plugin moves the main admin menu to the top of the page. Menu items can then be selected via a drop down menu. The background color of the menu can be adjusted in the settings area. You can also shrink the menu so that only icons are displayed.

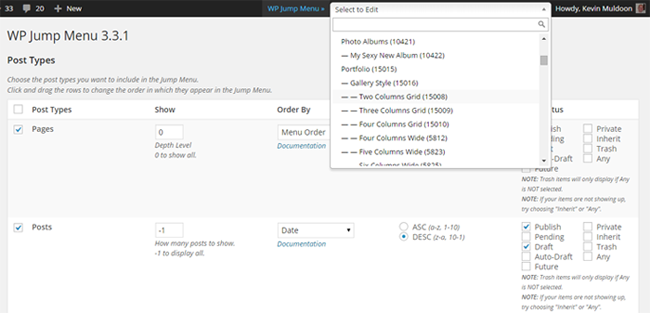
WP Jump Menu – FREE
WP Jump Menu displays a menu that contains shortcuts to your pages, blog posts, media, and custom post types. It can be integrated directly into the WordPress admin bar, displayed underneath the admin bar, or displayed at the bottom of the page.
The settings area allows you to customise the styling of the jump menu, text alignment, menu title, and more. You can also define a color for different statuses. For example, green for published, red for draft, orange for pending, etc.

Administrating Front-End Menus
The WordPress menu system is responsible for the main navigation links on WordPress websites. Menus can be created in the admin area and then inserted into designated areas of your website design. They can also be added to widget areas.
The following plugins can help you administrate your front-end menus.
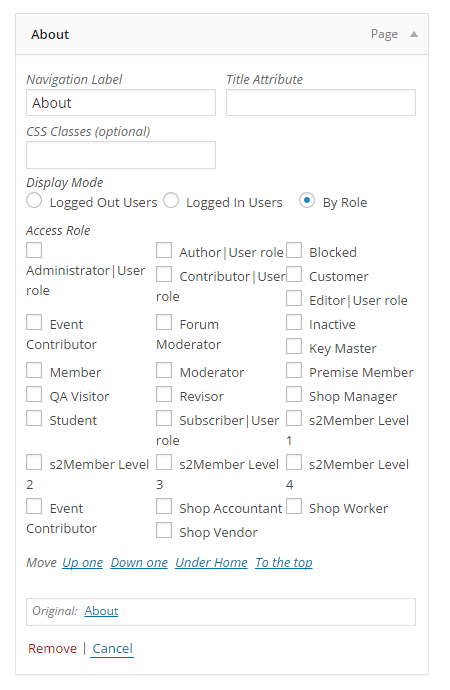
Nav Menu Roles – FREE
Nav Menu Roles is a useful WordPress plugin that can be used to hide menu items from specific users. You can choose to restrict menu items to logged-in users or logged-out users. Menu items can also be restricted to specific user groups.
These options will allow you to cater your navigation menus for many different users of your website. For example, you could display an additional menu on your website that is only displayed to editors and authors. Alternatively, you could display a menu that is only displayed to paying members.

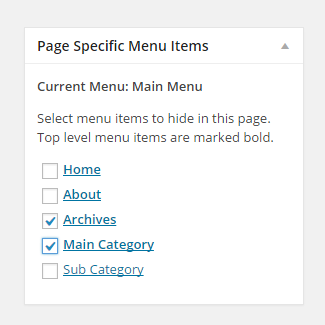
Page Specific Menu Items – FREE
Page Specific Menu Items can be used to hide menu items on specific pages on your website. For example, you could the menu item for your contact page when people are viewing the contact page itself. It supports blog posts, pages, and all custom post types.

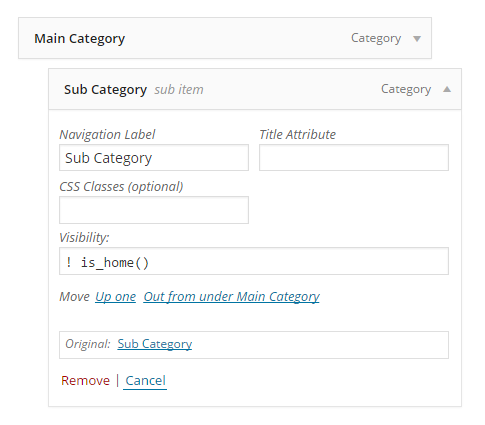
Menu Item Visibility Control – FREE
One of my favorite WordPress plugins is Widget Logic. The plugin allows you to dictate what areas of your website widgets are displayed using WordPress conditional tags.
A great WordPress plugin that uses the same principle of Widget logic is Menu Item Visibility Control. It can be used to control what areas of your website menu items are displayed. All you have to do is enter a conditional statement into a visibility field contained in your menu.
You can restrict menu items to certain areas of your website, such as archives or blog posts, or be more specific and specify the exact page of your website that a menu item is displayed (or not displayed).

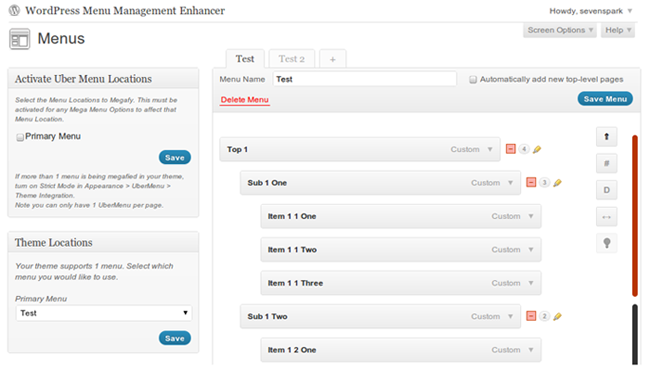
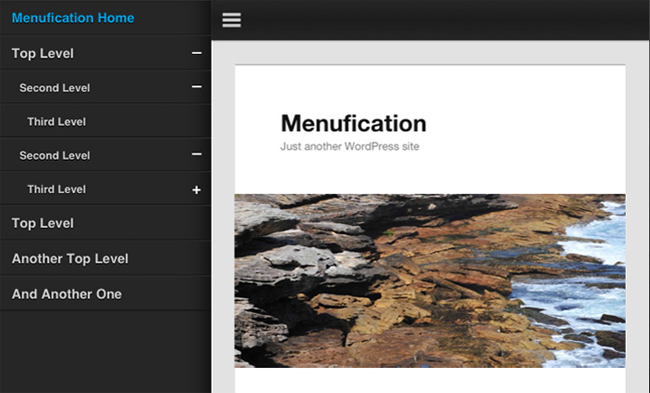
Menu Management Enhancer – $9
Developed by SevenSpark, Menu Management Enhancer is a fantastic admin plugin that makes managing WordPress menus with many items easier.
The plugin allows sub-menu items to be collapsed and expanded and a vertical scrollbar that can be used to jump to top-level items quickly. These features help you move menu items more easily and speeds up administration of WordPress menus. Check out their tutorial video to see the plugin in action.

Stylish Front-End Menus
If you are not happy with the current look of your navigation menu, you may want to consider installing a plugin that improves its style and functionality.
The plugins listed in this section will help you improve the look of your menus in just a few minutes.
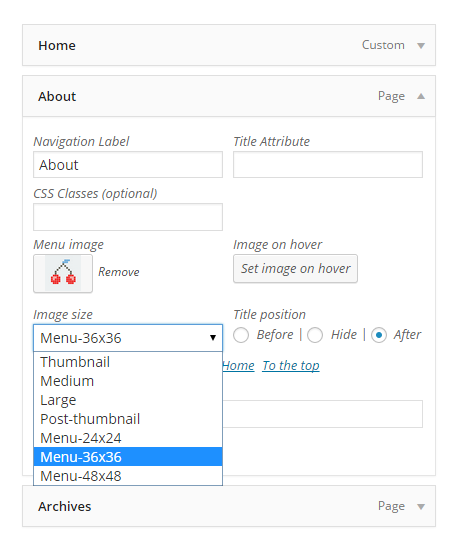
Menu Image – FREE
Menu Image can be used to add an image before or after a menu item title. Several image sizes are available and a second image can be uploaded that is displayed when a visitor hovers over a menu item.
Everything is handled directly through the WordPress menu system and there is no requirement to add an image for each menu item.

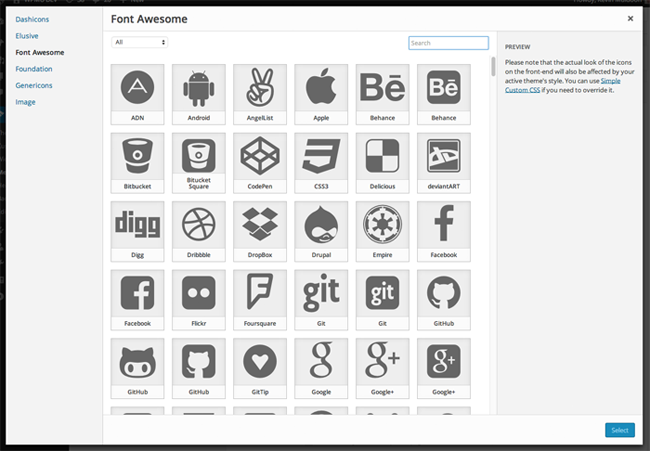
Menu Icons – FREE
A great alternative to Menu Image is Menu Icons. The plugin allows you to add icons directly into your menu items. Several hundred icons are available for selection.
Icons can be displayed before or after your menu item title. You can also hide the label and adjust the vertical alignment and font size. The plugin also allows you to upload your own custom images.

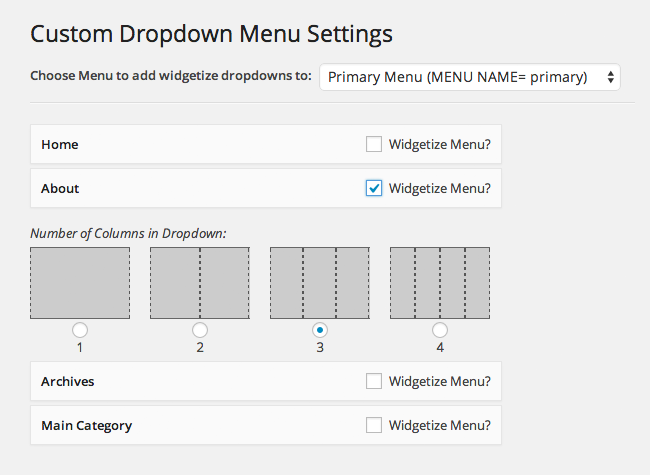
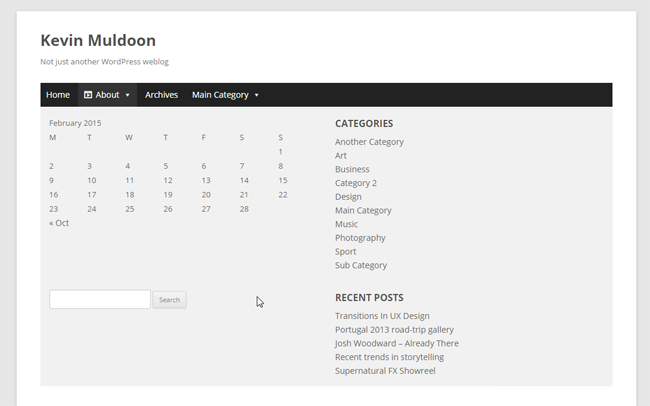
Widgetize Navigation Menu – FREE
Widgetize Navigation Menu is a great responsive plugin that allows you to add columns of widgets to navigation menus. Once you have chosen to widgetise a menu, you can choose to add one, two, three, or four columns of widgets.
The versatility of WordPress widgets means that you can enhance your navigation area with anything you want, whether it be text, images, or videos. The developers of the plugin have enhanced the functionality of the plugin further by packaging four additional custom widgets: Advanced Pages, Advanced Categories, Advanced Recent Posts, and Advanced Button.
The plugin also allows you to add a search bar to a menu and display icons for a contact page, Facebook, and Twitter. The settings page lets you customise the color scheme of your menu and add custom CSS.

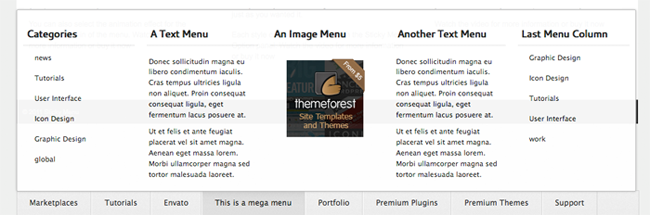
Max Mega Menu – FREE
Another plugin that allows you to add widgets to your navigation menus is Max Mega Menu. If you choose to define a menu item as a “Mega Menu”, you will be able to insert any widget into your menu. You can add between one and eight columns of content for each menu item.
The plugin lets you align your menu items and there are hundreds of icons available that can be inserted into your menus.

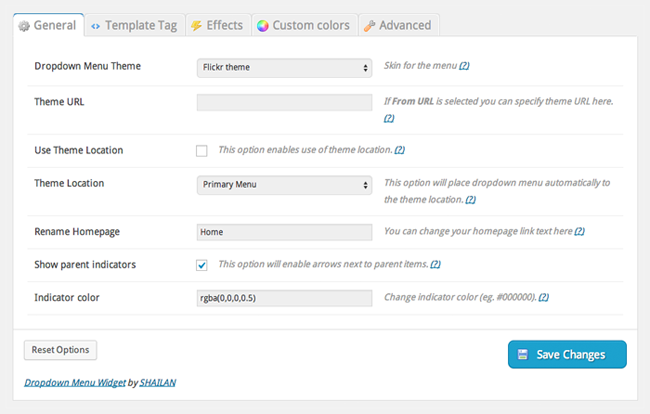
Dropdown Menu Widget – FREE
If you would like to add a dropdown menu to a widget area, you should check out Dropdown Menu Widget. The plugin can be used to quickly add a CSS dropdown menu for pages, categories, and custom menus.
Sixteen themes are available. Alternatively, you can style your menu using CSS, from a theme URL, or style your menu manually using color pickers. A host of template tags, effects, and options, are also available.

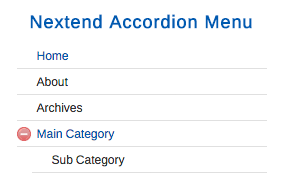
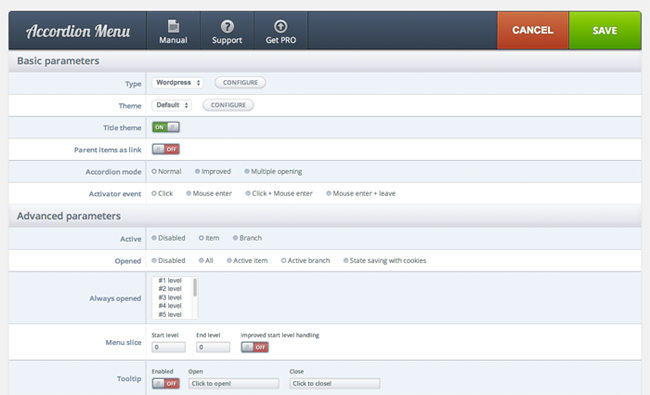
Nextend Accordion Menu – FREE / $29+
Another good menu plugin for your widget area is Nextend Accordion Menu. It can display a cool accordion style menu in a widget area.

The plugin offers a huge amount of configuration options. Options include caching, gzip compression, and control over animations. The free version of the plugin just offers the minimal theme that you can see above. The pro version is available from $29 and offers three additional colorful themes.

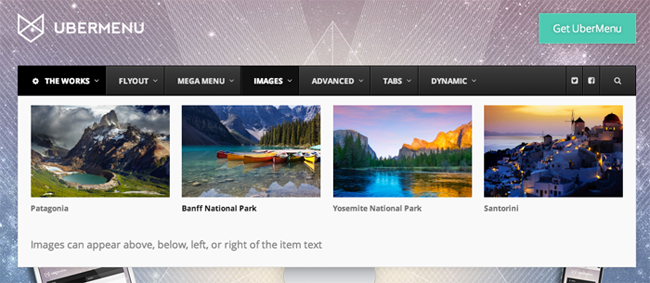
UberMenu – $18
Without doubt, SevenSpark have been a pioneer in the WordPress menu niche. Their UberMenu WordPress plugin was launched four years ago and is currently the third best selling plugin on CodeCanyon.
The plugin lives up to its branding of “The Ultimate Responsive WordPress Mega Menu”. It allows you to easily integrate features into your navigation menus. This includes images, videos, maps, submenus, search bars, shortcodes, widgets, tabbed content, and much.
The level of customization that UberMenu offers is ludicrous and there are extensions available that extend the plugin further. A great menu solution that is fairly priced.

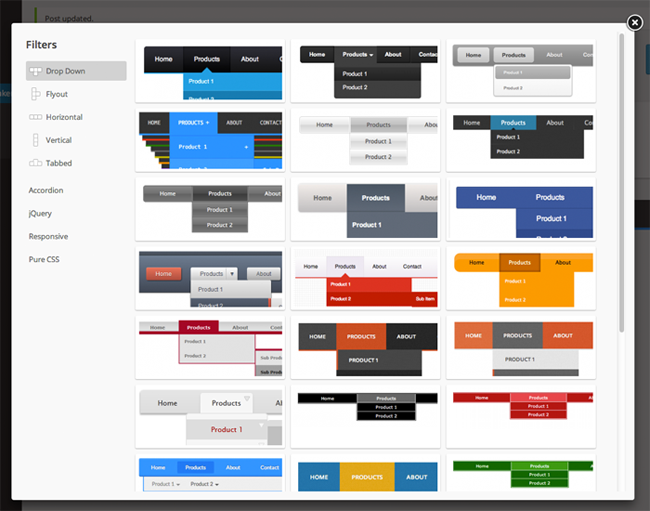
CSS MenuMaker – $19
CSS MenuMaker is a versatile responsive menu WordPress plugin that comes with over one hundred professional menu themes. It supports a wide range of menu layouts including dropdown, horizontal, vertical, flyout, tabbed, accordion, and pure CSS.
The plugin lets you customise fonts, colors, menu widths, and alignments. It also supports widgets and three levels of submenus.

WP Sticky Menu – FREE
WP Sticky Menu is a stylish mega menu WordPress plugin that comes with over twenty different themes. It can be placed at the top or bottom of your pages.
The plugin was designed using CSS3 and Javascript and comes with a host of animation effects.

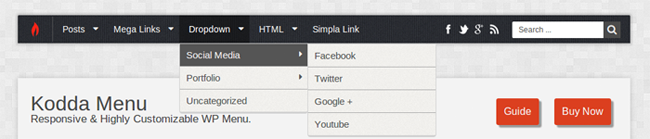
Kodda – $11
I believe Kodda is one of the best alternatives to UberMenu. Available for only $11, it is one of the cheapest premium menu solutions available to WordPress users and its responsive design looks great on mobile devices.
It features a drag and drop interface for building your menu and comes with four skins, over one hundred Google fonts, and hundreds of Font Awesome icons. Social media buttons and a search bar can be integrated into your menu too.
The plugin supports multiple columns and allows you to insert text links, images, video, and more.

Mobile Menus
While many of the WordPress plugins that have been listed so far do support mobile devices, the solutions below were designed specifically with smartphones and tablets in mind. Most of these plugins are designed so that the mobile menu is only displayed if the user is viewing your website on a mobile device.
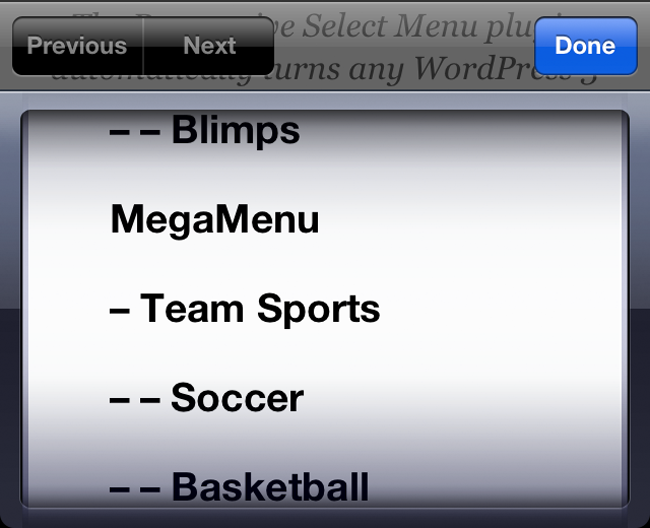
Responsive Select Menu – FREE
Responsive Select Menu is a great way of making sure mobile users can navigate your WordPress website. It will automatically convert any WordPress menu to a dropdown mobile-friendly menu when your website is viewed on a mobile device.
For such a simple plugin, Responsive Select Menu has a lot of options. The plugin lets you adjust the maximum width of your menu in order for the mobile menu to be displayed. You have the option of activating the plugin for all menus or selecting which menus will be responsive too. There is also a dedicated page for integrating the plugin with UberMenu.

ShiftNav – FREE / $9
ShiftNav – Responsive Mobile Menu adds a touch-enabled menu that is displayed at the left or right-hand side of your page. The plugin allows you to customise the button size, text size, and icon size. You can also change the way that the menu slides across when a visitor swipes at the side of the page.
ShiftNav comes with a light and dark skin. Alternatively, you can style your menu using custom CSS. The pro version of the plugin retails at only $9. It includes additional skins and over 350 Font Awesome icons.

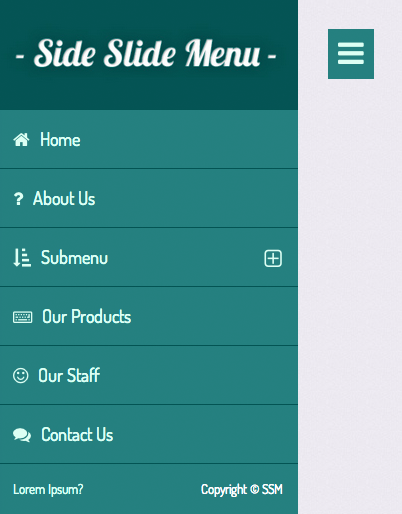
Side Slide Responsive Menu – FREE
Side Slide Responsive Menu adds a beautiful flyout mobile-friendly menu to your WordPress website.
The plugin supports over six hundred Google fonts and over three hundred and fifty Font Awesome icons. In the settings page, you can change the logo that is displayed, font family and style, and the menu color scheme.

Responsive Menu – FREE
Responsive Menu generates a stylish menu for your movile visitors. The plugin settings page allows you to customise, well, everything. In total, there are sixty three options available for configuration.
Options include changing the logo, color settings, style settings, animation settings, and click button settings. Import and export functionality is provided to help you transfer plugin settings to another WordPress website.

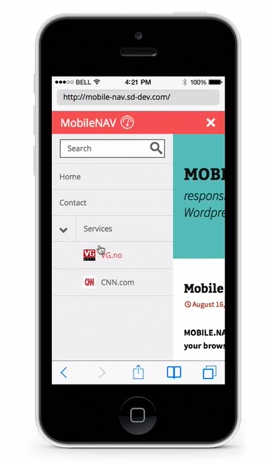
MOBILE.NAV – $11
MOBILE.NAV is a gorgeous menu plugin that can slide in from the top, left, or right-hand side of your pages. Visitors can also utilise pinch to zoom on their mobile device.
The plugin allows you to select CSS3 or jQuery animated menus. A logo can be displayed at the top of your menu and you can also integrate Font Awesome icons or images into your menu items.

STRIPE – $14
STRIPE adds a two-level menu to the top or bottom of your pages. Over four hundred and fifty icons are available.
Through the plugin settings area, you can customise icon colors, text label colors, background colors, and divider colors.

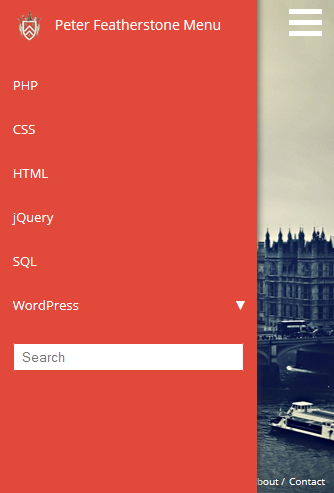
Wordpress Menufication – $17
Wordpress Menufication is a WordPress menu plugin that replaces your main menu with a CSS3 flyout menu when viewed on a mobile device. It comes in a light and dark style.
The menu can slide in from the left or right-hand side of the page and there is an option to add your logo to the menu header, or add your logo inside the menu.

Final Thoughts
At the heart of WordPress navigation is the WordPress menu system.
Introduced to WordPress in 2010, the new menu system standardardised the way that WordPress users added menus to their websites. Previously, developers would create their own functions to handle navigation menus. Therefore, menus worked slightly differently with each theme you used.
The great thing about the WordPress menu system is that once you have created a menu, you can style it in any way you want using the plugins listed in this article. You do not have to spend hours styling menus manually using CSS. WordPress menus can also be displayed in widget areas.
UberMenu is a menu solution that I used on my websites for a long time. However, today, the most important menu plugin to me is Admin Menu Editor as it allows me to dictate what is displayed in my admin menu.
If your website is difficult to navigate on a mobile device, I recommend installing one of the mobile menu plugins mentioned above. It is a quick and effective way of improving the experience for your visitors.
I hope you have all found this list of WordPress menu plugins useful. Be sure to test the plugins that interest you so that you know whether they do what you need them to do.
Do you know of a great WordPress menu plugin that was not featured in this article? If so, please let me know in the comment area below.